PHP page does not refresh and update data

php page does not refresh and update data
php page does not refresh and update data is very simple to implement, we can use Front-end ajax technology.
The role of ajax: The purpose of ajax technology is to allow javascript to send http requests, communicate with the background, and obtain data and information. Achieve front-end and back-end separation. The principle of ajax technology is to instantiate the xmlhttp object and use this object to communicate with the background. The process of ajax communication will not affect the subsequent execution of javascript, thus achieving asynchronous implementation.
The main problem that ajax solves in js is: without refreshing the current page, passing certain data to the server, and getting certain data back from the server to the client.
1. Five-step strategy in html:
1. Establish AJAX core object
ar xhr=new XMLHttpRequest();
2. Add preloading; refers to if The function is triggered when the prepared state of the xhr object changes.
xhr.addEventListener("load",loadHandler);3. Establish a connection
xhr.open("GET","http://localhost/index.php?user=zhangsan");Parameter issues in establishing a connection, syntax:
xhr.open("get", url, true);Note:
in the open() method One parameter refers to the sending method of the request, and the value is get or post.
The second parameter refers to the requested url path, which is the path of the php file you wrote,? What follows is the relevant information that the carried get needs to obtain.
The third parameter refers to whether the request is asynchronous or synchronous. If you write true, it means asynchronous (default true), and if you write false, it means synchronous.
4. Initiate a request to the server
xhr.send();
Syntax:
xhr.send();
Note: If the request is sent in get mode, there is no need to write any parameters in the send() command
The transferred data can be written in the url, and the server uses $_GET["parameter name"] to receive it.
If the request is sent in post mode, the request header needs to be set to correctly pass the data to the back-end page. We use the get method here, so there is no need to write any parameters.
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); xhr.send(“数据名1=数据值&数据名2=数据值”);
The server uses $_POST["Parameter name"] to receive.
5. Declare the preloading function; receive the response
function loadHandler(){
// 获取并使用服务器的响应
console.log(xhr.response);
}2· In the php file
Three steps:
header("content-type:text/html;charset=utf-8");Set character encoding
header("Access-Control-Allow-Origin:*");Set Access-Control-Allow-Origin to achieve cross-domain access (because different domain names are not allowed to communicate with each other by default)
echo $_GET["user"]."今天心情很好";
What to give to the front desk Data
4. Implement access:
Put the written php file into the www folder of phpStydy, as shown below:
1. Find the installation of phpStyle Directory

2. Open and find the www folder

3. Copy the PHP file you wrote to www Go inside the folder, such as the index.php file I just wrote;

4. Now implement simple ajax access;
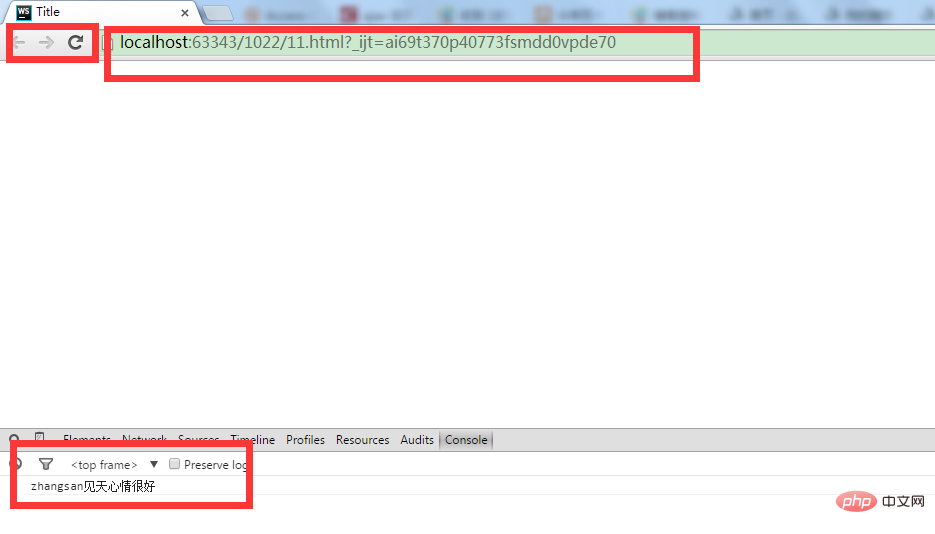
Now run your html code:

#At this point, the page will not be refreshed and you can access the PHP data
For more PHP related knowledge, please visit PHP中文网!
The above is the detailed content of PHP page does not refresh and update data. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c
 7 PHP Functions I Regret I Didn't Know Before
Nov 13, 2024 am 09:42 AM
7 PHP Functions I Regret I Didn't Know Before
Nov 13, 2024 am 09:42 AM
If you are an experienced PHP developer, you might have the feeling that you’ve been there and done that already.You have developed a significant number of applications, debugged millions of lines of code, and tweaked a bunch of scripts to achieve op
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
A string is a sequence of characters, including letters, numbers, and symbols. This tutorial will learn how to calculate the number of vowels in a given string in PHP using different methods. The vowels in English are a, e, i, o, u, and they can be uppercase or lowercase. What is a vowel? Vowels are alphabetic characters that represent a specific pronunciation. There are five vowels in English, including uppercase and lowercase: a, e, i, o, u Example 1 Input: String = "Tutorialspoint" Output: 6 explain The vowels in the string "Tutorialspoint" are u, o, i, a, o, i. There are 6 yuan in total
 Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Static binding (static::) implements late static binding (LSB) in PHP, allowing calling classes to be referenced in static contexts rather than defining classes. 1) The parsing process is performed at runtime, 2) Look up the call class in the inheritance relationship, 3) It may bring performance overhead.
 What are PHP magic methods (__construct, __destruct, __call, __get, __set, etc.) and provide use cases?
Apr 03, 2025 am 12:03 AM
What are PHP magic methods (__construct, __destruct, __call, __get, __set, etc.) and provide use cases?
Apr 03, 2025 am 12:03 AM
What are the magic methods of PHP? PHP's magic methods include: 1.\_\_construct, used to initialize objects; 2.\_\_destruct, used to clean up resources; 3.\_\_call, handle non-existent method calls; 4.\_\_get, implement dynamic attribute access; 5.\_\_set, implement dynamic attribute settings. These methods are automatically called in certain situations, improving code flexibility and efficiency.




