
How to set the cell row height?
As shown in a table, select all, shortcut to select all The key is Ctrl A. The first method after selecting all is to directly use the mouse to place it on the front vertical column and place it on the intersecting box between data, and a symbol will appear.

At this time, you can set the spacing between the data rows by clicking the left button of the mouse and pulling until it is about the same as you think. Release the mouse and you will find that the data in each row of the table is the same.

Select all the data, then place the mouse at the intersection of the data frames. When the symbol appears, double-click the left mouse button. The system will automatically adjust the cell spacing to the same .

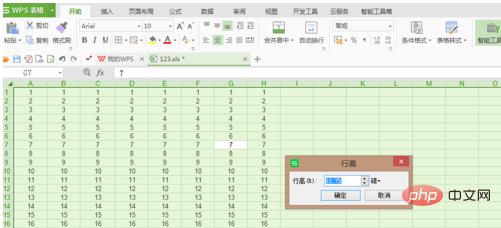
After selecting all the data, right-click and select row height. A box will appear allowing you to set the row height. Enter the row height you want here and confirm. That’s it. If you feel that the row height is too large or too large, you can use the first method or the second method to set it again.

The method for setting the spacing between the left and right cells of the table is the same as the editor mentioned above. The second method is to set the column width.

After setting the row height and column width, look at the data in the table. Doesn’t it look much better this way? It can be solved with just a few clicks of the mouse, it's very easy.

For more Excel-related technical articles, please visit the Excel Tutorial column to learn!
The above is the detailed content of How to set cell row height. For more information, please follow other related articles on the PHP Chinese website!




