How to check errors in notepad

How to check errors in notepad?
jslint is the work of Douglas, used to check javascript syntax errors or give good coding suggestions.
Now I mostly use notepad to write/check some scattered js codes, so one day I suddenly thought about whether there is a jslint plug-in. I searched online and found that there is indeed one. It is included as follows for reference.
Recommendation: "notepad usage tutorial"
The installation steps are as follows:
First download the plug-in here and unzip it to Any directory.
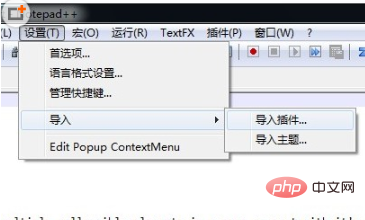
Then select the decompressed JSLintNpp.dll file in Settings>>Import>>Import plug-in.

Then, and then nothing more...
Okay, you can see that the installation process is very simple, and of course the usage method is also very simple:
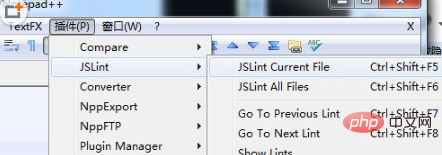
Open a js file at will, and then select Plugins>>JSLint>>JSLint Current File.

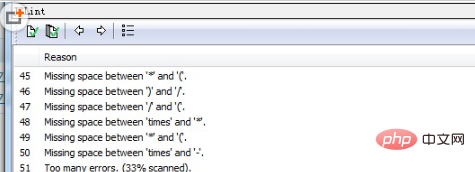
The JSLint window has appeared below the main window. At this time, you can see the errors and warnings given by jslint for this js code. (By the way, this file has a lot of errors~囧rz~It’s just too many errors).


The above is the detailed content of How to check errors in notepad. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 How to open large files in notepad++
Apr 08, 2024 am 09:45 AM
How to open large files in notepad++
Apr 08, 2024 am 09:45 AM
How to open large files using Notepad++? Start Notepad++, click File > Open, and select the large file in the file browser. Common problems you may encounter: slow loading of files, "file too big" errors, insufficient memory, corrupted files. Ways to optimize performance: disable plug-ins, adjust settings, use multi-threading.
 How to adjust font size in notepad
Apr 08, 2024 am 10:21 AM
How to adjust font size in notepad
Apr 08, 2024 am 10:21 AM
Font size can be adjusted in Notepad by following these steps: 1. Open Notepad; 2. Go to the "Format" menu; 3. Select the "Font" option; 4. In the "Font" window, use the "Size" field to adjust the font size; 5. Click the OK button to apply the changes.
 What is the use of notepad++?
Apr 08, 2024 am 11:03 AM
What is the use of notepad++?
Apr 08, 2024 am 11:03 AM
Notepad++ is a free, open source text editor widely used for programming, web development and text manipulation. Its main uses include: Text editing and viewing: Create, edit and view plain text files, supporting tabs and syntax highlighting. Programming: Supports syntax highlighting, code folding and auto-completion for multiple programming languages, and integrates debuggers and version control plug-ins. Web development: Provides syntax highlighting, code verification and auto-completion for HTML, CSS and JavaScript to facilitate web page creation and editing. Other uses: For text processing, scripting, and document editing.
 Which components should be selected for notepad++ installation?
Apr 08, 2024 am 10:48 AM
Which components should be selected for notepad++ installation?
Apr 08, 2024 am 10:48 AM
When installing Notepad++ components, it is recommended to select the following required components: NppExec, Compare, Multi-Edit, Spell Checker, XML Tools. Optional components are available to enhance specific functionality, including Auto Completion, Column Editor, DSpellCheck, Hex Editor, and Plugin Manager. Before installing components, identify frequently used functions and consider compatibility and stability. Install only the components you need to avoid unnecessary clutter.
 How to filter data by conditions in notepad text editor
Apr 08, 2024 am 10:33 AM
How to filter data by conditions in notepad text editor
Apr 08, 2024 am 10:33 AM
Through regular expressions, Notepad++ can filter data by conditions: 1. Open the file and use the "Find" window; 2. Select "Regular Expression" mode; 3. Enter a regular expression to define conditions, such as finding lines containing "foo" :foo.
 How to change notepad++ to Chinese
Apr 08, 2024 am 10:42 AM
How to change notepad++ to Chinese
Apr 08, 2024 am 10:42 AM
Notepad++ does not provide a Chinese interface by default. The switching steps are as follows: download the Chinese language pack and complete the installation when prompted; restart Notepad++ and enter the "Preferences" window; select "Chinese Simplified" in the "Language" tab and click "OK".
 How does notepad++ run perl code
Apr 08, 2024 am 10:18 AM
How does notepad++ run perl code
Apr 08, 2024 am 10:18 AM
To run Perl code in Notepad++ follow these steps: Install a Perl interpreter. Configure Notepad++, select Perl in the Language setting and enter the path to the Perl executable file. Write Perl code. Select the Perl interpreter in the NppExec plugin and run the code. View the output in the "Console" menu bar.
 How to run C language in notepad++
Apr 08, 2024 am 10:06 AM
How to run C language in notepad++
Apr 08, 2024 am 10:06 AM
Notepad++ itself cannot run C language programs and requires an external compiler to compile and execute the code. In order to use an external compiler, you can follow the following steps to set it up: 1. Download and install the C language compiler; 2. Create a custom tool in Notepad++ and configure the compiler executable file path and parameters; 3. Create the C language program and save it with a .c file extension; 4. Select the C language program file and select a custom tool from the "Run" menu to compile; 5. View the compilation results and output a compilation error or success message. If the compilation is successful, an executable file will be generated.




