

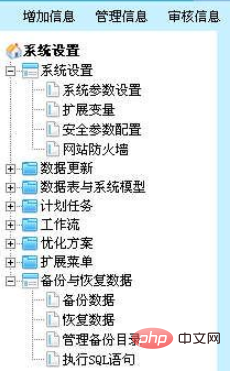
1. You need to back up the website database first

2. Next, we add the template group of the mobile site. Click "Template"

3, select "Import/Export Template Group" in "Template Group Management", then select the default template group, and then export, the export file will be Save it first. Then change the template group name to "Computer Access Template Group". Then upload the file you just exported from the "Import Template Group" on the right; two template groups will appear. Then we can rename the default template group to "Mobile Access Template Group"

4. Next, back up the d directory of the website, because this folder is generally Pictures of article pages will be saved.
Create a new directory in the root directory of the website as the storage location of the mobile site. Then set up domain name resolution, such as m.xxxx.com. Then upload the Empire CMS program installation package to install a new platform. Note that the installed table prefix only needs to be temporarily set to a name. Because after installation, the two platforms will call the same database.
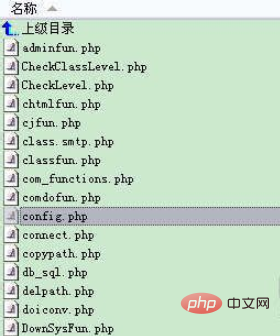
5. You need to modify the config.php file of the mobile website, which will allow two platforms to call a database at the same time, and modify the template group call ID

5. Use Emedit to open the config.php file

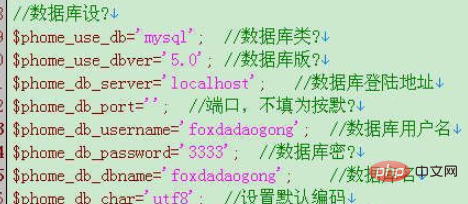
6. Change the database name and user name to the same database as those on the computer

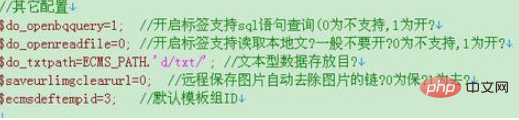
7. Change the default template group ID to the template group ID we have set for mobile access. 3

8. Enter the mobile website background to modify relevant parameters.
After clicking "Template", you will find that the option in the upper left corner has changed to "New Mobile Phone Template Group". The next step is to modify the relevant template page.
What you need to pay attention to when making a mobile phone template is to add these lines in the meta part.
<meta name="format-detection" content="telephone=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport">
The rest are exactly the same as when we made the computer station.
Since the databases accessed by computers and mobile phones are shared, there is no need to change the background of the mobile site. Just add a regular update function to each page. We add articles on the computer side and regularly update information on the mobile side to ensure synchronization
Recommended tutorial: Empire CMS Tutorial
The above is the detailed content of How does Imperial CMS create a mobile website?. For more information, please follow other related articles on the PHP Chinese website!