Excellent homework display of the eighth online class of PHP Chinese website
phpChinese website eighth online class, it has been a month since the class started. How are the students who participated in the class doing? The editor of phpchinese.com has sorted out the excellent homework of some students for your reference!
The following is a WEB front-end assignment, which will be updated after you have studied the PHP stage for a period of time
1. Elegant class schedule: Use table to practice making a simple class schedule--September 06, 2019 Day
Student: 小星
Assignment address: https://www.php.cn/blog/ detail/15402.html

(page effect display)
Correction status: Qualified
Teacher’s comment: This curriculum surprised me, an ordinary form can be so perfect
2. Meituan Mobile: Mid-Autumn Festival Homework-Imitate Meituan Touch Screen Edition-2019-9-12 Assignment
Student: Zero Degree’s Blog
Assignment Address: https:// www.php.cn/blog/detail/15403.html

##Student summary:
There are 2 codes Problems that have not been solved (the teacher will comment and give suggestions when he is free, (#^.^#)): 1 The icon on the right side of the top is not centered 2. Guess the text you like If you shrink it to the minimum, it will move out of position. . The page layout uses flex layout. I don’t have much time (the black factory is not on holiday...), so I haven’t written the framework. The layout looks simple, but it still took me about 5 hours to write it. The code is all It was written through step-by-step testing, although it was a bit embarrassing. But very happy.Correction status: Qualified
Teacher’s comment: Do you want to go to Meituan after graduation? Their uniforms are too yellow and don’t look good, haha
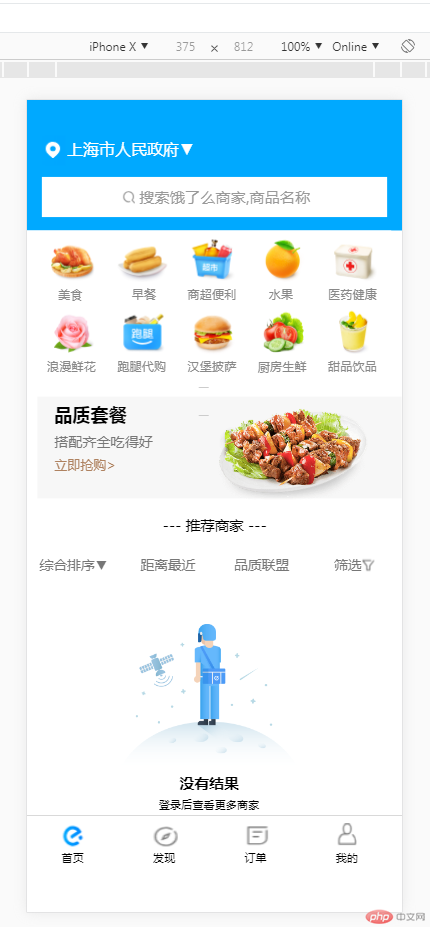
3. Ele.me mobile terminal: imitation of Ele.me homepage
Assignment address: https://www.php. cn/blog/detail/15372.html

Student summary:
Writing, saving and reading The effect, I don’t understand the flexible box enough, I basically use the pixel values of the inner and outer margins to achieve it.Correction status: Qualified
Teacher’s comments: Every one of you is better than the other, this page is great
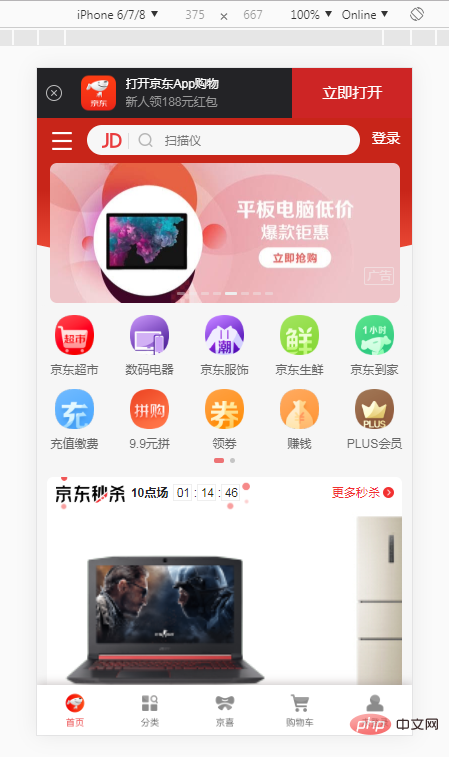
4. Imitation Jingdong mobile terminal: imitation Jingdong Mall mobile terminal homepage--September 10, 2019
Student: cat’s blog
Assignment address: https://www.php.cn/blog/detail/15349.html

Correction status: Qualified
Teacher’s comment: Far beyond the homework requirements, good and careful Observe the page, you will find that there are many small parts that can be reused. Have you considered making them into a standard part?
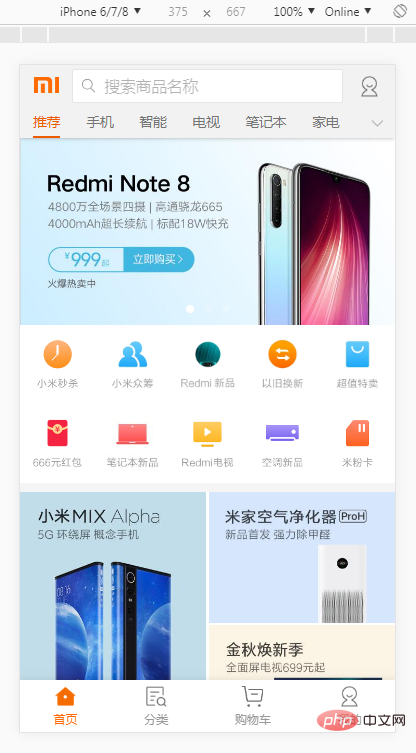
5. Imitate Xiaomi Mall::flex layout--2019-09- 10
Student: sjgbctjda’s blog
Assignment address:https://www.php.cn/blog /detail/15343.html

Correction status: Qualified
Teacher’s comment: Return I made Xiaomi, not bad, are you addicted to writing?
6. Imitate php Chinese website: day9: flex elastic box layout 20190910
Student:Ahuhu’s learning
Homework address:https://www.php.cn/blog/detail/15310.html

Student summary:
I write too slowly, and I don’t have time to write anything else. I write secretly during working hours! After testing, I found that projects can also be nested as flex containers. When writing the second step, I encountered a big pit and wasted some time. When writing the latest update, because the characters in the p tag are too long, it will affect the length of the project. I I thought it was because of the picture, but the width of the picture is limited, so I was stuck here for a long time! Later I found out that it was caused by the characters in the p element being too long, so I added a max-width relative width to its parent element div to solve the problem! !Correction status: Qualified
Teacher’s comment: Find the problem and then find the answer through your own thinking. This method is quite correct. This time you will never forget it.
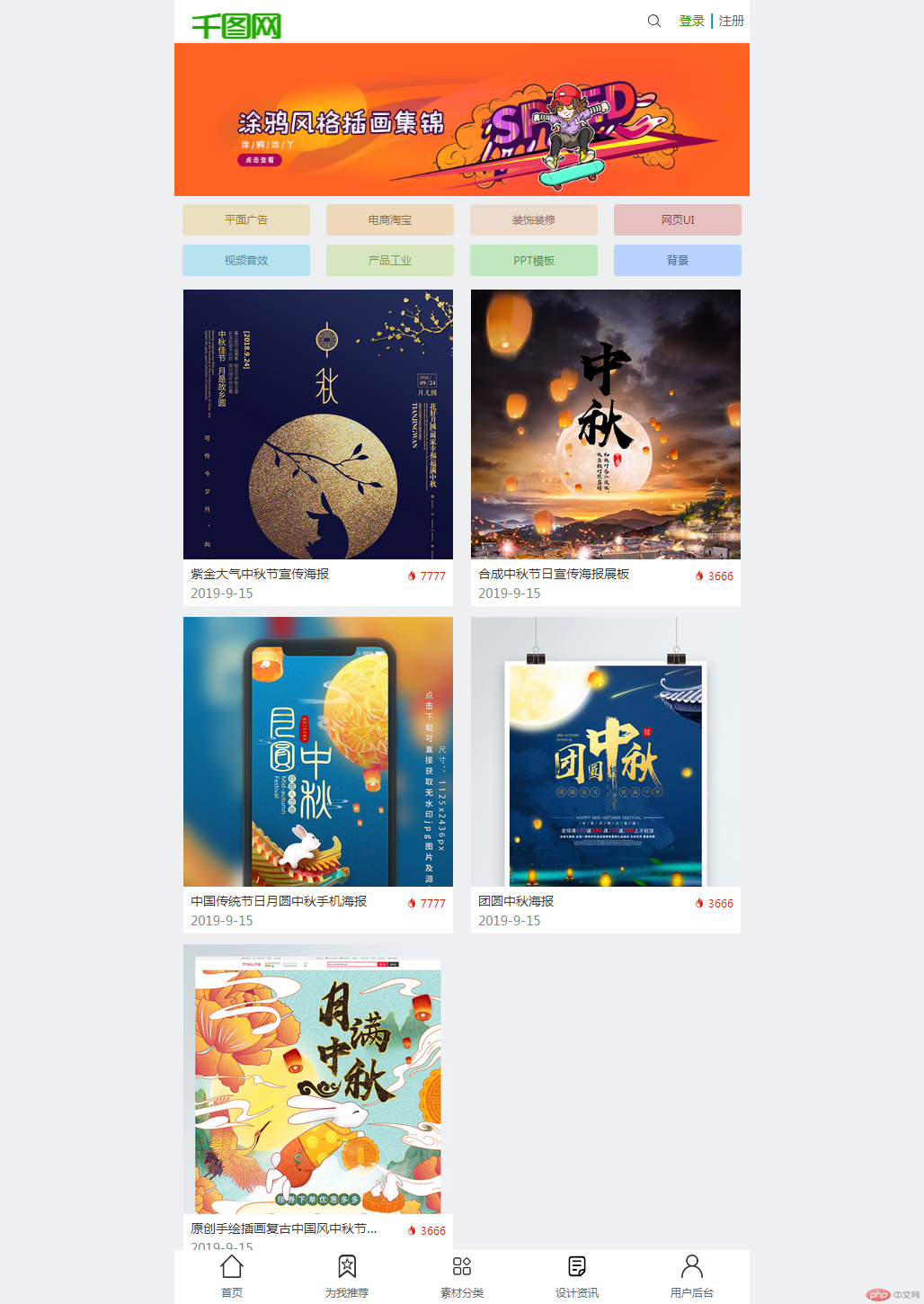
7. Imitation Qiantu.com: Use flex The layout imitates the mobile page of Qiantu.com - September 10, 2019
Student: 元
Assignment address: https://www.php.cn/blog/detail/15419.html
 Student summary: There is too much content, please read it yourself
Student summary: There is too much content, please read it yourself
Correction Status: Qualified
Teacher’s comments: Well written, I also made one more
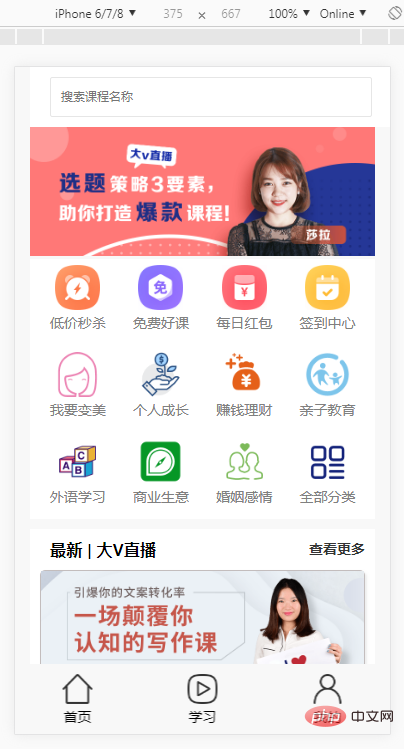
8. Front-end framework layout: Imitation of Litchi micro-course front-end-September 12, 2019
Student: 元
Assignment address: https://www.php.cn/blog/detail /15420.html

Student summary:
Achieve the effect of three pages
Home page, study, and my three pages
Actual effect reference website: https://www.icaoyuan.cn/0912/index.html
Correction status:qualified
Teacher’s comments: The production is very beautiful
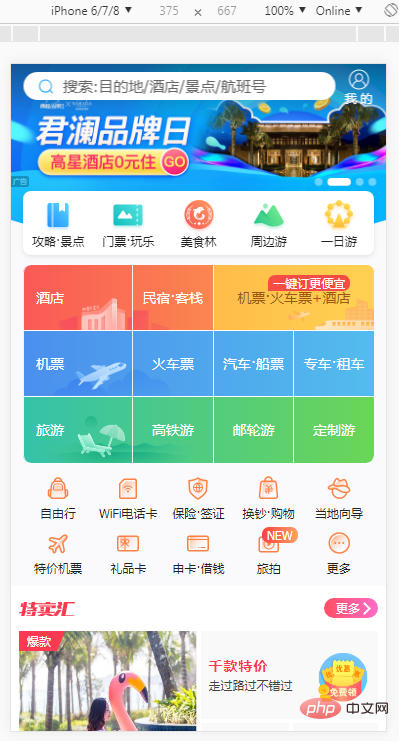
9. Imitate the mobile homepage of Ctrip.com: Make the mobile homepage of Ctrip.com. 2019-09-10
Student: 风风
Assignment address: https://www.php. cn/blog/detail/15432.html

Student summary:
Here Flexible boxes are used frequently and are very convenient to lay out. On the right side of the special sale, there are thousands of special offers, overseas selections, and peripheral entertainment. Due to limited capabilities, I didn’t figure out how to use a flexible box to complete it, so I used relative positioning, which seemed very rough.
This assignment improves the proficiency in using unordered lists for flexible boxes, nested elements, and navigation.
Correction status: Qualified
Teacher’s comment: Ctrip’s main navigation has a background image, and the background color is gradient. You may I didn’t notice
Wishes:
Students, keep up the good work, work hard with the teachers, fight for another 2 months, and learn something. OK, get to work soon!
Related recommendations:
1. "php中文网九网在线观看直播", will start enrollment soon, so stay tuned!
2. Detailed introduction to the development teaching of the eighth very large CMS system

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Is php Chinese website a formal website?
Sep 20, 2022 am 11:02 AM
Is php Chinese website a formal website?
Sep 20, 2022 am 11:02 AM
PHP Chinese website is a formal website. The domain name of the website is php.cn. It is affiliated to Suzhou Yuedongguangbiao Network Technology Co., Ltd. It is a PHP online learning and communication public welfare platform. It includes free PHP learning videos, PHP materials, and PHP Q&A community. etc., it also includes premium PHP courses for a fee, and online live classes will be held regularly, suitable for learners with different foundations.
 Lynk & Co Z10 sales start at 189,800 yuan, 800V version is priced at 229,800 yuan, pointing directly at Xiaomi SU7
Jul 16, 2024 am 03:05 AM
Lynk & Co Z10 sales start at 189,800 yuan, 800V version is priced at 229,800 yuan, pointing directly at Xiaomi SU7
Jul 16, 2024 am 03:05 AM
Recently, a car blogger released the price of the Lynk & Co Z10, which is suspected to be exposed for sale. According to this employee from a Lynk & Co center in Nanning, Guangxi, the starting price of the Lynk & Co Z10 400V version is 189,800 yuan, while the starting price of the 800V version is 229,800 yuan. The employee also said that "starting at 180,000 yuan, Zhenxiang warning", which seems to imply that there may be more rights and interests during the first sale. Fenye Lynk & Co Z10 According to indirect reports from car bloggers, Lynk & Co Z10 is expected to be: Pre-sale time: July Official delivery: August Price: Starting price: 182,800 yuan Mid-range model: 192,800 yuan High-end version: 207,800 Yuan first launch discount: fenye Lynk & Co Z10 price around 8,000 yuan revealed
 How can I resubmit my Xuexitong homework if it was rejected? -How do I check the number of times I have studied a Xuexuetong chapter?
Mar 18, 2024 pm 08:49 PM
How can I resubmit my Xuexitong homework if it was rejected? -How do I check the number of times I have studied a Xuexuetong chapter?
Mar 18, 2024 pm 08:49 PM
How can I resubmit my Xuexitong homework if it was rejected? 1. Find the notice that the assignment has been knocked back. 2. Find the information about the returned job. 3. Click on the blue assignment to re-modify and submit the assignment. How do I check the number of times I have studied a Xuexuetong chapter? First, enter Xuedutong and click "Me" in the lower right corner. Next, next to the individual's name, there is a small logo, click on it. Finally, when the sign is clicked, the number of times Xuetong has been used will be available.
 How can I resubmit my Xuexitong homework if it was rejected? -How to watch videos on Xuexuetong?
Mar 18, 2024 pm 05:55 PM
How can I resubmit my Xuexitong homework if it was rejected? -How to watch videos on Xuexuetong?
Mar 18, 2024 pm 05:55 PM
XueTong is a domestic knowledge dissemination and management sharing platform based on the principles of nervous system. It makes use of the massive books, journals, newspapers, videos, originals and other resources accumulated by Chaoxing over the past 20 years, and integrates knowledge management, course learning, and special topic creation to provide readers with a one-stop learning and working environment. Many students will encounter this problem when studying online courses: If they make a mistake in their homework, how do they submit it if they have to redo it? Today, let the editor explain to you how to re-submit your Xuexuetong homework after it was rejected, and how to watch the videos on Xuexuetong! 1. How to resubmit a Xuexitong assignment that has been rejected. Step 1: After opening the Xuexitong software, click "Course" on the homepage. Step 2: In the course list, you can find the returned course assignment, "Rejected Course" Click
 How about PHP Chinese website training?
Jul 23, 2020 pm 01:47 PM
How about PHP Chinese website training?
Jul 23, 2020 pm 01:47 PM
Let’s take a look at the comments from veteran students on the PHP Chinese website. They are the most say-like. Because there are many comments, only some of them have been intercepted, and they are quite messy. You can click to enlarge and view them.
 Which is the best PHP training company in Hefei?
Feb 17, 2023 pm 02:01 PM
Which is the best PHP training company in Hefei?
Feb 17, 2023 pm 02:01 PM
According to the latest data survey, PHP is still the mainstream development language, ranking firmly in the top ten. This also means that the market demand for PHP programmers is large, but some PHP novices or beginners in Hefei may find that the PHP line in Hefei Are there not many programming training institutions? I don’t even know which PHP training company is good?
 How to open the quick job floating window? How to quickly open a floating window for a job
Mar 16, 2024 pm 01:52 PM
How to open the quick job floating window? How to quickly open a floating window for a job
Mar 16, 2024 pm 01:52 PM
Kuaizuozuo is a homework tutoring software specially created for students and teachers. It can quickly help everyone find the correct answer and has corresponding analysis, which has brought great help to students' learning. So do you know how to open the floating window of the quick assignment? Let us find out together. How to open the quick job floating window? Open the settings on the home screen of your phone. Scroll down and click [Privacy]. Click *, [Permission Management]. Scroll down and click [Floating Window]. Find Quick Pair in the list of apps or use search to find it and click the right button to turn on permissions. Function introduction 1. Search analysis Scan the barcode to get full text analysis, keyword search, and category search in seconds
 How to implement a simple student homework submission deadline reminder system in Java?
Nov 02, 2023 pm 02:08 PM
How to implement a simple student homework submission deadline reminder system in Java?
Nov 02, 2023 pm 02:08 PM
How to implement a simple student homework submission deadline reminder system in Java? With the development and popularization of education, students need to submit various assignments to teachers. In order to better manage student homework and remind students to submit homework on time, we can use the Java programming language to implement a simple student homework submission deadline reminder system. First, we need to design a student class and assignment class. publicclassStudent{privateStringname



