 CMS Tutorial
CMS Tutorial
 Empire CMS
Empire CMS
 How to solve the problem that the imperial cms picture cannot be displayed?
How to solve the problem that the imperial cms picture cannot be displayed?
How to solve the problem that the imperial cms picture cannot be displayed?

1. It may be that the size of the uploaded image exceeds the official limit of Empire. This will usually prompt that Empire cms indicates that images below 2M can be uploaded. Use ps editing software to modify yourself. The image size is sufficient, and images that are too large are not conducive to optimization, will affect the website page opening time, and reduce website opening performance.

2. In another case, the image path is wrong. You can right-click to view the image address. Generally, if there is an image path error, you can use the batch replacement field function of Empire and click [Column] 】->[Other related]->[Batch replace field values], as shown below:

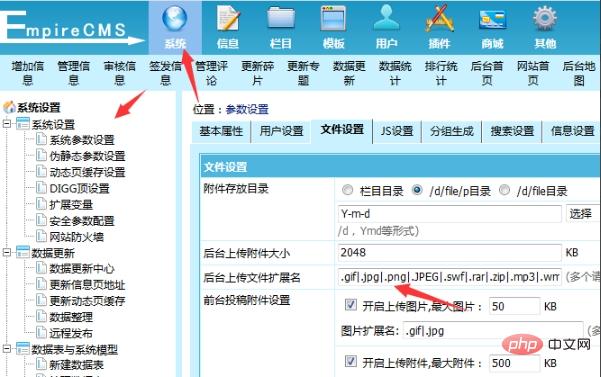
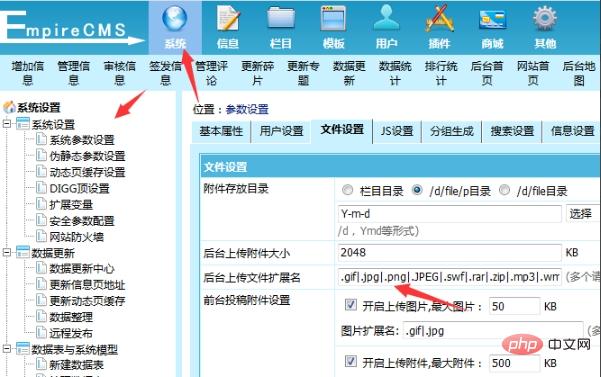
3. There is another situation when uploading pictures, it may be due to Your picture is in png format, but the background does not allow uploading pictures in this format. Click [System]->[System Settings]->[System Parameter Settings]->[File Settings]->[Background Upload] File extension], just write the format of the image you need to upload.

#4. Finally, there is the permission issue. You need to upload the background directory, usually the d drive directory, and configure the permissions of the C:\Windows\Temp directory, set to 777 permissions.
For more content related to Empire cms, please pay attention to Empire cms tutorial
The above is the detailed content of How to solve the problem that the imperial cms picture cannot be displayed?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Where are the settings for the mobile version of Empire CMS?
Apr 17, 2024 pm 12:12 PM
Where are the settings for the mobile version of Empire CMS?
Apr 17, 2024 pm 12:12 PM
The mobile settings of Empire CMS are located in the "Mobile Template" of the "Template Management" module. The specific steps include: enabling the template, selecting the application channel, editing the template content, and saving the settings.
 Where is the imperial cms website map?
Apr 17, 2024 am 10:48 AM
Where is the imperial cms website map?
Apr 17, 2024 am 10:48 AM
The Empire CMS sitemap can be found by accessing the config.inc.php file and checking the dositemap settings. If set to "on", sitemap is enabled. The sitemap path is located in the sitemapurl setting and can be accessed via a browser or downloaded via FTP.
 Where can I put the empire cms template file for easy use?
Apr 17, 2024 am 07:22 AM
Where can I put the empire cms template file for easy use?
Apr 17, 2024 am 07:22 AM
The ideal location for the Empire CMS template file is /e/template/default/skin/default/. Secondly, it can also be placed in /e/data/skins/ and /e/skin/. You need to pay attention to maintaining the folder structure and setting file permissions. and regular backups.
 Where to find the empire cms database configuration file
Apr 17, 2024 am 06:42 AM
Where to find the empire cms database configuration file
Apr 17, 2024 am 06:42 AM
The Imperial CMS database configuration file is located in the website root directory e/config/db.inc.php. It contains the following configuration information: $dbhost: database server address $dbuser: database user name $dbpass: database password $dbname: database name $dbport :Database port $dbcharset: Database character set
 Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Empire CMS template download location: Official template download: https://www.phome.net/template/ Third-party template website: https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/Installation method: Download template Unzip template Upload template Select template
 Where is the automatic publishing interface of Empire CMS?
Apr 17, 2024 am 09:03 AM
Where is the automatic publishing interface of Empire CMS?
Apr 17, 2024 am 09:03 AM
The automatic publishing interface of Empire CMS is located at /e/api/web/postinfo.php. The usage steps are as follows: visit /e/api/web/postinfo.php address and use HTTP POST to submit the article title, column ID, category ID, author and article The content and other data interfaces will return a response in JSON format, which contains the publishing results and article ID.
 Where is the Baidu active push plug-in for Imperial CMS?
Apr 17, 2024 am 11:00 AM
Where is the Baidu active push plug-in for Imperial CMS?
Apr 17, 2024 am 11:00 AM
The imperial cms Baidu active push plug-in is located in the root directory /e/api/baidu/push.php. The specific configuration steps are as follows: 1. Upload the plug-in file to the specified path. 2. Configure the "Baidu Active Push" option in the Imperial CMS background, including push address, API Key and push interval. 3. Get Baidu push information: Push address: https://data.zz.baidu.com/urls?site=YOUR_SITE&token=YOUR_API_KEY, API Key: log in to Baidu search resource platform to obtain. 4. Update the API Key regularly and set a reasonable push interval.
 Is empire cms free?
Apr 17, 2024 am 11:24 AM
Is empire cms free?
Apr 17, 2024 am 11:24 AM
Yes, Empire CMS is a free and open source content management system (CMS). It is a lightweight CMS that is feature-rich and easy to use. Empire CMS is licensed under the GNU General Public License (GPL), which means it is free to download, install and use. For commercial use, it offers a paid version that offers additional features and support such as ad management, online payments, and premium technical support.



