

How does vscode create html?
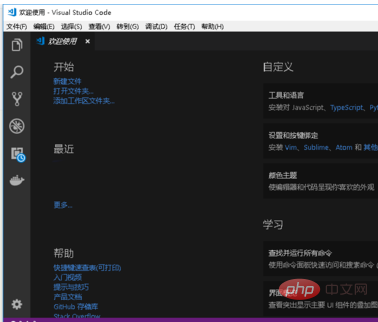
First open vsCode
Recommended tutorial: vscode tutorial

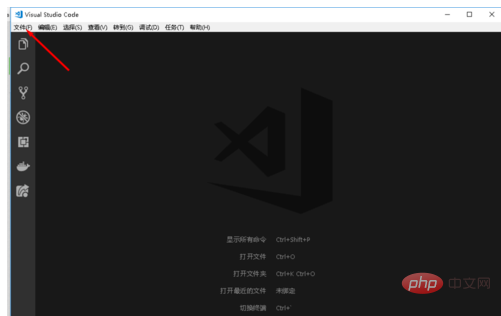
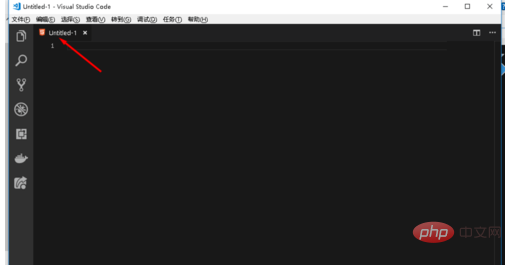
In the upper left corner of the main window Find the file

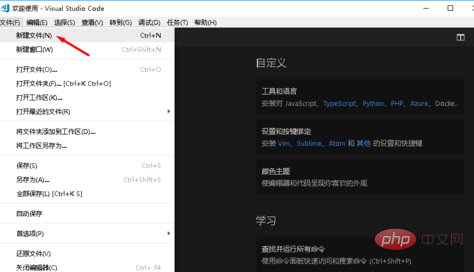
In the file, select the new file

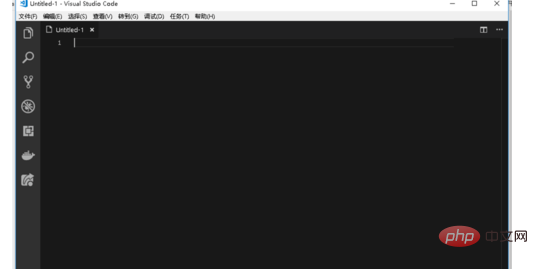
The default new file is a file named untitled- 1's plain text file

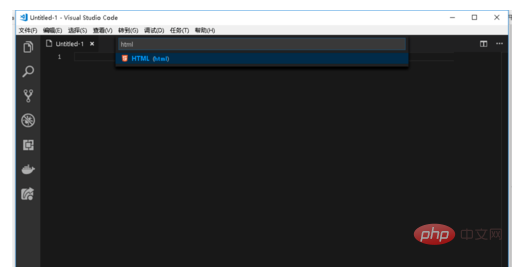
In the small right corner of the main window, find this plain text and click on the plain text

In the command window that pops up at the top, enter html
and press Enter



The above is the detailed content of How vscode creates html. For more information, please follow other related articles on the PHP Chinese website!




