 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 window.location.reload Refresh usage analysis (go to dialog box)_Basic knowledge
window.location.reload Refresh usage analysis (go to dialog box)_Basic knowledge
window.location.reload Refresh usage analysis (go to dialog box)_Basic knowledge
Use window.location.reload; when refreshing, if you submit data, an annoying dialog box will appear!
To solve this problem, you should write like this:
window.location.href=window.location.href; window.location.reload;
Similarly, if you want to refresh the parent window, you should write like this:
window.opener.location.href=window.opener.location.href; window.opener.location.reload();
This way of writing will eliminate that annoying dialog box!
Introducing the method of refreshing iframe with JS
Option 1: Use the name attribute of iframe to locate
<input type="button" name="Button" value="Button" onclick="document.frames('ifrmname').location.reload()">
or
<input type="button" name="Button" value="Button" onclick="document.all.ifrmname.document.location.reload()">
Solution 2: Use the id attribute of the iframe to locate
<input type="button" name="Button" value="Button" onclick="ifrmid.window.location.reload()">
The ultimate solution: When the src of the iframe is another website address (cross-domain operation)
<input type="button" name="Button" value="Button" onclick="window.open(document.all.ifrmname.src,'ifrmname','')">
In the following, IE is used instead of Internet Explorer, and MF is used instead of Mozzila Firefox
1. document.form.item issues
(1) Existing issues:
Existing There are many statements like document.formName.item("itemName") in the code, which cannot be run under MF
(2) Solution:
Use document.formName.elements["elementName"] instead (3) Others
See 2
(1) Existing problems:
Many collection class objects in the existing code use () when accessing them. IE can Accept, MF cannot.
(2) Solution:
Use [] as the subscript operation instead. For example: document.forms("formName") is changed to document.forms["formName"].
Another example: document.getElementsByName("inputName")(1) changed to document.getElementsByName("inputName")[1]
(3) Others
(1) Existing problems:
Cannot run on MF using window.event
(2) Solution:
MF events can only be used at the scene where the event occurs, and this problem cannot be solved yet. It can be modified like this:
Original code (can run in IE):
<input type="button" name="someButton" value="提交" onclick=""/>
<script language="javascript">
function gotoSubmit() {
alert(window.event); // use window.event
}
</script><input type="button" name="someButton" value="提交" onclick=""/>
<script language="javascript">
function gotoSubmit(evt) {
evt = evt ? evt : (window.event ? window.event : null);
alert(evt); // use evt
}
</script>In addition, if the first line in the new code does not change and is the same as the old code (that is, the gotoSubmit call does not give parameters), it will still only run in IE, but no error will occur. Therefore, the tpl part of this solution is still compatible with the old code. 4. The problem of using the id of the HTML object as the object name
(1) Existing problems
In IE, the ID of the HTML object can be used directly as the variable name of the subordinate object of the document. Not in MF.
(2) Solution
Use getElementById("idName") instead of idName as an object variable.
(1) Existing problems
In IE, you can use eval(idName) to obtain the HTML object with the id of idName, but not in MF. .
(2) Solution
Use getElementById(idName) instead of eval(idName).
(1) Existing problem
In MF, because the object id is not used as the name of the HTML object, it can be used with the HTML object The variable name with the same id cannot be used in IE.
(2) Solution
When declaring variables, always add var to avoid ambiguity, so that it can also run normally in IE.
In addition, it is best not to use the same variable name as the HTML object id to reduce errors.
(3) Others
See question 4
(1) Existing issues
In IE, the event object has x, y attribute, not available in MF.
(2) Solution
In MF, the equivalent of event.x is event.pageX. But event.pageX is not available in IE.
Therefore, event.clientX is used instead of event.x. This variable also exists in IE.
There are subtle differences between event.clientX and event.pageX (when the entire page has scroll bars), but most of the time they are equivalent.
如果要完全一样,可以稍麻烦些:
mX = event.x ? event.x : event.pageX;
然后用 mX 代替 event.x
(3)其它
event.layerX 在 IE 与 MF 中都有,具体意义有无差别尚未试验。
8. 关于frame
(1)现有问题
在 IE中 可以用window.testFrame取得该frame,mf中不行
(2)解决方法
在frame的使用方面mf和ie的最主要的区别是:
如果在frame标签中书写了以下属性:
那么ie可以通过id或者name访问这个frame对应的window对象
而mf只可以通过name来访问这个frame对应的window对象
例如如果上述frame标签写在最上层的window里面的htm里面,那么可以这样访问
ie: window.top.frameId或者window.top.frameName来访问这个window对象
mf: 只能这样window.top.frameName来访问这个window对象
另外,在mf和ie中都可以使用window.top.document.getElementById("frameId")来访问frame标签
并且可以通过window.top.document.getElementById("testFrame").src = 'xx.htm'来切换frame的内容
也都可以通过window.top.frameName.location = 'xx.htm'来切换frame的内容
关于frame和window的描述可以参见bbs的‘window与frame'文章
以及/test/js/test_frame/目录下面的测试
----adun 2004.12.09修改
9. 在mf中,自己定义的属性必须getAttribute()取得
10.在mf中没有 parentElement parement.children 而用
parentNode parentNode.childNodes
childNodes的下标的含义在IE和MF中不同,MF使用DOM规范,childNodes中会插入空白文本节点。
一般可以通过node.getElementsByTagName()来回避这个问题。
当html中节点缺失时,IE和MF对parentNode的解释不同,例如
<form>
<table>
<input/>
</table>
</form> MF中input.parentNode的值为form, 而IE中input.parentNode的值为空节点
MF中节点没有removeNode方法,必须使用如下方法 node.parentNode.removeChild(node)
11.const 问题
(1)现有问题:
在 IE 中不能使用 const 关键字。如 const constVar = 32; 在IE中这是语法错误。
(2)解决方法:
不使用 const ,以 var 代替。
12. body 对象
MF的body在body标签没有被浏览器完全读入之前就存在,而IE则必须在body完全被读入之后才存在
13. url encoding
在js中如果书写url就直接写&不要写&例如var url = 'xx.jsp?objectName=xx&objectEvent=xxx';
frm.action = url那么很有可能url不会被正常显示以至于参数没有正确的传到服务器
一般会服务器报错参数没有找到
当然如果是在tpl中例外,因为tpl中符合xml规范,要求&书写为&
一般MF无法识别js中的&
14. nodeName 和 tagName 问题
(1)现有问题:
在MF中,所有节点均有 nodeName 值,但 textNode 没有 tagName 值。在 IE 中,nodeName 的使用好象
有问题(具体情况没有测试,但我的IE已经死了好几次)。
(2)解决方法:
使用 tagName,但应检测其是否为空。
15. 元素属性
IE下 input.type属性为只读,但是MF下可以修改
16. document.getElementsByName() 和 document.all[name] 的问题
(1)现有问题:
在 IE 中,getElementsByName()、document.all[name] 均不能用来取得 div 元素(是否还有其它不能取的元素还不知道)。
1,document.getElementById替代document.all(ie适用)
2,集合[]替代()(ie适用)
3,target替代srcElement;parentNode替代parentElement(parentNode ie适用)
4,node.parentNode.removeChild(node)替代removeNode(this)(ie适用)
5,有空白文本节点
6,无outerHTML属性
7,事件局部变量e替代事件全局变量event
8,e.button键值有别于event.button,只有3个键值而无组合键值
9,无ondrag事件
10,DOMMouseScroll替代onmousewheel;-e.detail替代event.wheelDelta
11,addEventListener替代attachEvent;removeEventListener替代detachEvent
12,e.preventDefault()替代event.returnValue=false;e.stopPropagation()替代event.cancelBubble=true
13,style.top、style.left等严格检查"px"单位(加"px" ie适用)
14,style="-moz-opacity:0.9"替代style="filter:alpha(opacity=90)";无其它filter
15,style.cursor="pointer"替代style.cursor="hand"(ie适用)
16,title替代alt(ie适用)
17,状态栏默认不可修改,需调整ff设置
18,内置绘图功能以canvas或者SVG替代vml
19,代码出错时经常不报错(想来也是ff的无奈之举吧,如果每个ie独有的表达方式换在它里面都报错的话,怕是报都报不过来吧)
20,对缓存的清理非常不好
注:标明“ie适用”者为通用性建议写法,未标明者在ie里不适用。
以下所有IE指IE6.0
验证是否是IE浏览器(来之于google js)
var agt=navigator.userAgent.toLowerCase();
var is_ie=(agt.indexOf("msie")!=-1 && document.all);
正式开始
事件委托方法
IE
document.body.onload = inject; //Function inject()在这之前已被实现 firefox document.body.onload = inject();
有人说标准是:
document.body.onload=new Function('inject()');
在firefox无法取得event.srcElement
通过其他方式传递对象
if(isIE)
thistable.attachEvent("onmousedown",OnClickChangeTdBackColor);
//thistable.onmousedown=OnClickChangeTdBackColor;
else//deal firefox
{
for(var i=0;i<thistable.rows.length;i++)
{
var rowObj = thistable.rows[i];
for( var j=0;j<rowObj.cells.length;j++)
{
var cellObj = rowObj.cells[j];
cellObj.setAttribute("onmousedown","OnClickChangeTdBackColor(this)");
}
//alert(rowObj.cells[0].tagName);
}
}这是来之 http://blog.joycode.com/lostinet/archive/2005/02/27/44999.aspx
在FireFox下编写事件处理函数是很麻烦的事.
因为FireFox并没有 window.event . 如果要得到 event 对象,就必须要声明时间处理函数的第一个参数为event.
所以为了兼容IE与FireFox,一般的事件处理方法为:
btn.onclick=handle_btn_click;
function handle_btn_click(evt)
{
if(evt==null)evt=window.event;//IE
//处理事件.
}对于简单的程序,这不算麻烦.
但对于一些复杂的程序,某写函数根本就不是直接与事件挂钩的.如果要把event传进该参数,那么所有的方法都要把event传来传去..这简直就是噩梦.
下面介绍一个解决这个麻烦事的方法,与原理.
JScript中,函数的调用是有一个 func.caller 这个属性的.
例如
function A()
{
B();
}
function B()
{
alert(B.caller);
}如果B被A调用,那么B.caller就是A
另外,函数有一个arguments属性. 这个属性可以遍历函数当前执行的参数:
function myalert()
{
var arr=[];
for(var i=0;i
arr[i]=myalert.arguments[i];
alert(arr.join("-"));
}
alert("hello","world",1,2,3)就能显示 hello-world-1-2-3
(arguments的个数与调用方有关,而与函数的参数定义没有任何关系)
根据这两个属性,我们可以得到第一个函数的event对象:
btn.onclick=handle_click;
function handle_click()
{
showcontent();
}
function showcontent()
{
var evt=SearchEvent();
if(evt&&evt.shiftKey)//如果是基于事件的调用,并且shift被按下
window.open(global_helpurl);
else
location.href=global_helpurl;
}
function SearchEvent()
{
func=SearchEvent.caller;
while(func!=null)
{
var arg0=func.arguments[0];
if(arg0)
{
if(arg0.constructor==Event) // 如果就是event 对象
return arg0;
}
func=func.caller;
}
return null;
}这个例子使用了SearchEvent来搜索event对象. 其中 'Event' 是 FireFox 的 event.constructor .
在该例子运行时,
SearchEvent.caller就是showcontent,但是showcontent.arguments[0]是空.所以 func=func.caller 时,func变为handle_click .
handle_click 被 FireFox 调用, 虽然没有定义参数,但是被调用时,第一个参数就是event,所以handle_click.arguments[0]就是event !
针对上面的知识,我们可以结合 prototype.__defineGetter__ 来实现 window.event 在 FireFox 下的实现:
下面给出一个简单的代码.. 有兴趣的可以补充
if(window.addEventListener)
{
FixPrototypeForGecko();
}
function FixPrototypeForGecko()
{
HTMLElement.prototype.__defineGetter__("runtimeStyle",element_prototype_get_runtimeStyle);
window.constructor.prototype.__defineGetter__("event",window_prototype_get_event);
Event.prototype.__defineGetter__("srcElement",event_prototype_get_srcElement);
}
function element_prototype_get_runtimeStyle()
{
//return style instead...
return this.style;
}
function window_prototype_get_event()
{
return SearchEvent();
}
function event_prototype_get_srcElement()
{
return this.target;
}
function SearchEvent()
{
//IE
if(document.all)
return window.event;
func=SearchEvent.caller;
while(func!=null)
{
var arg0=func.arguments[0];
if(arg0)
{
if(arg0.constructor==Event)
return arg0;
}
func=func.caller;
}
return null;
}
</body></html>firefox与IE(parentElement)的父元素的区别
因为firefox与IE都支持DOM,因此使用obj.parentNode是不错选择.
IE
obj.parentElement
firefox
obj.parentNode
asp.net中UniqueID和clientID的区别
要使用document.getElementById 方法,则使用控件的时候要这样来作
"javascript:OnSelectSubCatalog(\""+subCatalog_drp.ClientID+"\","+catalogIDX+","+catID.ToString()+")";
调用Select元素的区别
移出一个选择项
--------------------------------------------------------------------------------
IE :sel.options.remove(sel.selectedIndex);
firefox :
增加选择项:
--------------------------------------------------------------------------------
IE: subCatalog.add(new Option(text,value));
firefox:
var opnObj = document.createElement("OPTION");
//opnObj.id = optionID;
opnObj.value = value;
opnObj.text = text;
subCatalog.appendChild(opnObj);
cursor:hand VS cursor:pointer
The above is the content of window.location.reload refresh usage analysis (go to dialog box)_basic knowledge. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 location.reload() usage mechanism
Jun 25, 2023 pm 05:43 PM
location.reload() usage mechanism
Jun 25, 2023 pm 05:43 PM
location.reload() usage mechanism: 1. Called without parameters, the browser will reload the current page; 2. If the parameter is true, the browser will be forced to use a new version other than the cache to load the page; 3. If the parameter is false or the parameter is omitted , the page will be reloaded, but will be loaded from cache first.
 Detailed explanation of location.reload usage
Dec 06, 2023 pm 03:08 PM
Detailed explanation of location.reload usage
Dec 06, 2023 pm 03:08 PM
location.reload is used to reload the current document. This method can be used to refresh the page or reload the current page to get the latest content.
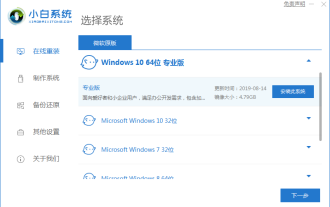
 Detailed graphic tutorial for installing Windows 10 tablet system
Jul 14, 2023 am 09:33 AM
Detailed graphic tutorial for installing Windows 10 tablet system
Jul 14, 2023 am 09:33 AM
Tablet computers are currently very popular computers among many young people. Recently, many friends want to know how to install the Windows 10 tablet system, so today I will share with you a very simple one-click method to install Windows 10. Let’s take a look below! Detailed graphic tutorial for installing Windows 10 tablet system: 1. We search and download Xiaobai’s one-click reinstallation system software, choose to download and install the Win10 operating system, and click to install this system. 2. Wait for Xiaobai to download and deploy the environment. 3. After the deployment is completed, click Restart Now. 4. Choose to enter the Xiaobai pe system. 5. After entering the pe system, the installation tool will pop up to help us automatically reinstall the system. We do not need any operations.
 How to solve Windows worm virus
May 17, 2023 pm 07:22 PM
How to solve Windows worm virus
May 17, 2023 pm 07:22 PM
0x00 Preface The worm is a very old computer virus. It is a self-contained program (or a set of programs) that usually spreads through the network. Every time it invades a new computer, it is on this computer. Makes a copy of itself and automatically executes its own program. Common worms: Panda Burning Incense Virus, Shock Wave/Shock Wave Virus, Conficker Virus, etc. 0x01 Emergency Scenario One morning, the administrator found at the egress firewall that the internal network server continued to initiate active connections to overseas IPs. The internal network environment was unable to connect to the external network, and there was no way to figure it out. 0x02 event analyzes the server's intranet IP seen on the egress firewall. First, disconnect the virus-infected host from the intranet, then log in to the server, open D-shield_web scan and check
 Windows 10 reinstall win7 system tutorial
Jul 08, 2023 pm 05:45 PM
Windows 10 reinstall win7 system tutorial
Jul 08, 2023 pm 05:45 PM
Many friends are not used to using the win10 system and want to reinstall the win7 system, but they don’t know how to start. The editor will teach you this simple method below. Friends who don’t know how to reinstall windows7 on the computer should not miss it. 1. First, we open the computer browser and search the official website of Magic Pig One-Click System Reinstallation, download it and open it. 2. After downloading, we open it and click online reinstallation. 3. Next, we will wait patiently for it to be installed. 4. The installation is complete. Next we need to click to restart the computer now. 5. After restarting the computer, we still need to return to the main interface to continue completing the installation. Then our installation is completed. The above are the steps for reinstalling the win7 system in windows 10. I hope it will be helpful to everyone.
 How to implement vulnerability analysis of Disk Pulse Enterprise Window application
May 18, 2023 pm 03:04 PM
How to implement vulnerability analysis of Disk Pulse Enterprise Window application
May 18, 2023 pm 03:04 PM
1. Vulnerability Introduction DiskPulseEnterprise is a software that monitors disk changes. It can connect and manage the software through a management port 9120 or web management window 80 to monitor disk changes. There is a dynamic link library libspp.dll in DiskPulse Enterprise, which contains some functions responsible for HTTP operations. The problem occurs in this dynamic link library. When processing the post data, there is no strict length control on the post data, resulting in When executing the acquired data, it copies data to invalid memory, causing buffer overflow, triggering SEH abnormal behavior processing, and finally controlling EIP to execute arbitrary code. Software download link: h
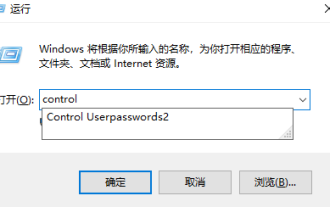
 How to modify the username and password of a shared computer in Windows 10
Jul 21, 2023 am 11:05 AM
How to modify the username and password of a shared computer in Windows 10
Jul 21, 2023 am 11:05 AM
At work, we often use computer sharing functions. Recently, many friends have asked me how to change the username and password of a shared computer in Windows 10, so today I will share with you how to change the username and password of a shared computer in Windows 10. Nothing is more important than this, let's learn it together! How to modify the username and password of a shared computer in Windows 10: 1. Press the win key + r key, enter control and click OK. 2. Click on User Account. 3. Click Credential Manager. 4. Click Windows Credentials. 5. The certificate in the share is this certificate. Click Edit to make changes. The following is how to change the username and password of a shared computer in Windows 10.
 What should I do if my computer shows that this version of Windows 10 will be shut down?
Jul 08, 2023 pm 08:02 PM
What should I do if my computer shows that this version of Windows 10 will be shut down?
Jul 08, 2023 pm 08:02 PM
What should I do if my computer shows that this version of Windows 10 will be shut down? Recently, many friends have been using the Win10 system, and suddenly a message pops up on their computer: "Your Windows 10 version is about to be restarted and the service will be stopped. In fact, this is a new notice from Microsoft that the current version of Win10 will be stopped." service items, so what should we do when faced with such a thing? The editor below will remind everyone that this version of Windows 10 will be closed when the computer appears. The computer appears that this version of Windows 10 will be shut down. Solution 1: Select upgrade 1. Click the "Menu Bar" icon and select "Settings" to enter; 2. Directly select "Upgrade and Security" in the settings interface to enter; 3.



