Photoshop使用几个滤镜简单制作放射性背景教程
这篇教程是向脚本之家的朋友介绍Photoshop使用几个滤镜简单制作放射性背景方法,教程制作出来的效果真的很不错,难度也不是很大,适合新手来学习,推荐过来,喜欢的朋友快快来学习吧
当你想要突出某物的时候,在画面上我们普遍都会认同放射状背景的作用,而自制背景看上去似乎是繁琐的任务,放到PS里,几个滤镜就能轻松解决。下面小编就为大家详细介绍Photoshop使用几个滤镜简单制作放射性背景,不会的朋友可以过来参考一下哦!
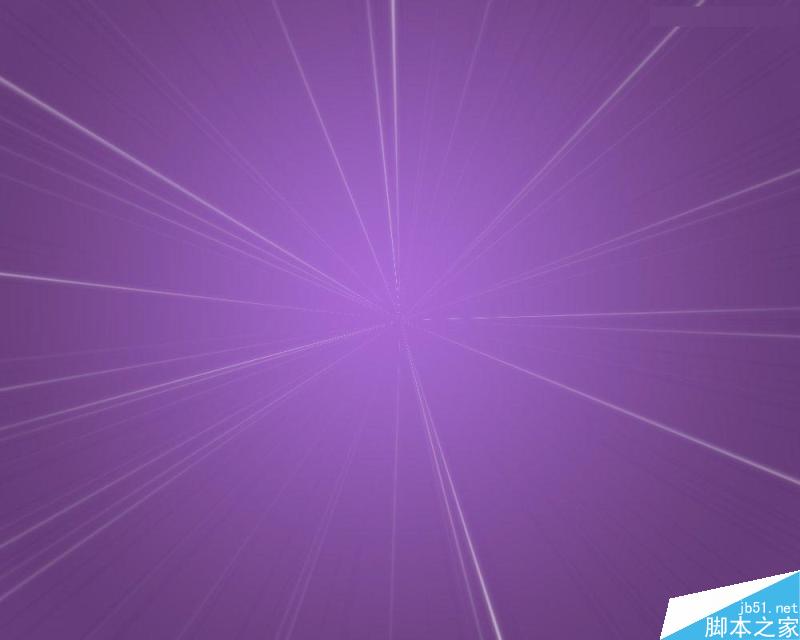
先看看效果图

一、暗调光束
STEP 01
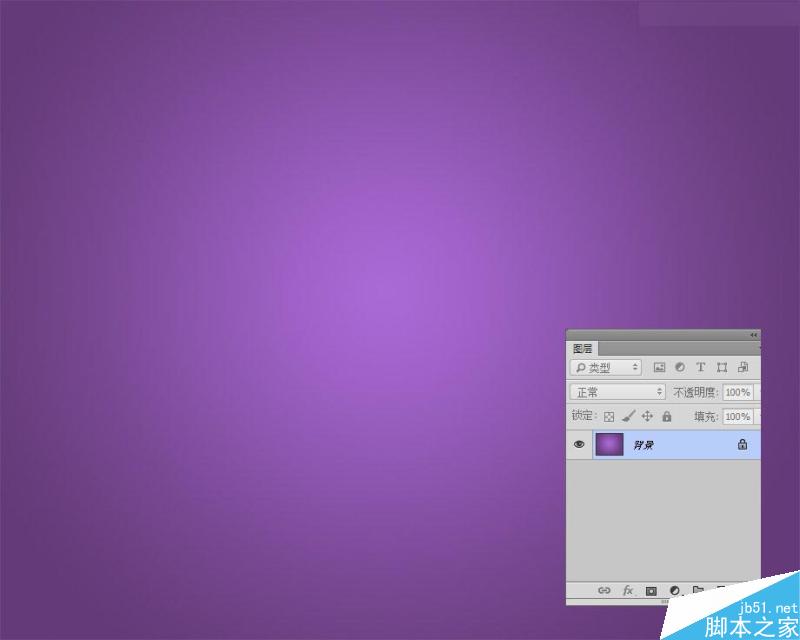
打开PS,新建一个宽1000px高800px的文件。将背景填充为暗色。为什么是暗色?因为我们接下来要做的放射状的光束,光束总是在黑暗中才发光的啊。在这里,我将背景填充为一个紫色的径向渐变。

STEP 02
接下,让我们开始制作放射状光束。如果有一直关注我的教程,我们以前的教程里说过,在这里我也采用同样的方法,但我并非是为了表现出星空效果,而是为下一步作个铺垫。
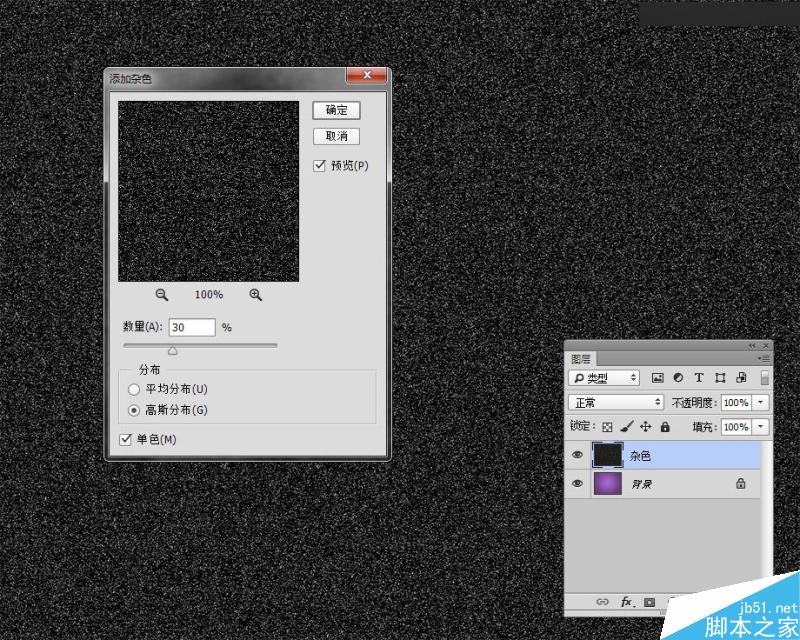
再新建一个图层,填充纯黑色。然后进入到【滤镜>杂色>添加杂色】。杂色面板的设置为30%,高斯模糊,勾选单色。把这个新的图层重命名为“杂色”。

STEP 03
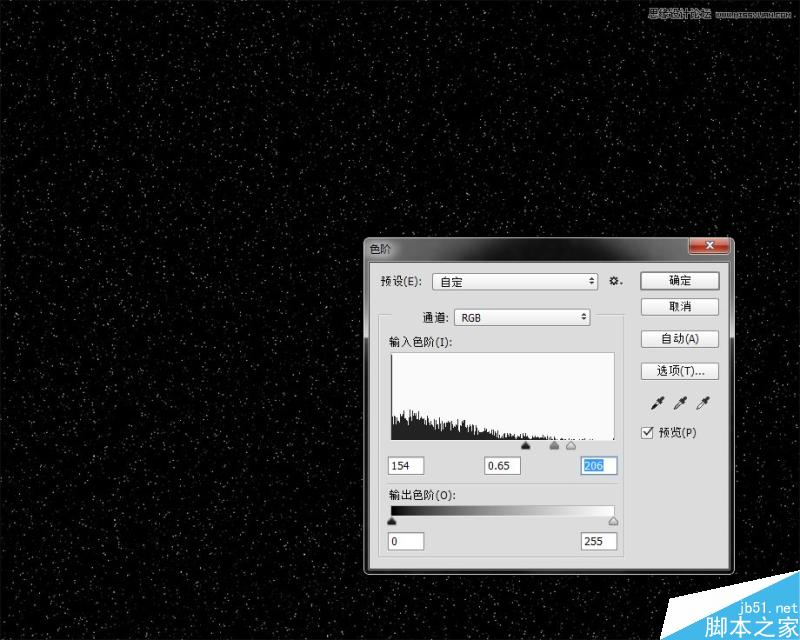
这时,继续选中杂色层,进入【图像>调整>色阶】,开启我们的色阶命令,利用色阶的滑块,减少杂色的数量。这里的参数根据你的需要而确定,如果你想光束较密集,那么保留的杂色不妨多一点。

STEP 04
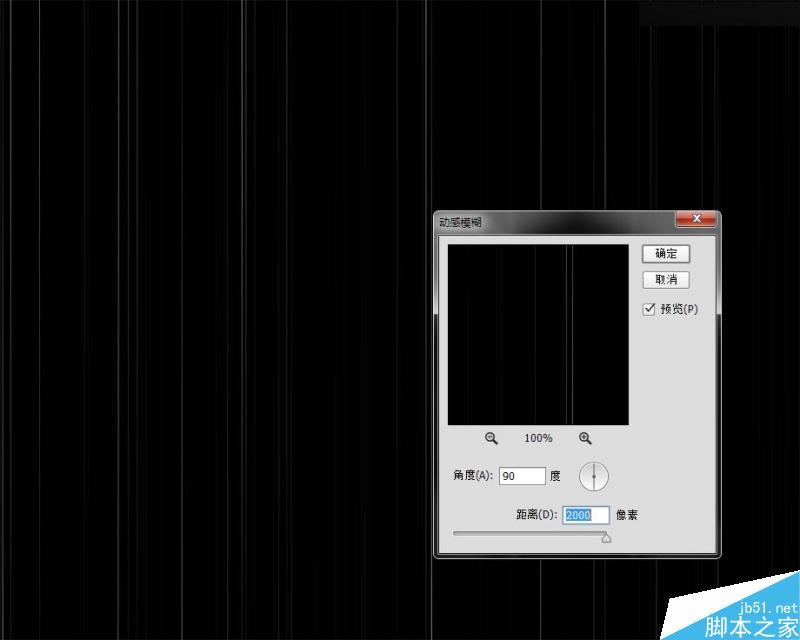
剩下的杂色就是我们的光束“原点”了,很多人到这里不明白怎么回事,不是说好的是光束么?这里的点状背景要如何变成线条状?或者换成这个想法:当一个点以高速运行时,它的运行轨迹就变成直线了。那么,就让我们来试试和动向有关的动感模糊滤镜吧。让我们进入【滤镜>模糊>动感模糊】,在本案例中你的参数得调到最大,角度为90度,这样,点状就变为条状了。以后你遇到任何想要将点转换为线条时,可别忘了动感模糊这个滤镜。

STEP 05
它已经变为条状了,如何又从条状变为发散状呢?这得思考一个滤镜的原理了——极坐标。极坐标本身是关于牛顿所发明的数学公式,它能提供关于几何的算法。这里就是利用这种底层的算法来处理图形的。简单说,我们只需要了解的部分即是,极坐标滤镜是和圆有关的,大家可以顾名思义想想地球的“极点”就大概能了解关于这个原理的一些表象。尤其是发散状的图像大部分都离不开这个滤镜。
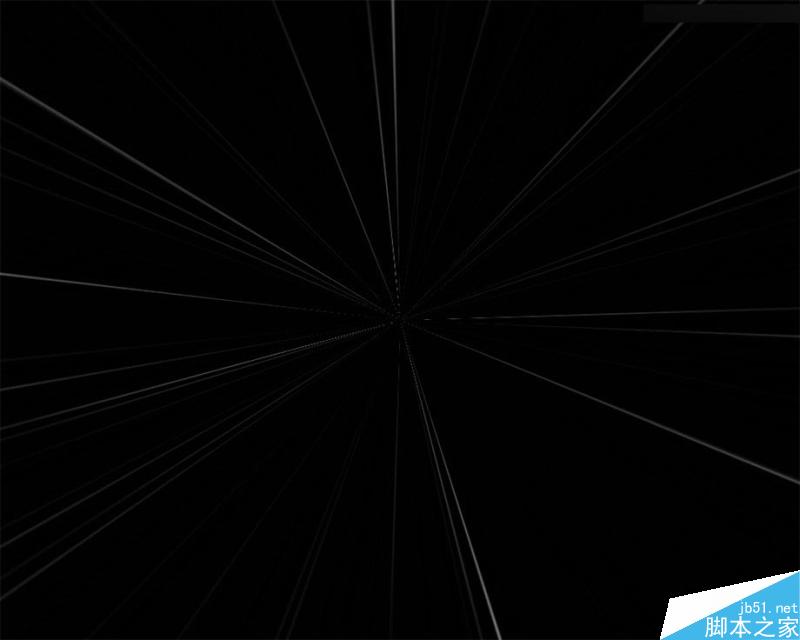
好了,回到正题,让我们进入【滤镜>扭曲>极坐标】,极坐标的面板参数只有两个选项,选择“从平面坐标到极坐标”。

STEP 06
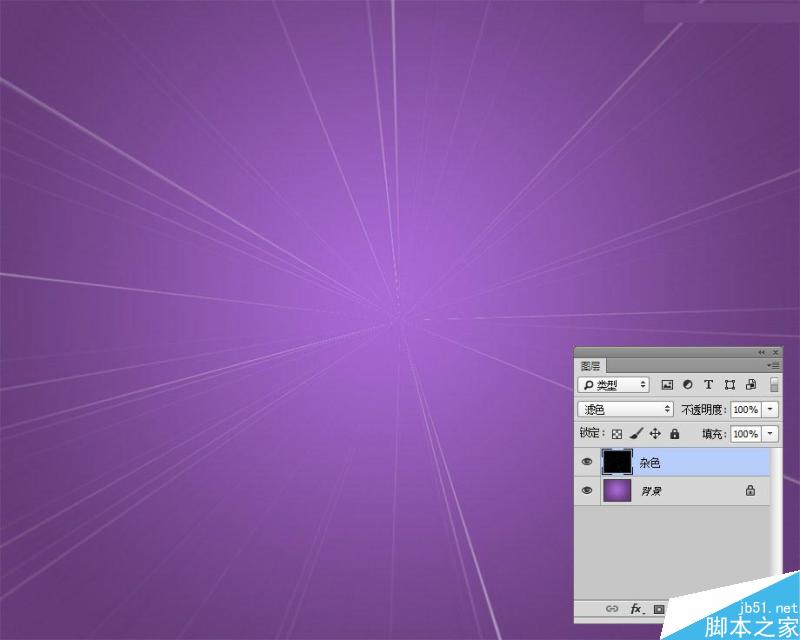
发散状的光束已经出现了,但还远没有达到我们想要的效果是吗?不用担心,接下我们来改变这个图层的混合模式,将杂色层的混合模式改为“滤色”。这时,黑色的部分就被下方的图层吸收,变为一个渐变的发射光束。

STEP 07
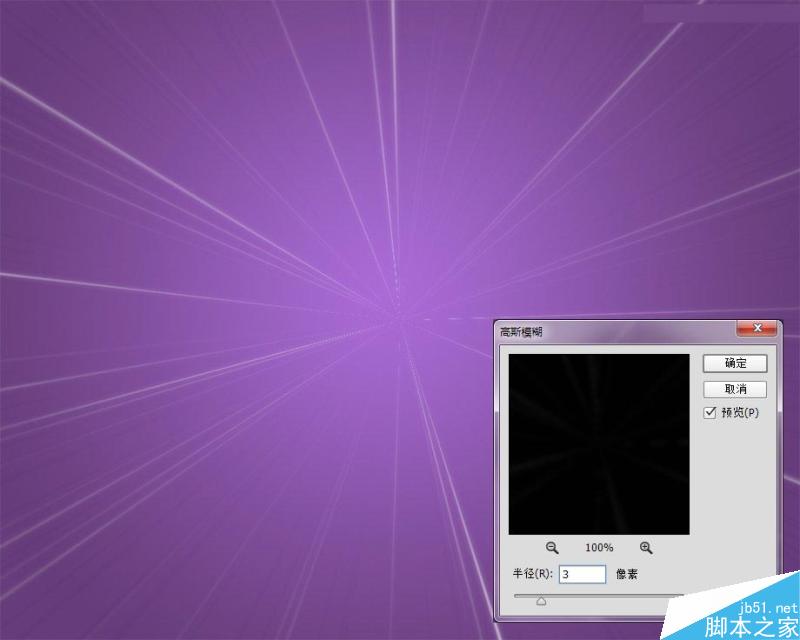
这时如果仍然觉得光束不够强烈,那么,我们可以再复制杂色层,然后把这个图层高斯模糊3个像素。保持“滤色”的混合模式不变。

这时我们的背景图效果就制作完成了。

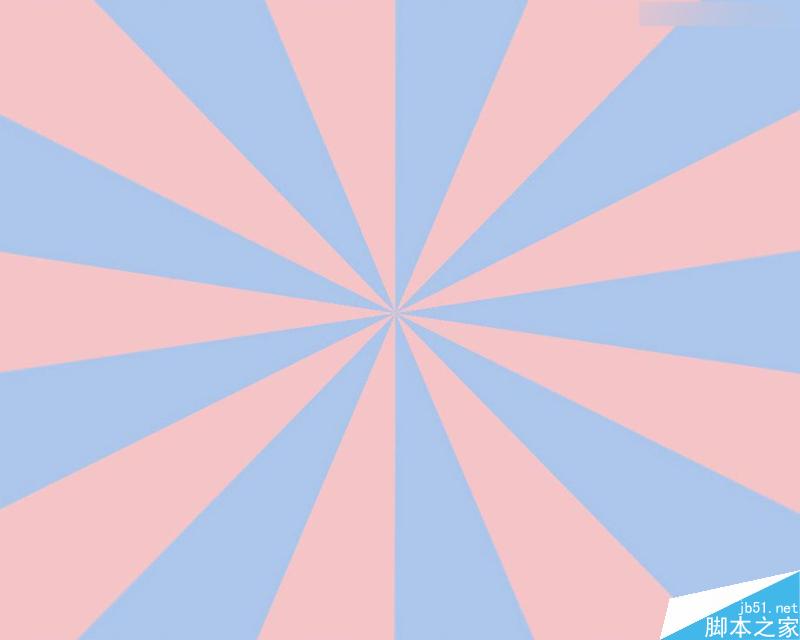
二、扁平光束
另有一种情况是扁平光束,所谓扁平光束就是用绘图的方式所画的光束,通常以纯色色块为主,几乎无其他修饰。这个光束的制作方式更为简单,先画上几条竖直的矩形。竖条按自己的想法来安排。我在这里就设计为2016的流行色:粉水晶和宁静蓝。

这里需要注意是:
1、矩形条得是栅格化的,用图形工具所画的矢量图形必须经过转换。
2、矩形条要大于整个画布,延伸到画布外延。极坐标滤镜会改变图形的边缘,因此为了让整个发散状的光束铺满背景,我们要把边缘“藏”起来。
把所有的条纹都合并一个图层,执行“极坐标”滤镜,这样我们的放射状扁平光束就一步到位了

后记
当我们学习到一种方法时,我们一定不能仅仅满足局限于此类效果的制作,而应该在继续探索下去,既然极坐标有如此神奇的魔力,不妨可以试试用横向的竖条或者网格,看看会产生什么效果。
教程结束,以上就是Photoshop使用几个滤镜简单制作放射性背景方法,怎么样,是不是很神奇,希望大家喜欢本教程!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
The permanently free photoshopcs5 serial numbers are: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 3. 1330-1367-4285-4928-0630-3107; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114, etc.
 Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop is the industry standard for digital design, loved and used every day by the online community. However, when keyboard shortcuts stutter or fail entirely, it can significantly slow down any project or your overall productivity on Windows 11. Whether you're an experienced designer or just dabbling in photo editing, these glitches are more than just minor annoyances in Photoshop and Photoshop CC. First, let's look at the common reasons why custom or default shortcuts stop working. Why don't my shortcuts work in Photoshop? Customize workspace settings: Sometimes, adjusting or switching between workspace settings can reset keyboard shortcuts. Sticky Keys: This accessibility feature
 C++ Image Processing Practice Guide: Implementing Image Special Effects and Filters
Nov 27, 2023 am 11:40 AM
C++ Image Processing Practice Guide: Implementing Image Special Effects and Filters
Nov 27, 2023 am 11:40 AM
In the fields of computer science and image processing, C++ has always been one of the most commonly used programming languages. Image processing is one of the important subfields of computer vision, including image analysis, processing and recognition. This article will introduce some basic concepts and techniques in C++ image processing, and provide some sample codes for implementing image special effects and filters to help readers better understand and practice C++ image processing. 1. Basics of C++ image processing 1.1 Commonly used image file formats In image processing, we usually need to use various image file formats, including
 Find another way! See how to use CSS filters to create rounded corners and wavy effects
Oct 18, 2022 pm 08:21 PM
Find another way! See how to use CSS filters to create rounded corners and wavy effects
Oct 18, 2022 pm 08:21 PM
This article will take you through a different approach and talk about how to use CSS filters to create rounded corners, and how to use rounded corners to achieve a wave effect. I hope it will be helpful to you!
 Let's talk about how to use CSS filters to achieve rounded corners and wave effects.
Jul 28, 2022 pm 07:42 PM
Let's talk about how to use CSS filters to achieve rounded corners and wave effects.
Jul 28, 2022 pm 07:42 PM
How to use CSS to achieve rounded corners and wave effects? The following article will show you how to skillfully use CSS filters to create rounded corners and wave effects. I hope it will be helpful to you!
 Cleverly use CSS3 filters to create text flash switching animation effects!
Jul 20, 2022 am 10:55 AM
Cleverly use CSS3 filters to create text flash switching animation effects!
Jul 20, 2022 am 10:55 AM
This article will show you how to use CSS3 filters to achieve a high-end text flash switching animation effect. I hope it will be helpful to you!
 How to deal with blurred scanned documents
Jan 05, 2021 pm 03:09 PM
How to deal with blurred scanned documents
Jan 05, 2021 pm 03:09 PM
Processing method: 1. Open the scanned image to be processed in the PS software; 2. Click "Filter" - "Sharpening" - "Smart Sharpening" on the top toolbar; 3. In the pop-up window, select according to your needs Sharpen the radius and click "OK"; 4. Click "File" - "Save As" and save it as a file.
 Adobe Photoshop official web version AI generated fill and generate extended image tools
Sep 29, 2023 pm 10:13 PM
Adobe Photoshop official web version AI generated fill and generate extended image tools
Sep 29, 2023 pm 10:13 PM
Adobe's Photoshop web service (an online web version) is now generally available. The web version of Photoshop will soon support the AI-generated fill and generate extended image tools, which were recently released for the desktop version of Photoshop. Powered by the Adobe Firefly generative AI model, these features are commercially available and allow users to quickly add, remove, or expand images using text-based descriptions in more than 100 languages while matching the lighting conditions and perspective of the original image. The web version of Photoshop also provides many of the most commonly used tools from the desktop version, but with a redesigned layout to provide a more "simplified" user experience for new Photoshop users. This includes early this year




