
This article mainly introducesvscodeThe shortcut keys and plug-ins commonly used in work are aimed at improving work efficiency

The shortcut keys in this article are based on mac Yes, the shortcut keys under Windows are placed in brackets Cmd Shift P (win Ctrl Shift P)
Zero, Quick Start
Experienced people can skip the Quick Start Or just skim through it. [Recommended learning: vscode tutorial, Programming video]
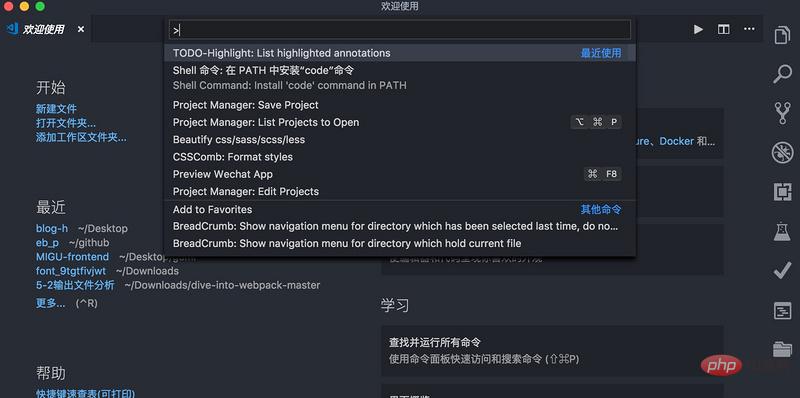
1. Command panel
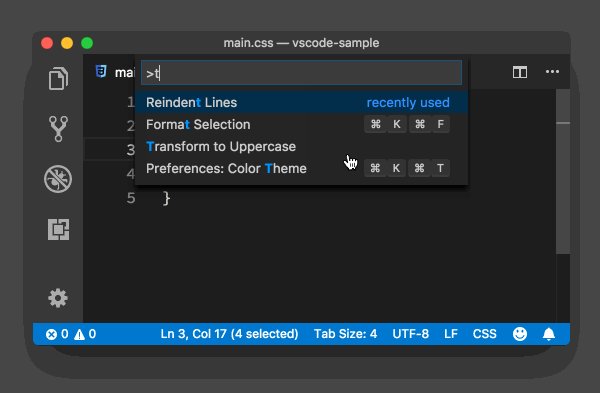
The command panel is the vscode shortcut key The main interactive interface can be opened using f1 or Cmd Shift P (win Ctrl Shift P).
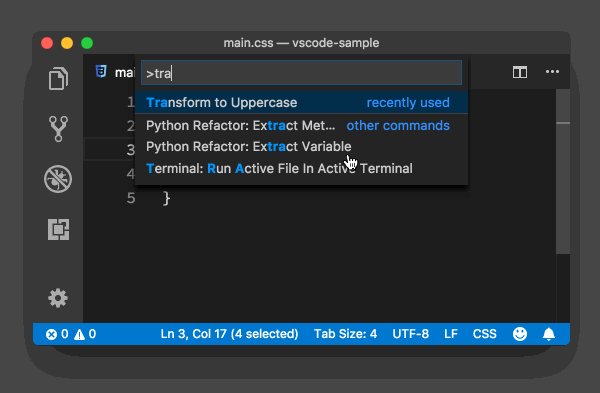
In the command panel, you can enter commands to search (both Chinese and English), and then execute them.
Various commands can be executed in the naming panel, including the functions that come with the editor and those provided by plug-ins.
So be sure to remember its shortcut key Cmd Shift P

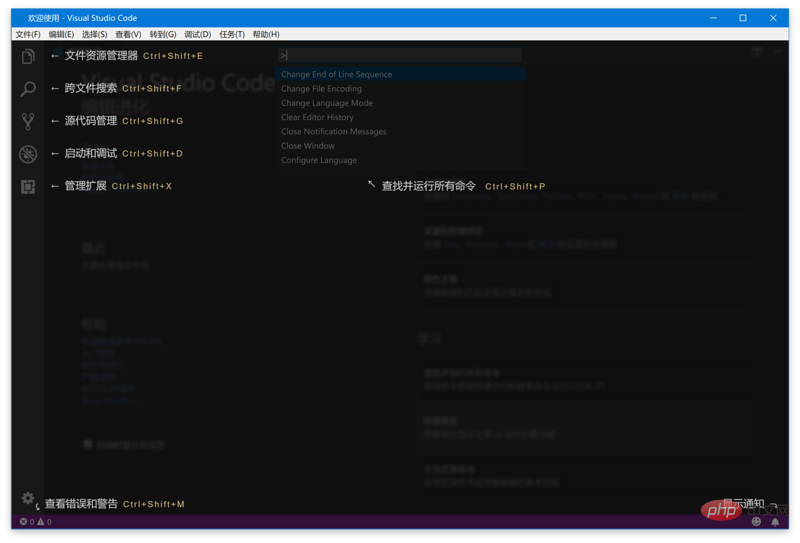
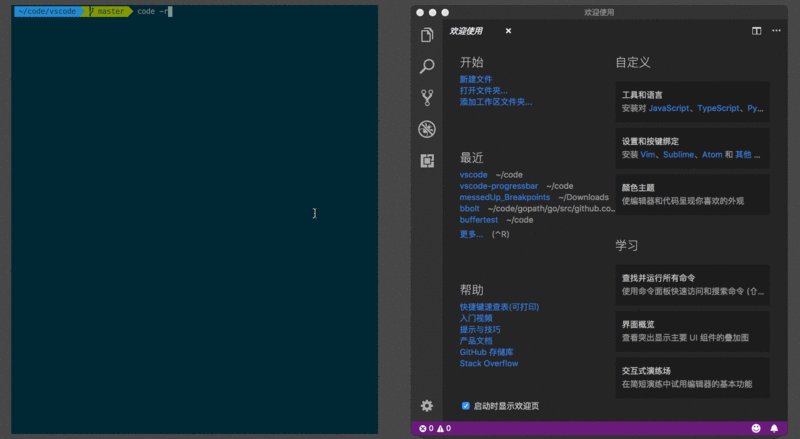
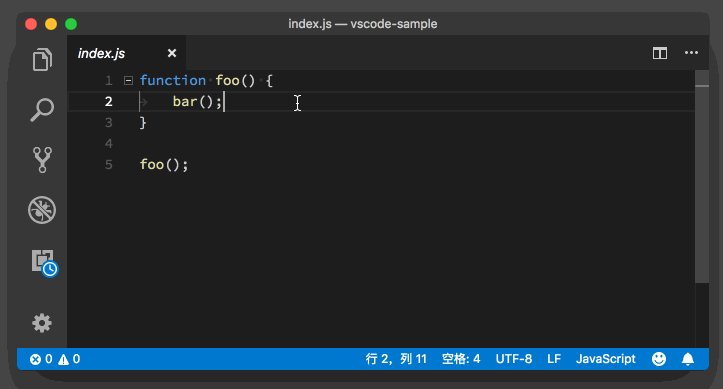
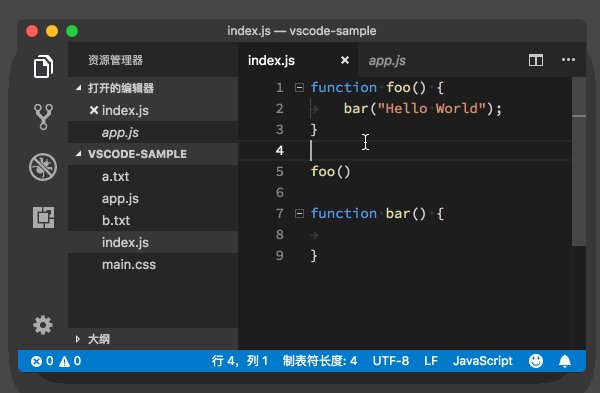
##2. Interface introduction
Just now When getting started using vscode, it is recommended to use it as a file editor first (you can type and save), and then get familiar with the shortcut keys after you have some experience. ) 3. Use vscode
3. Use vscode
in the command line. If you are a Windows user, after installing and restarting the system, you You can use code or code-insiders in the command line. If you want to use it immediately instead of waiting for a restart, you can add the installation directory of VS Code to the system environment variable PATH
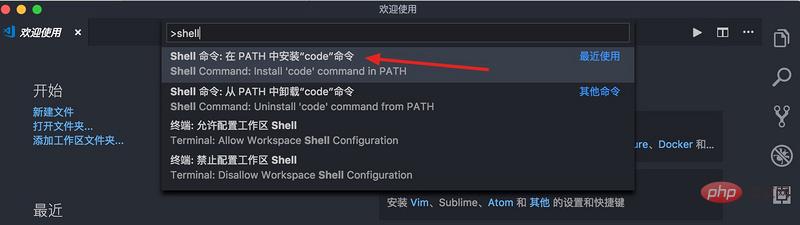
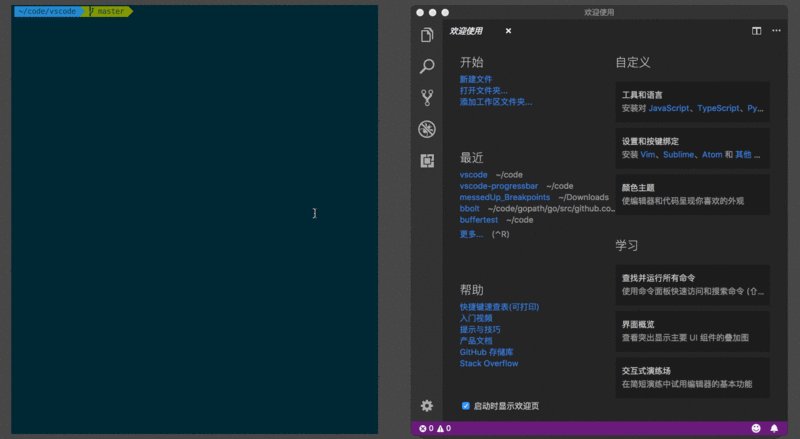
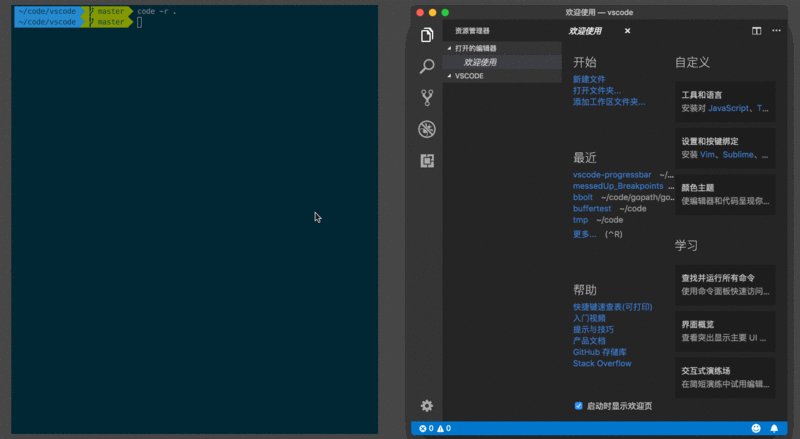
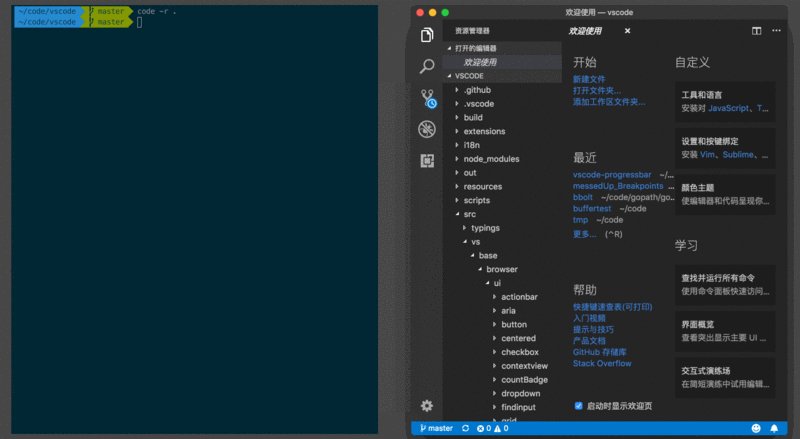
If you are a mac user, After installation, open the naming panel Cmd Shift P, search for the shell command, click to install the code command in the PAth, and then restart the terminal and it will be okThe most basic use is to use the code command Open a file or folder
The vscode command also has other functions, such as file comparison, opening a file and jumping to the specified row and column. If necessary, Baidu:bowing_woman:
Note:
Before continuing to read the article, remember to remember the shortcut key to open the command panel Cmd shift P (Ctrl shift p under win)
一, Code editing
The shortcut keys under windows are placed in brackets
Cursor movement
Basics
Move to the beginning of the line Cmd left arrow key (win Home)
Move to the end of the line Cmd right arrow key (win End)Move to the beginning and end of the document Cmd up and down Arrow keys (win Ctrl Home/End)Jump between the left and right sides of the curly braces {}Cmd Shift (win Ctrl Shift)Advanced
Return to the previous cursor position, Cmd U (win Ctrl U) is very useful. Sometimes in the vue file, if you change the html, you need to go to the bottom to change the js. After changing the js, you need to go back. At this time, Cmd U directly returns
Return to the previous cursor position between different files Control - (win has not been tested, I don’t know), you have changed file a, and after changing file b, you want to return to file a to continue editing, mac Use controls -Text selection
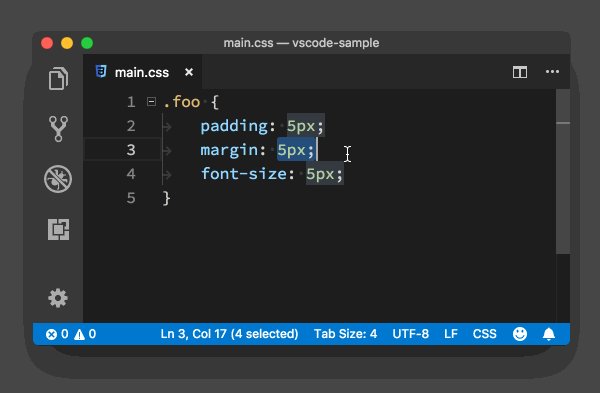
You only need to press one more shift key to select the text while the cursor is moving
Select the word Cmd D The multi-cursor I will talk about below will also talk about Cmd DThere is no shortcut key for selecting code blocks. You can use cmd shift p to open the command panel and enter all the contents of the selection brackets. I will talk about how to add shortcut keys later Delete
Delete
You can select the code and then delete it, then press Backpack (is it a backpack) or delete to delete, but that It’s too low to do
So, the geekiest way to delete is Cmd Shift K (win Ctrl Shift K). Delete as much as you want. Currently you can use ctrl x to cut, the effect is the same Code movement
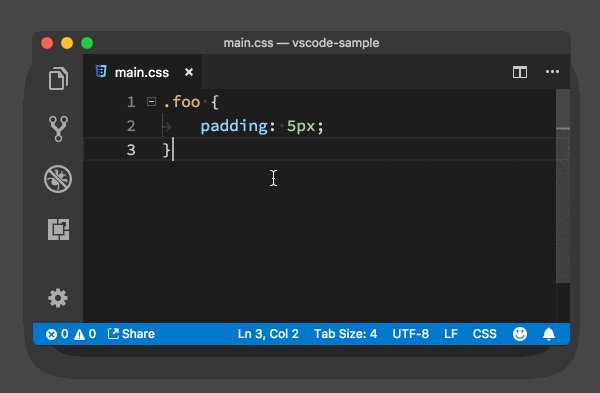
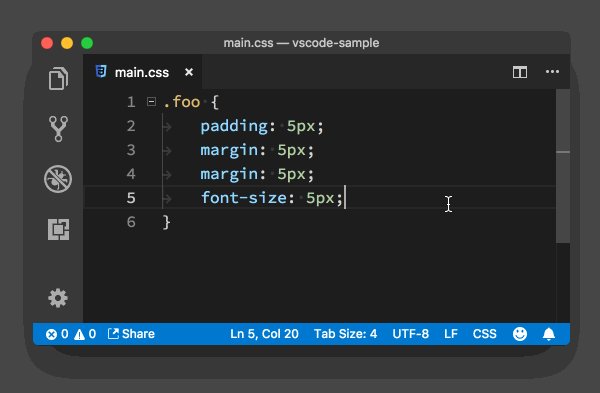
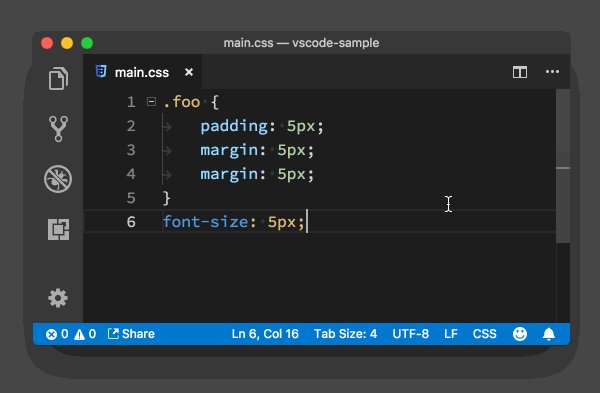
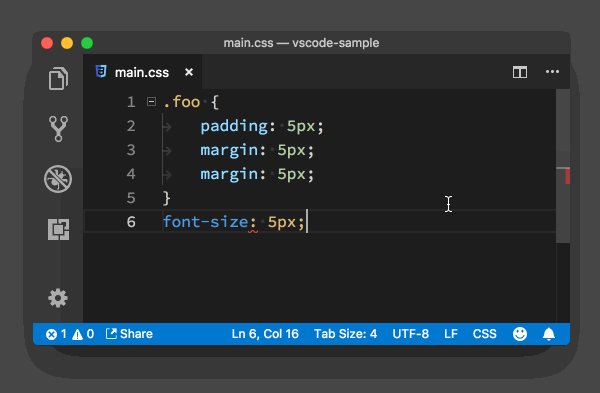
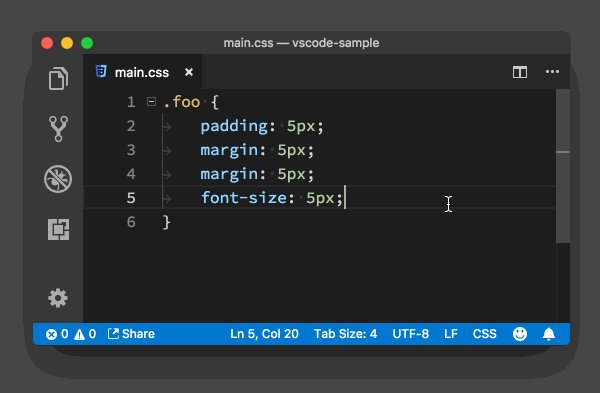
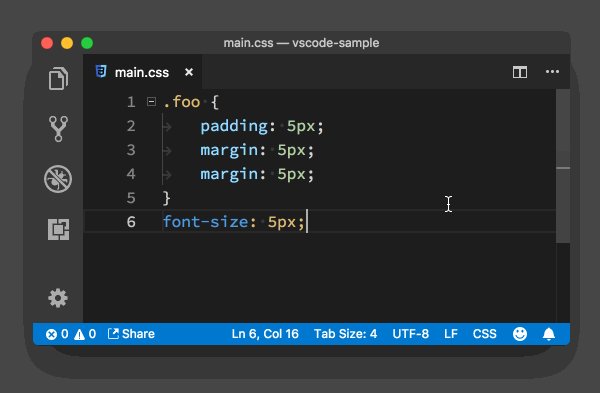
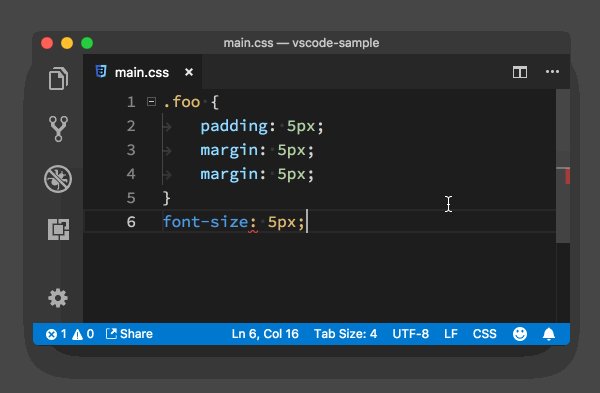
Code movement
Option up and down arrow keys (win Alt up and down)
Code You can copy the code by holding down shift while moving. Option Shift up and down

Add comments
Comments come in two forms, single-line comments and block comments (in js, single-line comments //, block comments/ **/)
Single line comment Cmd / (win Ctrl /)
Block comment Option Shift A
Note: Different languages use different comments
2. Code format
Code formatting
Format the entire document: Option Shift F (win Alt Shift F), vscode will be based on For the language you use, use different plug-ins for formatting. Remember to download the corresponding formatting plug-in
to format the selected code: Cmd K Cmk F win(Ctrl K Ctrl F)
Code indentation
To adjust the indentation of the entire document, use Cmd Shift P to open the command panel, enter the indentation, and then select the corresponding command
Select the code indentation Indentation adjustment: Cmd ] Cmd [ respectively reduce and increase indentation (I don’t know under win, Baidu by yourself)
3. Some tips
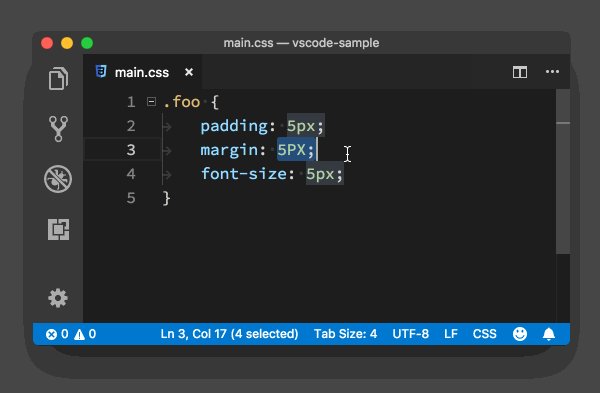
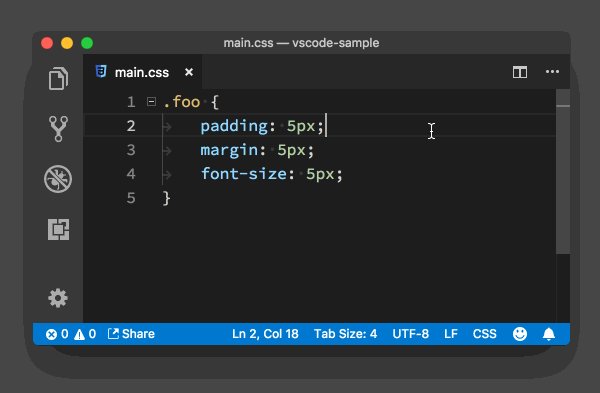
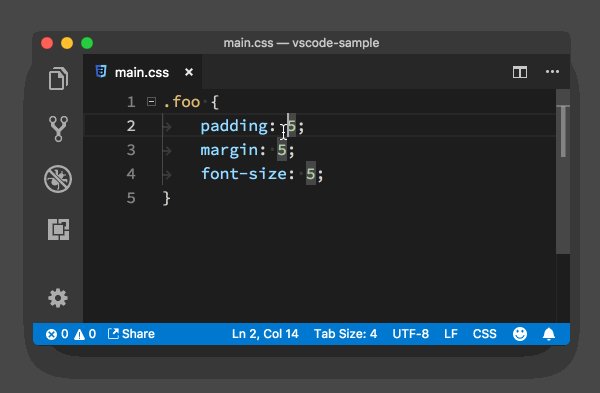
Adjust characters Uppercase and lowercase, select it, and then enter in the command panel to convert to uppercase or to lowercase

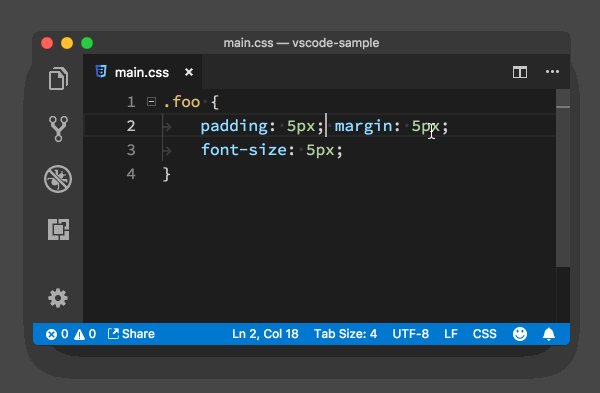
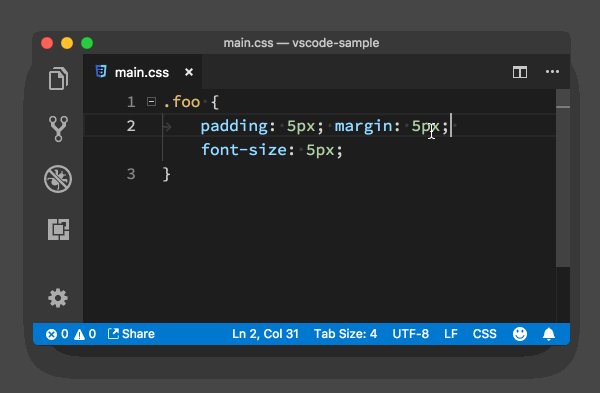
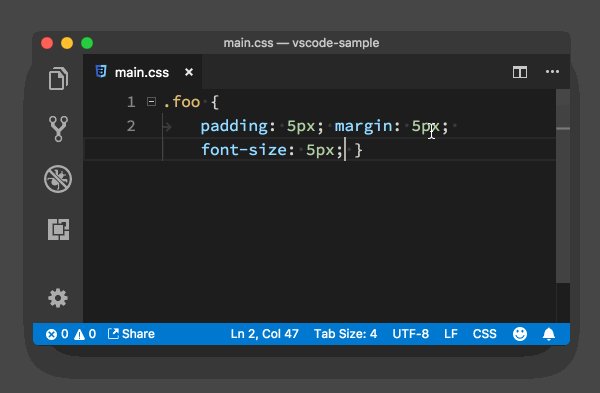
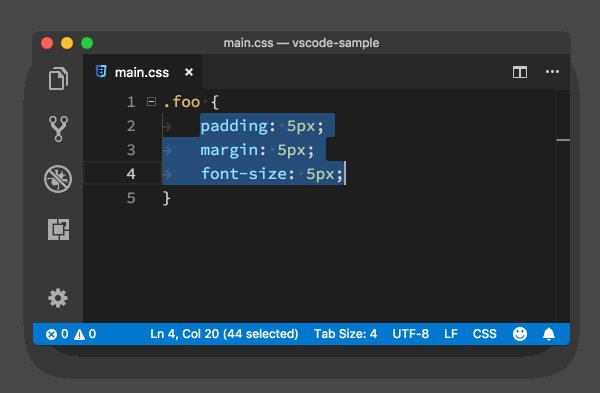
Merge lines of code, multiple lines of code are merged into one line, Cmd J (not bound under win Define)

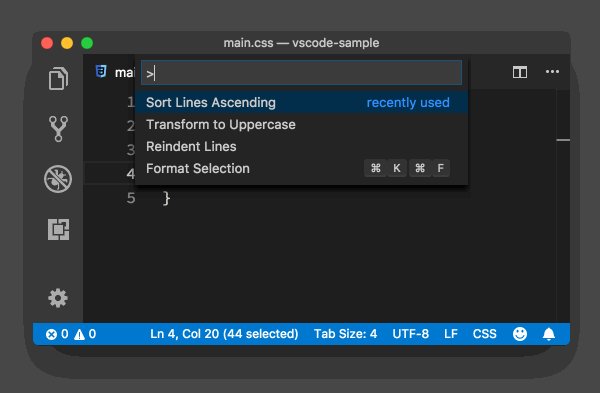
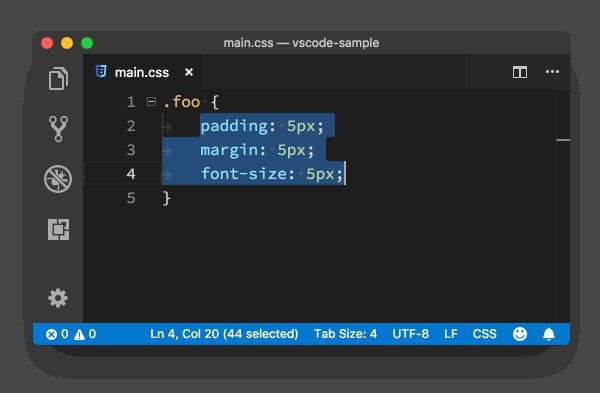
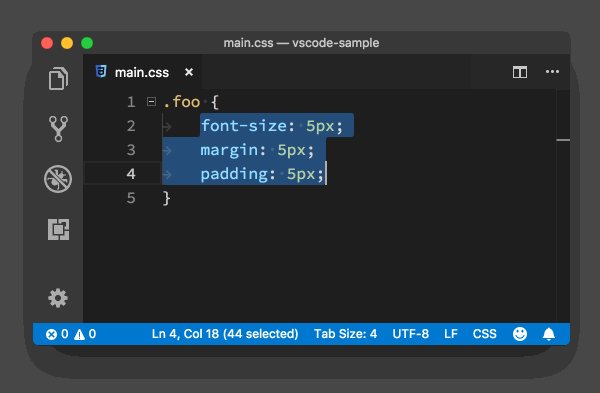
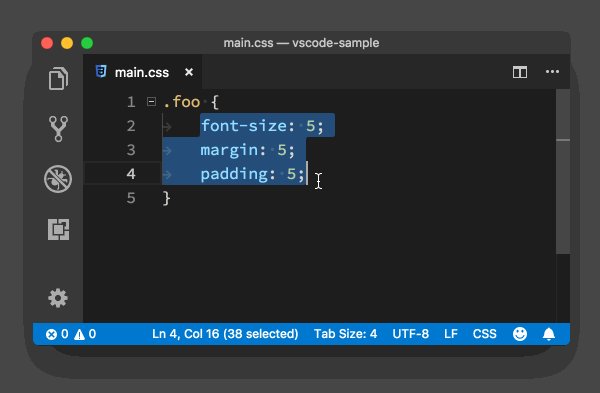
Line sorting, sort the code lines in alphabetical order, no shortcut keys, call up the command panel, enter to sort in ascending order or in descending order

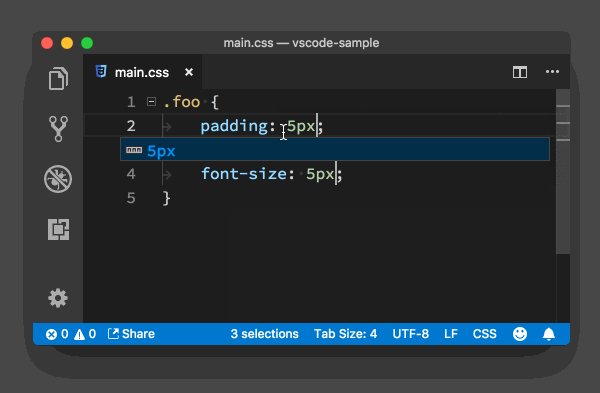
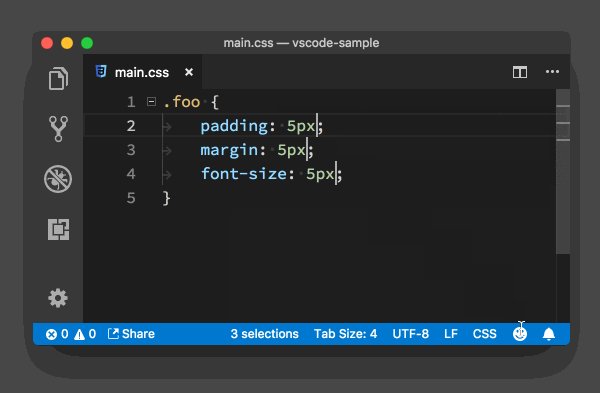
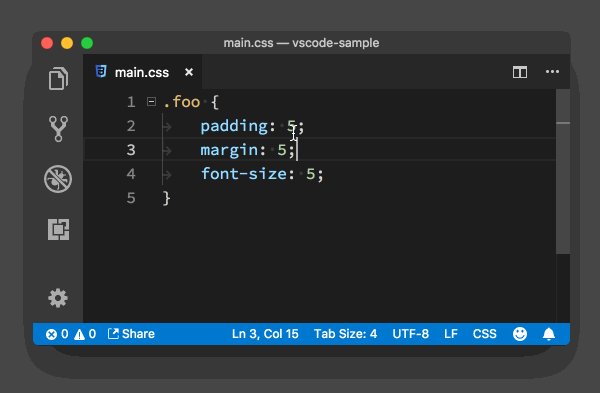
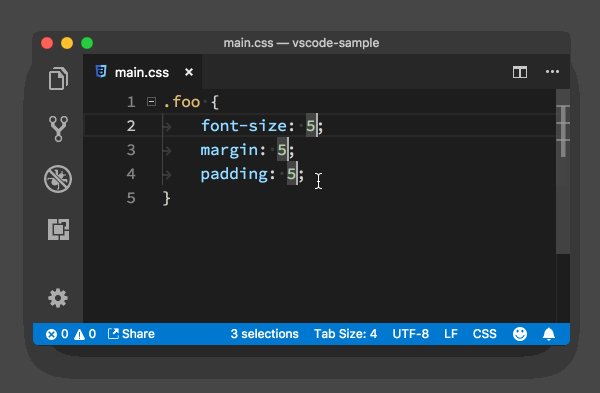
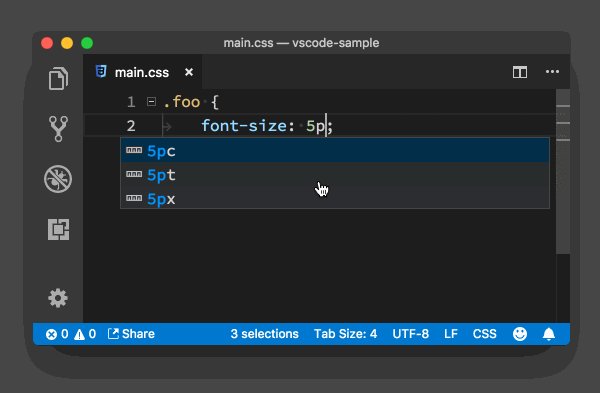
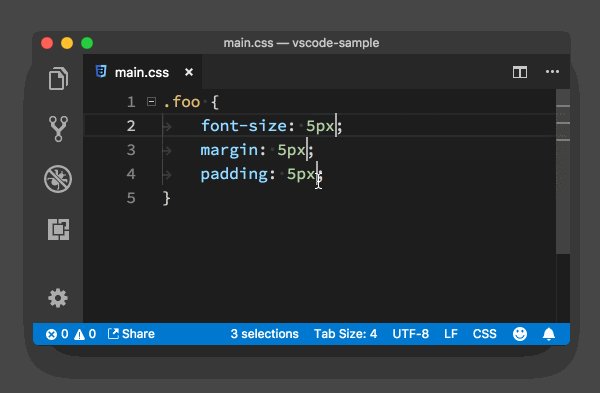
4. Multi-cursor feature
Use the mouse:
Hold down Option (win Alt) , then use the mouse to click, and a cursor will appear wherever you click the mouse
Note: On some mac computers, you need to hold down Cmd and then click with the mouse

Shortcut Command
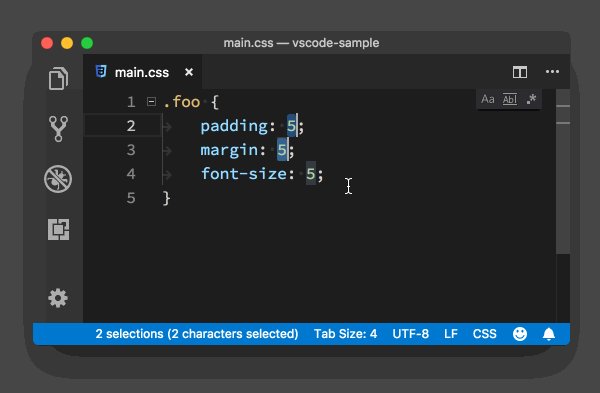
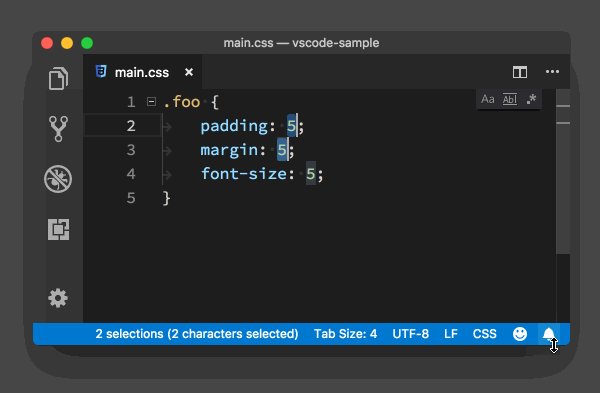
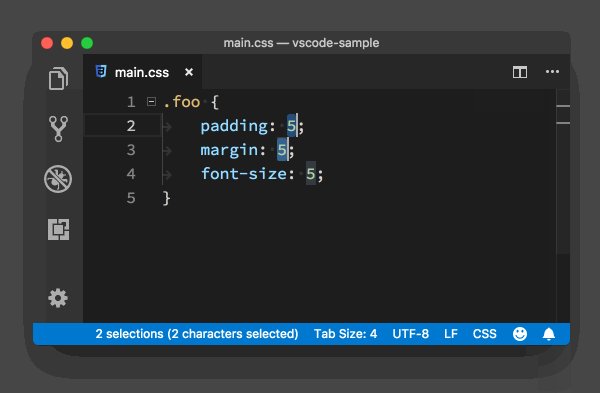
Cmd D (win Ctrl D) The first time you press it, it will select the word near the cursor; the second time you press it, it will Find the second occurrence of the word, create a new cursor, and select it. (Note: cmd-k cmd-d skips the current selection)

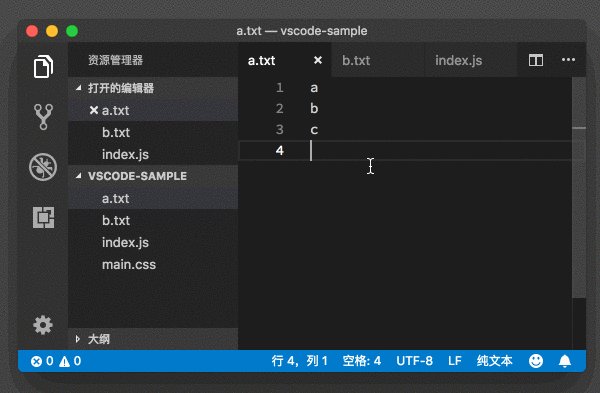
Option Shift i (win Alt Shift i) First you need to select multiple lines of code, and then press Option Shift i, the result of this is: there will be an extra cursor after each line

Undo multiple cursors
Use Esc to undo Multi-cursor
Click to undo
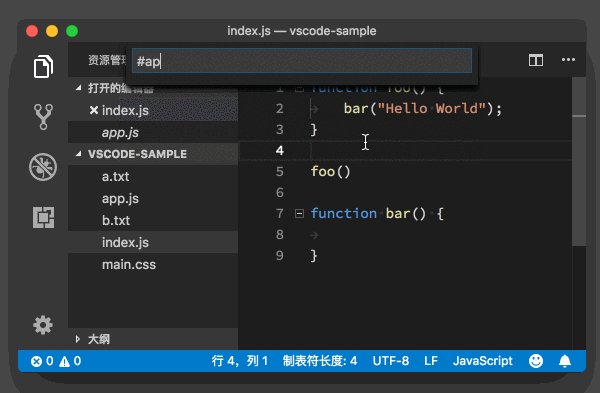
5. Quick jump (file, line, symbol)
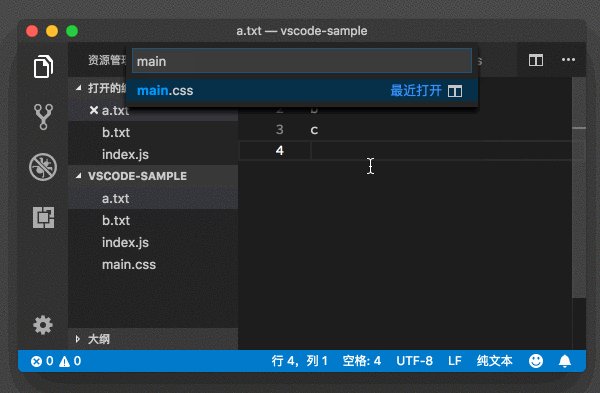
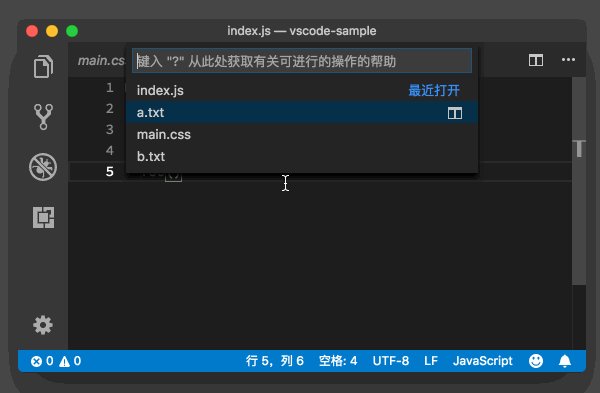
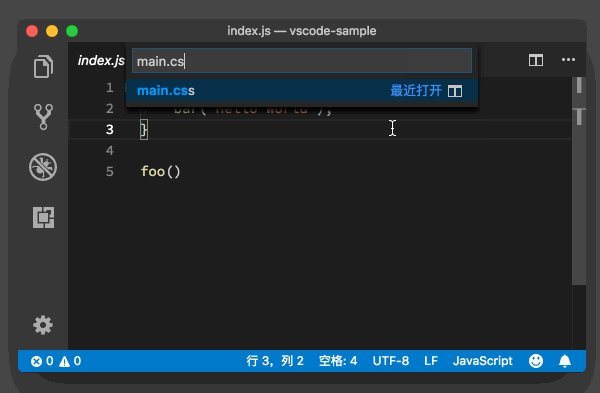
Quickly open file
Cmd P (win Ctrl P) Enter the file name you want to open, press Enter to open

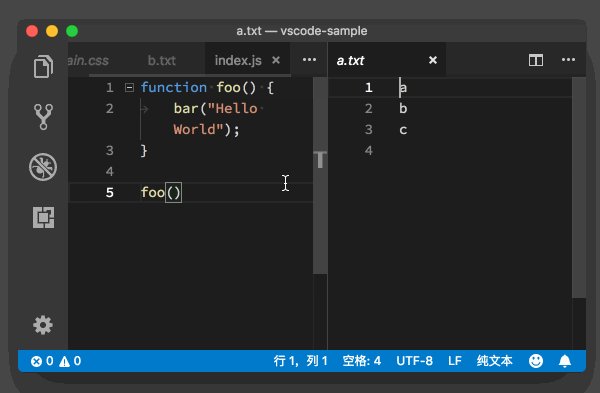
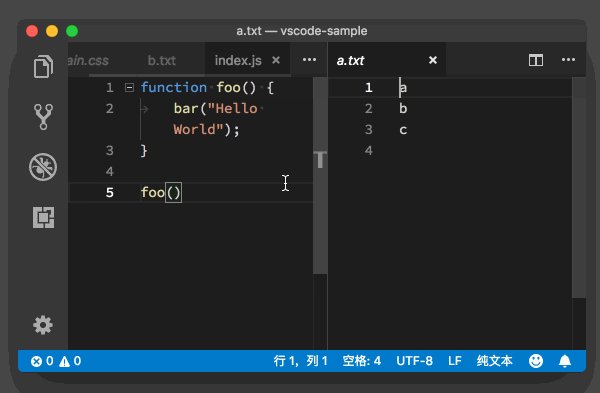
Here is a little trick, select the file you want to open After selecting the file, press Cmd Enter, and a new editor window will open (window management, see below)

To switch between different tab files, cmd shift []
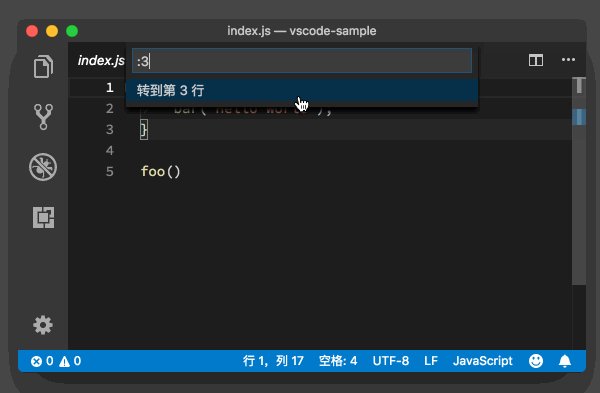
Line jump
Join the browser and report an error. The error is on line 53. How to quickly jump to line 53
Ctrl g Enter the line number

If you want to jump to a certain line of a file, you only need to press "Cmd P" first, enter the file name, and then click here Then add ":" and specify the line number.

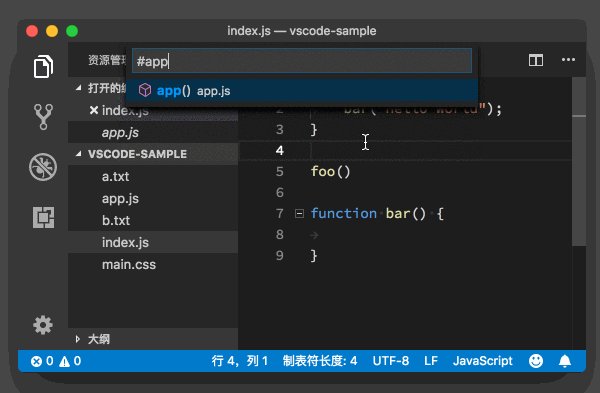
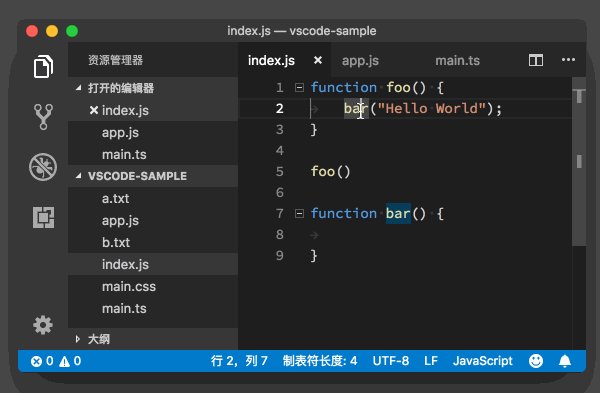
Symbol jump
The symbol can be a file name, a function name, or a css class name
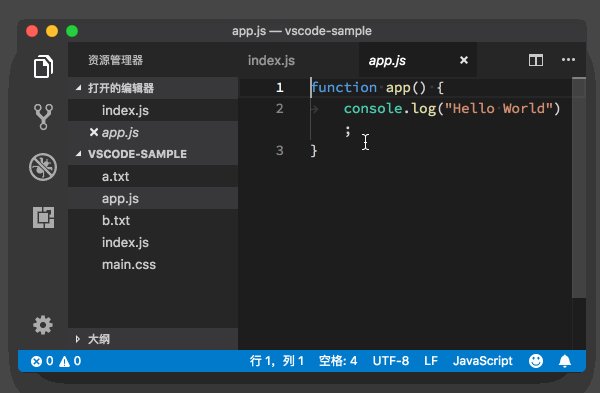
Cmd Shift O(win Ctrl Shift o) Enter the symbol you want to jump and press Enter to jump
Enter Ctrl T under win to search and jump between symbols in different files

Definition and implementation
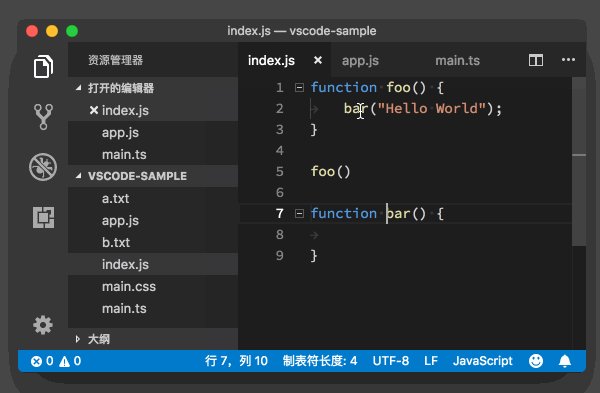
f12 Jump to the definition of the function
Cmd f12(win Ctrl f12) Jump to the implementation of the function

Reference jump
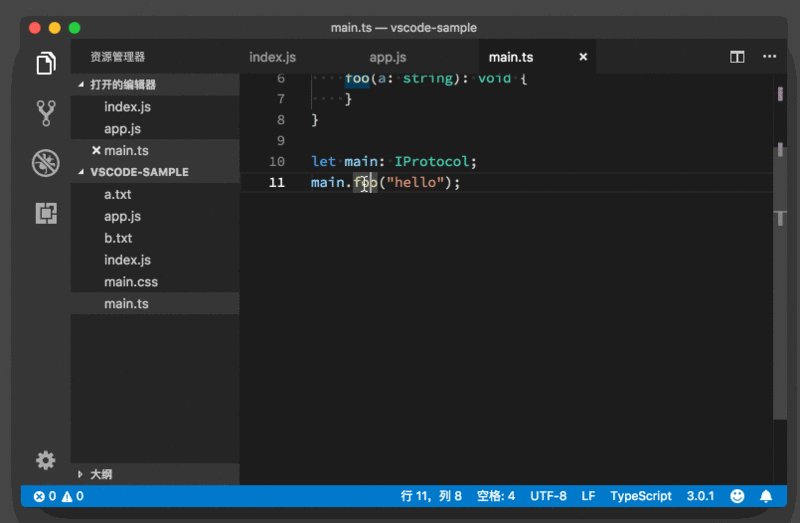
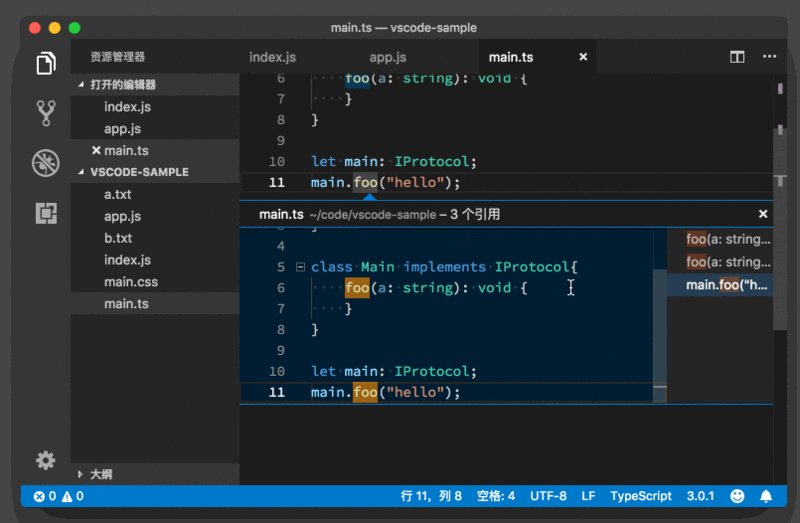
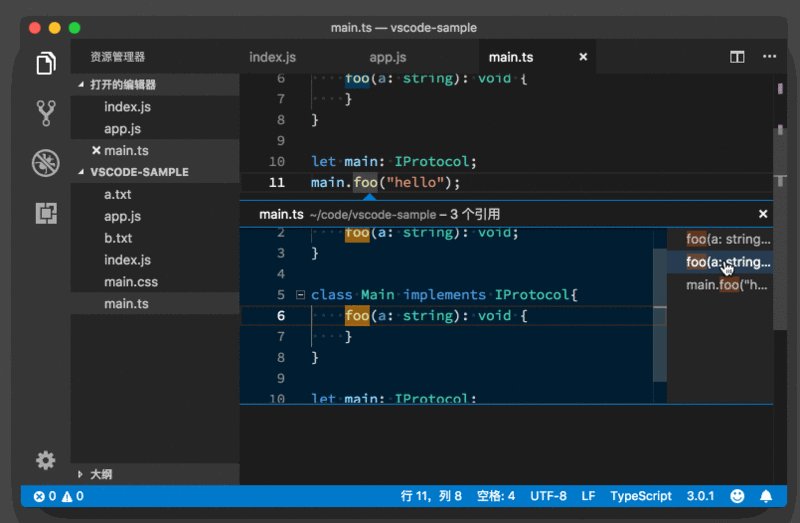
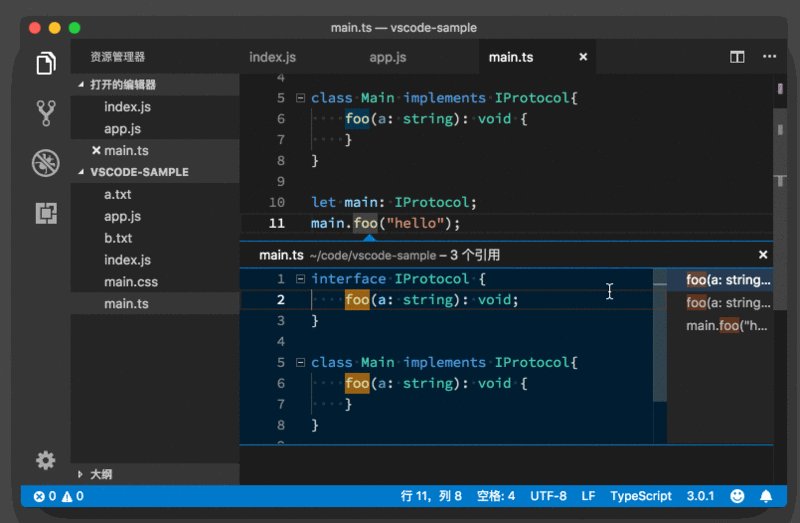
Many times, in addition to knowing the definition and implementation of a function or class, you may also want to know who they are referenced by and where they are referenced. At this time, you only need to move the cursor to the function or class, then press Shift F12, and VS Code will open a reference list and an embedded editor. In this reference list, if you select a reference, VS Code will display the code near the reference in the embedded editor.

6. Code Refactoring
When we want to modify the name of a function or variable, we only need to put the cursor Go to the function or variable name, and then press F2, so that wherever the function or variable appears, it will be modified.
For more knowledge about VSCode, please visit: vscode Basic Tutorial!
The above is the detailed content of Quick start tutorial for vscode beginners (the most complete). For more information, please follow other related articles on the PHP Chinese website!