Sublime Text3 Markdown editing + real-time preview
The following tutorial column from sublime will introduce to you how to use Sublime to edit markdown and preview it in real time in the browser. I hope it will be helpful to friends in need!

Description
This article talks about how to use Sublime to edit markdown and preview it in real time in the browser.
If what you want is real-time preview in Sublime, this article may not be very applicable.
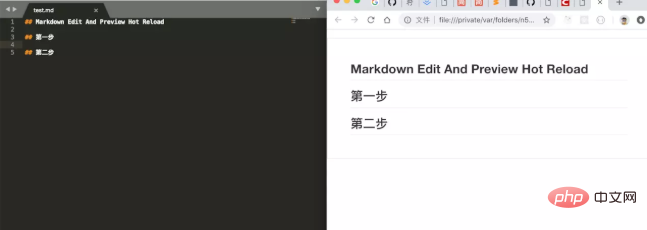
Let’s take a look at the renderings first:

Required plug-ins
● Markdown Editing
Mainly used for syntax highlighting when editing Markdown, with better visual effects
● Markdown Preview
Used to preview the effect in the browser
● LiveReload
Hot reload
Setup steps
1. Install Package Control (if already installed, please ignore this step)
1) Open the console
Use ctrl or View -> show console` to open the console.
2) Copy the following code into the console (or go to the official website to copy)
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
2. Install the plug-in
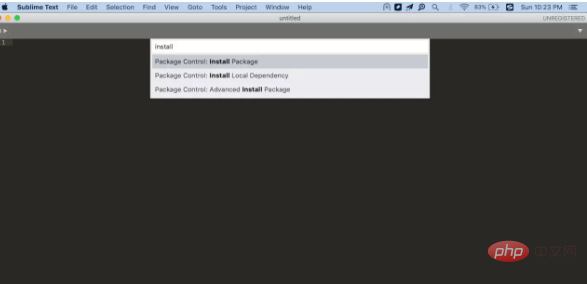
1) ctrl shift p and select Package Control: Install Packge

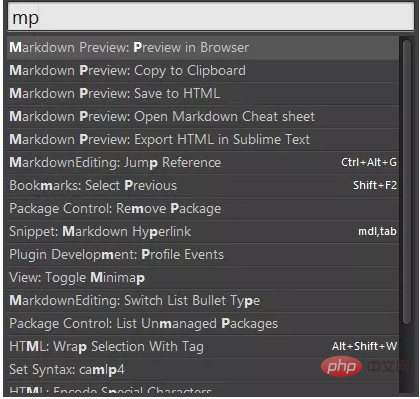
2) In the plug-in list, select search markdown preview

3) Repeat the above two Steps to install Markdown Editing and LiveReload respectively
3. Modify configuration items
1) Set enable_autoreload of Markdown Preview to true
Open Preferences – Package Settings – Markdown Preview – Setting, add in user settings:
{
"enable_autoreload": true,
}2) Enable LiveReload
Open ctrl shift p, enter LiveReload: Enable/disable plug-ins, select Enable: Simple Reload .
4. Set the preview shortcut key
Select Preferences — Key Bindings-User and add the following content:
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }The above is the detailed content of Sublime Text3 Markdown editing + real-time preview. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What should I do if the notepad file is too large to open?
Apr 08, 2024 am 03:15 AM
What should I do if the notepad file is too large to open?
Apr 08, 2024 am 03:15 AM
When Notepad files get too large, here are some solutions you can try: Use another text editor like Sublime Text as they don’t have file size limits. Split the file into smaller parts. Enable large file support via Registry Editor. Try using an alternative method such as Notepad++, WordPad, or Microsoft Word to open the file. Zip the file and open it with an archive tool.
 How to align text columns in notepad
Apr 08, 2024 am 01:00 AM
How to align text columns in notepad
Apr 08, 2024 am 01:00 AM
There are three methods to achieve text column alignment in Notepad: 1. Use tabs; 2. Use spaces and adjust manually; 3. Use third-party tools (such as Notepad++, Sublime Text) to provide automatic alignment.
 What should I use to open html?
Apr 21, 2024 am 11:33 AM
What should I use to open html?
Apr 21, 2024 am 11:33 AM
To open HTML files you need to use a browser such as Google Chrome or Mozilla Firefox. To open an HTML file using a browser, follow these steps: 1. Open your browser. 2. Drag and drop the HTML file into the browser window, or click the File menu and select Open.
 What software is good for python programming?
Apr 20, 2024 pm 08:11 PM
What software is good for python programming?
Apr 20, 2024 pm 08:11 PM
IDLE and Jupyter Notebook are recommended for beginners, and PyCharm, Visual Studio Code and Sublime Text are recommended for intermediate/advanced students. Cloud IDEs Google Colab and Binder provide interactive Python environments. Other recommendations include Anaconda Navigator, Spyder, and Wing IDE. Selection criteria include skill level, project size and personal preference.
 How to open local file in html
Apr 22, 2024 am 09:39 AM
How to open local file in html
Apr 22, 2024 am 09:39 AM
HTML can be used to open local files as follows: Create a .html file and import the jQuery library. Create an input field that allows the user to select a file. Listen to the file selection event and use a FileReader() object to read the file contents. Display the read file contents on the web page.
 How to create py file in python
May 05, 2024 pm 07:57 PM
How to create py file in python
May 05, 2024 pm 07:57 PM
Steps to create a .py file in Python: Open a text editor (such as Notepad, TextMate, or Sublime Text). Create a new file and enter the Python code, paying attention to indentation and syntax. When saving the file, use a .py extension (for example, my_script.py).
 How to use the copied code in python
Apr 20, 2024 pm 06:26 PM
How to use the copied code in python
Apr 20, 2024 pm 06:26 PM
Here are the steps to use copied code in Python: Copy and paste the code into a text editor. Create a Python file. Run the code from the command line. Understand what the code is for and how it works. Modify the code as needed and rerun it.
 How to open html files on mobile phone
Apr 05, 2024 am 08:06 AM
How to open html files on mobile phone
Apr 05, 2024 am 08:06 AM
You can open HTML files on your phone by using your default browser and entering the file path or URL in the address bar. Using your file manager, navigate to the file location and click the HTML file. Download the text editor, navigate to the file location and double-click the HTML file. Download HTML Viewer from the App Store, navigate to the file location and tap on the HTML file.




