

1. Open the picture material and press the Q key to enter the quick mask state

2. Set the foreground color to white. Set the background color to black

3. Select the linear gradient in the gradient tool

4. In the required part of the picture Drag the brightened area (in this example, you want to increase the brightness of the lower part of the image, drag from bottom to top, and a thin line will appear) to the appropriate position, let go, and a gradient red mask area will appear

5. Press the Q key to exit the quick mask. A selection will appear above the picture

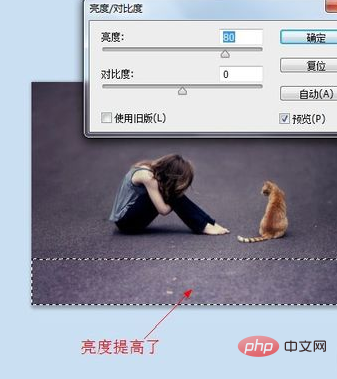
6. Click the menu "Select -->Reverse" or the key combination Ctrl Shift i, the upper selection will be switched to the lower part of the picture, that is, the area that needs to be enhanced is selected




The above is the detailed content of ps gradient tool local lightening. For more information, please follow other related articles on the PHP Chinese website!