How to install Baidu editing UEditor in ECSHOP
Everyone who has used the editor that comes with the ECSHOP system knows that it is difficult to use, and it cannot upload pictures in batches. Many friends like Baidu Editor because Baidu Editor is powerful, easy to use, and does not generate too much redundant code.

There are many tutorials on ECSHOP integrating Baidu Editor, but most of them have some problems.
Recommended: "ecshop Development Tutorial"
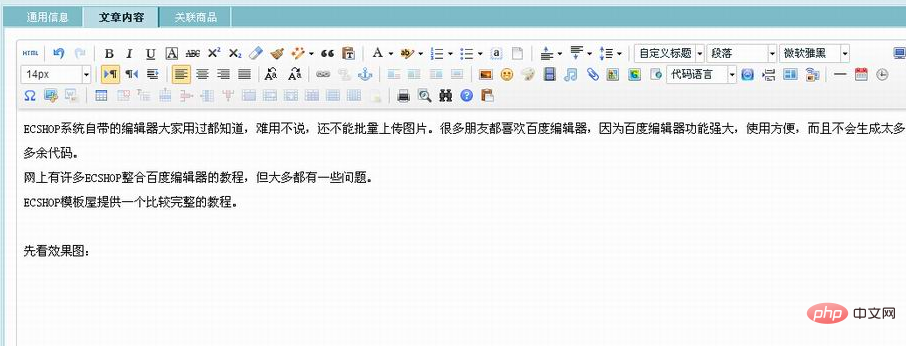
Look at the renderings first:

The tutorial begins :
Step one:
Go to Baidu editor website to download the latest version, rename the folder to "ueditor", and upload it to the /includes/ directory
( You can also download the prepared ueditor version 1.4.3 at the bottom of this tutorial)
Step 2:
Open these two files, one is for product editing and the other is for article editing
/admin/templates/goods_info.htm /admin/templates/article_info.htm
Search:
{$FCKeditor}Modify to:
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/lang/zh-cn/zh-cn.js"></script>
<style type="text/css">
.clear {
clear: both;
}
</style>
<textarea id="goods_desc" name="goods_desc" style="width:100%;height:500px;"> {$goods.goods_desc}</textarea>
<script type="text/javascript">
delete(Object.prototype.toJSONString);
UE.getEditor('goods_desc')
</script>Modify both files in this way.
Pay attention to this line of code:
<textarea id="goods_desc" name="goods_desc" style="width:100%;height:500px;"> {$goods.goods_desc}</textarea>width and height respectively refer to the size of the editor, but the browser with IE core may not support writing px, so the size of the editor may be a little Not perfect, this is related to CSS, this can be solved by yourself.
At this time, in fact, the ECSHOP background editor can be used normally. Just enter the product list, category, etc., and an error will be reported, indicating that Ajax is missing:

The solution will be provided below
Step 3: Resolve the background js conflict
Open /admin/templates/pageheader.htm
Find in the header:
{insert_scripts files="../js/transport.js,common.js,../js/utils.js"}Modify it to:
<script type="text/javascript" src="../includes/ueditor/fix_jquery/jquery.min.js" rel="stylesheet" /></script>
<script type="text/javascript" src="../includes/ueditor/fix_jquery/jquery.json-1.3.js" rel="stylesheet" /></script>
<script type="text/javascript" src="js/common.js" rel="stylesheet" /></script>
<script type="text/javascript" src="../includes/ueditor/fix_jquery/transport_json.js" rel="stylesheet" /></script>
{insert_scripts files="../js/utils.js"}That’s it.
Note, don’t forget to reference the JQ file. .
The above is the detailed content of How to install Baidu editing UEditor in ECSHOP. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 What is the architecture of ecshop?
Feb 23, 2023 am 09:32 AM
What is the architecture of ecshop?
Feb 23, 2023 am 09:32 AM
ecshop is a "B2C" architecture; ecshop is a B2C independent online store system, suitable for enterprises and individuals to quickly build personalized online stores; the system is a cross-platform open source program developed based on PHP language and MYSQL database architecture.
 What are the methods for sorting ecshop articles?
Jun 16, 2023 am 11:30 AM
What are the methods for sorting ecshop articles?
Jun 16, 2023 am 11:30 AM
How to sort ecshop articles: 1. Sort by publication time, you can control the order of articles in the list by modifying the publication time of the article; 2. Sort by clicks, you can achieve this sorting by installing the "Article Click Ranking" plug-in Function, this plug-in can count the number of clicks on articles; 3. Sort by the number of comments, you can implement this sorting function by installing the "Article Comment Ranking" plug-in, which can count the number of comments on articles; 4. Sort by relevance, This sorting function can be achieved by installing the "Search Ranking" plug-in.
 What are the characteristics of ecshop?
Feb 13, 2023 am 09:43 AM
What are the characteristics of ecshop?
Feb 13, 2023 am 09:43 AM
Features: 1. Open source system with flexibility, customizability and high scalability; 2. Support independent secondary development; 3. Rich templates and plug-ins; 4. Strong industry adaptability; 5. Avoid being constrained by software vendors; 6. Stronger reliability and stability; 7. Mobile H5 framework upgrade, based on VUE comprehensive replacement, more flexible and open; 8. Multi-level rebate function, supporting QR codes, posters and other promotion methods, unlimited fission development of distributors ; 8. The visual interaction of the management terminal is completely renewed, the UI is simple and beautiful, and the operating experience is upgraded; 9. Supports PHP7.2, and the performance is doubled.
 Ecshop product management advanced: learn how to add fields
Mar 12, 2024 pm 02:06 PM
Ecshop product management advanced: learn how to add fields
Mar 12, 2024 pm 02:06 PM
Ecshop Product Management Advanced: Learn how to add fields, you need specific code examples. When using Ecshop for product management, you often encounter situations where you need to add some custom fields to meet specific needs. By adding fields, more precise product management and better user experience can be achieved. This article will introduce how to add fields in Ecshop and provide specific code examples. First, we need to clarify the need to add fields. For example, we need to add a "production date" field to the product details page to
 What program is ecshop?
Feb 16, 2023 am 10:38 AM
What program is ecshop?
Feb 16, 2023 am 10:38 AM
ECShop is a B2C independent online store system. It is a cross-platform open source program developed based on PHP language and MYSQL database architecture. It is suitable for enterprises and individuals to quickly build personalized online stores. The characteristics of the ecshop mall system: 1. Support independent secondary development; 2. Rich templates and plug-ins; 3. Strong industry adaptability; 4. Avoid being constrained by software vendors; 5. Stronger reliability and stability.
 What is the model of ecshop?
Feb 22, 2023 am 09:37 AM
What is the model of ecshop?
Feb 22, 2023 am 09:37 AM
ecshop is a B2C model. ECShop is a B2C independent online store system, suitable for enterprises and individuals to quickly build personalized online stores. B2C refers to a model of e-commerce, and it is also a retail model that sells products and services directly to consumers; the payment method of B2C e-commerce is a combination of cash on delivery and online payment, and most companies choose logistics outsourcing for delivery. to save operating costs.
 How to remove copyright at the bottom of ecshop
Aug 08, 2023 pm 02:42 PM
How to remove copyright at the bottom of ecshop
Aug 08, 2023 pm 02:42 PM
Method to remove the copyright at the bottom of ecshop: 1. Modify the template file, the specific location is: themes/your_theme directory, find the footer.html file in this directory, open it with a text editor, find the code segment containing the copyright information, delete it or Comment out. Just save the file and close it; 2. To use the plug-in, log in to the backend, click plug-in management, search for copyright and other related keywords at the bottom, select a suitable plug-in to install and enable it; 3. To purchase a theme, purchase it on the official website of ECShop etc.
 What functions does ecshop have?
Feb 23, 2023 am 09:29 AM
What functions does ecshop have?
Feb 23, 2023 am 09:29 AM
The functions of ecshop are: 1. Product management; 2. Promotion management; 3. Order management; 4. Advertising management; 5. Report statistics; 6. Article management; 7. Member management; 8. Permission management; 9. System settings; 10. Template management; 11. Database management; 12. SMS management, etc.




