

Recently I saw someone setting a background image for the vscode editor on Zhihu. I thought it was very novel, so I tried it and it worked.
First, find the background plug-in in the vscode extension, and use the shortcut key Ctrl shift x (recommended learning: vscode introductory tutorial)

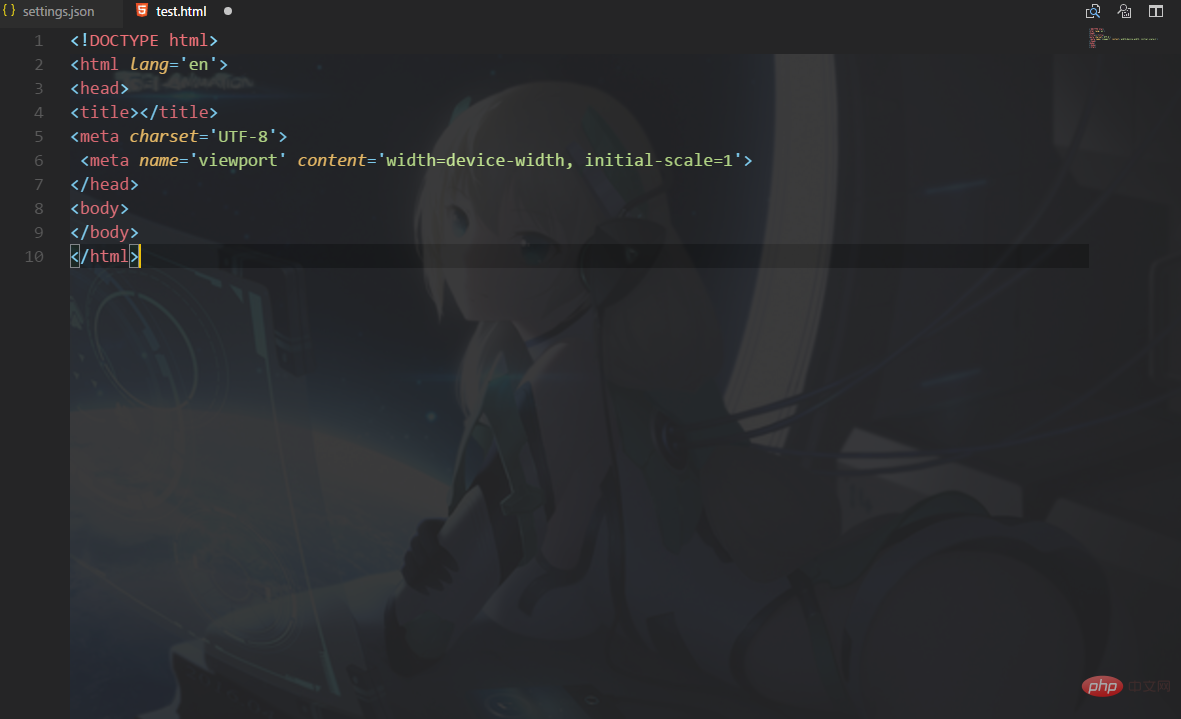
After completing the first step, you already have a default background, but what should you do if you want to set one you like? Look down
Open File>Preferences>Settings
In the settings on the right

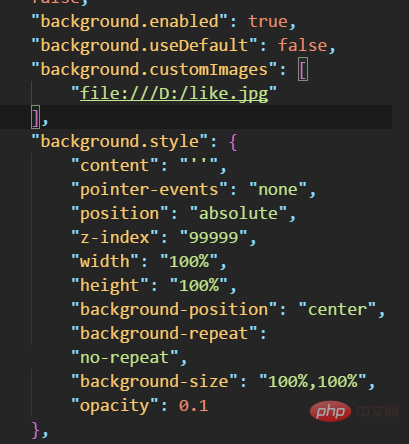
The first sentence "background.enabled": true, is whether the plug-in is enabled. When we download the plug-in and restart vscode, we already have this sentence
The first sentence The second sentence "background.useDefault": false, whether to use the default picture, change it to false, not the default, we have to set what we want!
The third sentence is to set the path. Careful fellow Taoists have noticed that this is an array, which means that multiple different pictures can be set! Remember, three at most! /D:/like.jpg is the path address of the image
"background.customImages": [ "file:///D:/like.jpg" ],
The last one is background.style. Just look at the settings. Everyone who knows some CSS knows this. Note the "opacity" at the end: 0.1 transparency can be set.

The above is the detailed content of How to set the background image in vscode. For more information, please follow other related articles on the PHP Chinese website!