

My latest code editor adventure is Visual Studio Code. It brings IDE-style functionality with the simplicity of a classic lightweight code editor, but also provides some features that I want but Atom will probably never provide. (Recommended learning: vscode introductory tutorial)
It is cross-platform, free and open source, and can be downloaded here:
https://code.visualstudio.com/
Careful Designed GUI
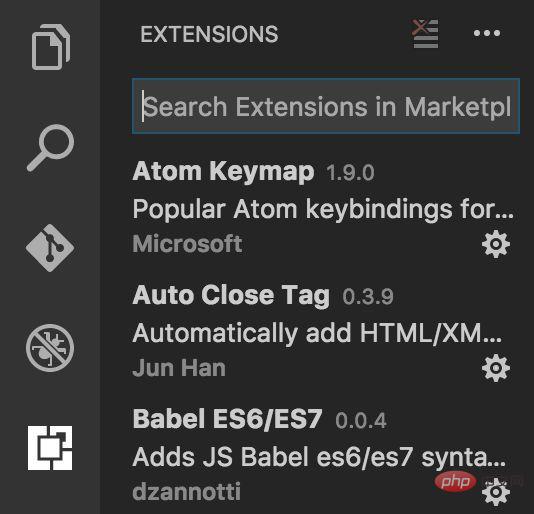
VSCode’s GUI design is completely different from Atom or Sublime, it starts with a prominent sidebar:

The sidebar contains the following items:
Resource Manager (File Tree)
Search
Git
Debugging
Extensions
You can search through this menu and find extensions that meet your needs. I never use extension search in Atom, but because VSCode's extension capabilities are so prominent, I installed a few extensions through the menu.
You always seem to see the features you need to use, and you don't need to know all the keyboard shortcuts to become a power user.
Powerful Default Settings
VSCode provides out-of-the-box IntelliSense for "Java, Type, JSON, HTML, CSS, Less and Sass" very nice. In Atom, I didn't use the code hint plug-in, so VSCode's IntelliSense seemed a bit verbose, but this is something I missed before. It will tell you which parts of your code are invalid based on the extensions you have installed. For example, when every const in your code is marked as an error, you know it doesn't support ES6.
Highly discoverable extensions
When you realize you need to install an ES6 plugin, it will recommend extensions to you based on your current workspace, e.g. for ES5 /ES6, it will suggest installing the "Babel ES6/ES7" extension. This is much better than searching online for which plugin to install.
The VSCode ecosystem isn’t that fragmented yet, probably because it’s still relatively new. There is usually only one package available for a certain task (such as the package for ES6 highlighting and hinting).
Easy Split Screen
I always can’t remember the shortcut keys for split screen. VSCode provides an icon in the upper right corner of the open document tab that can be used to switch screen modes. I will use this when writing test code, that is, I can open the application code and the test code at the same time. This feature is also useful when porting code from one framework (or language) to another.
The above is the detailed content of What's good about vscode. For more information, please follow other related articles on the PHP Chinese website!