21 VSCode shortcut keys that greatly improve development efficiency
As a front-end developer, most of them have used VSCode, and many of them are often used. But some of the shortcut keys of VSCode may not be known to us and are rarely used. After all, this is good, so this article lists some shortcut keys for everyone to learn and remember.

In this post, I’ll list my favorite shortcuts that make coding faster and more fun. , the following are 21 VSCode shortcut keys to share with you.
Note: When I tried it myself, Mac (17, pro) was different from the shortcut keyboard provided in the original article. The corresponding Ctrl of mac should be replaced with command
1. Search the text of all files at once
Windows: Ctrl Shift F
Mac: Command Shift F
One of my favorite features in VSCode is the ability to search all files in the project directory for any matching text.
To use this feature, you can open the view by pressing Ctrl Shift f, which will display the sidebar on the left side of the editor:

Enter the search content and press Enter, VS code will provide a list of results matching the input content, as shown below:

You can also regulate each search result file at the same time All matches in . If you click on the little arrow on the left, it will pop up a second input box below, where you can enter the text you want to replace, and at the same time click on the small box that appears on the right:

2. Set accent color for tabs (Material Theme)
Are you tired of seeing the same bottom color of tabs every day? You can use Material Theme to extend VsCode's theme so that you can set different colors for tabs.
Red:

Purple

Yellow

There are 16 different colors to choose from.
So if Chest has this extension installed, open the Command Palette (Ctrl Shift P), select Material Theme: Set accent color and choose one from the list color, it will change the underline color of the tab as shown below

3. Process Explorer
Do you find that your VsCode editor is sometimes a little slow? Which process do you want to eat our memory at this time?
Well, if you don’t know yet, VsCode has a Process Explorer feature, which looks like this:

Looks familiar?
I have seen this in windowsTask Manager, which can be opened by pressing Ctrl Alt Delete in VsCode.
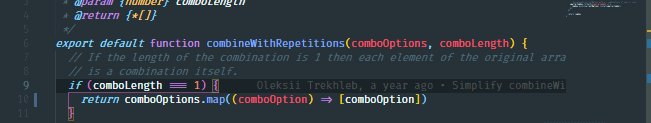
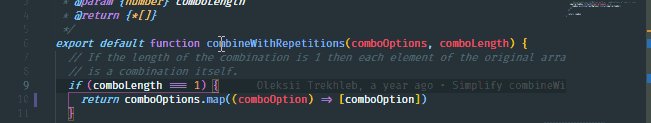
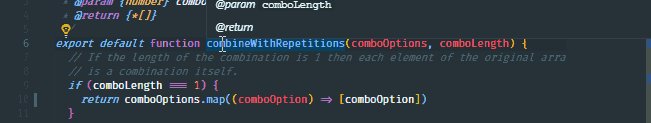
4.Expand Bracket Selection
Open keyboard shortcuts (Ctrl Shift P or command Shift p ), search for Expand Bracket Selection.
This is something that took me some time to discover because I couldn't guess the name of the feature. Use this feature to automatically select the entire block, from the opening brace to the closing brace.

I find this function very useful when you want to find the corresponding end block of if/else.
5. Reopen the closed editing page
Windows: Ctrl Shift T
Mac: command Shift T
When you're working on a large project with a lot of files, it can be a bit frustrating if you accidentally close a page and have to search for it again in the side menu.
Now, you can press Ctrl Shift T to reopen a closed page.
6. Open a file by matching text
Windows: Ctrl T
Mac: command T
Speaking of searching for files, you can search and open files dynamically. This is one of my favorite features because there is no need to manually click on a directory to reopen a file that is no longer open.
7. Integrated terminal
Windows: Ctrl
Mac: control
Through Ctrl `You can open or close the terminal
8. Check the running plug-in
You can open it by opening Command Palette (Ctrl Shift P) and type Show running extensions to see all of your installed and running extensions.

9. Reload
I personally think this is one of the coolest features of VsCode. It allows you to bring the window to the front when reloading the editor, while having the same effect as closing and reopening the window.
Windows: Ctrl Alt R
Mac: Control Option R
##10. Swap tabs to different groups
During my development, I had a habit of using tabs in the wrong tab groups. I'd also like to avoid using my mouse as much as possible to solve the problem as that would make me lift my hands off the keyboard and I'm lazy and want to put my hands on the keyboard all together. Luckily, VsCode has a way to move the label to the group on the right by pressingCtrl Alt Right Arrow (Mac: Control Option Right Arrow) Or press Ctrl Alt Left Arrow to move the label to a separate label group (Mac: Control Option Left Arrow)) to move the label to the group on the left:

11. Select everything on the left/right side
Sometimes you want to delete everything on the right or left side of the cursor All content. You can select everything to the right or left of your cursor. For example, to select everything on the right or left:Windows: Ctrl Shift Home/EndApple Notebook If there is no home button, you can use key combinationsMac: command Shift Home/End
- fn key, the left arrow key is HOME
- fn key, right arrow key is END
- fn, up arrow key is page up
- fn The down arrow key is page down

12. Delete the previous word
To delete the previous word, pressCtrl Backspace (Mac: option delete). This is very useful if you make a typo.


13. Startup Performance
Sometimes, the lack of detailed information about a performance issue is a Very painful thing to do while trying to figure out which ones have performance issues. Sometimes, if you're lucky, you'll find a tool that gives you all the answers. In VsCode, startup performance is important. That's why you can pop up a useful window that miraculously provides all the information you need:
Ctrl Shift P) , search for Startup Performance.
14. Select text one by one
You can use the shortcut keyCtrl Shift Right Arrow(Mac: option Shift Right Arrow ) and Ctrl Shift Left Arrow (Mac: option Shift Left Arrow) select text one by one.
15. Duplicate Rows
A very powerful and known feature is duplicating rows. Just pressShift Alt Down Arrow (Mac: command Shift Down Arrow)

16. Move to the beginning/end of the file
To move the cursor to the first or last line of the file, the fastest way is to pressCtrl Home ( Mac: command Home) key and end with Ctrl End (Mac: command End) key.

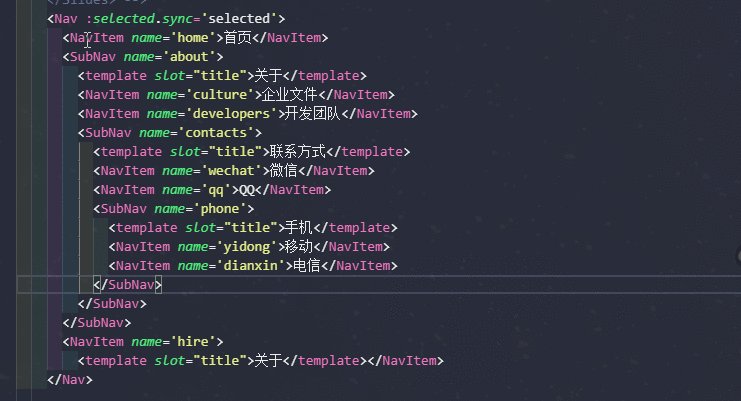
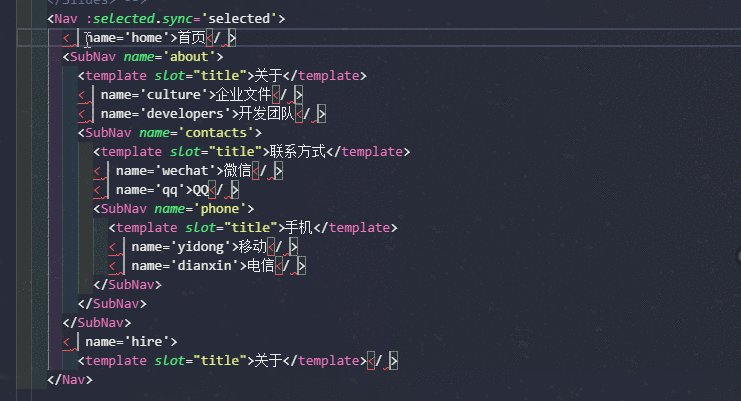
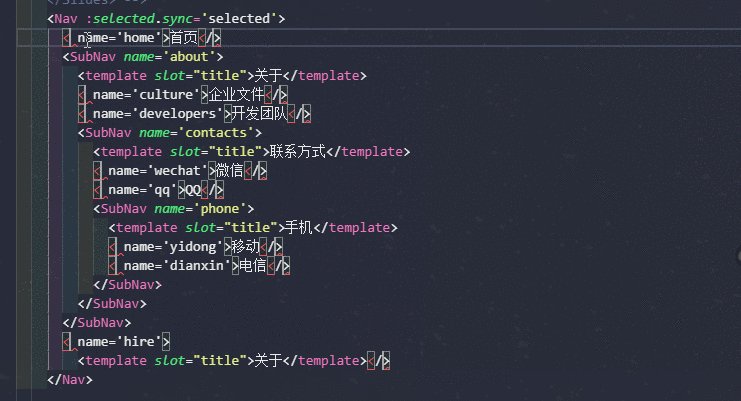
17. Batch replace all matching text in the current file
You can select any group of text, if the If there are multiple occurrences of selected text, you can change all occurrences of the text at once by pressing Ctrl F2 (Mac: command F2).

18. Move up/down one line
Press Alt Up Arrow(Mac: command Up Arrow) The current line moves up. Press Alt Down Arrow(Mac: command Down Arrow)) The current line moves down. .

19. Deleting a row
There are two ways to delete a row immediately.
Use the Ctrl X cut command (Mac: command X) to delete a line.

Or use the Ctrl Shift K (Mac: command Shift K) command.

20. Move the editor left or right
If you are like me, You may have an uncontrollable urge to rearrange the tabs in a group, where the tabs are related to each other, so that the tabs on the left are more important files and the tabs on the right are less important files.
Move the editor left/right via Ctrl Shift PgUp/PgDown (command Shift PgUp/PgDown).

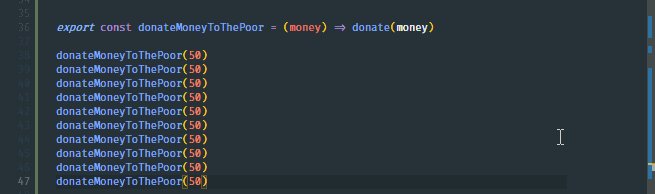
21. Copy the cursor upward or add content in batches upward
Copying the cursor in VsCode can prove It is the most time saving feature.

Press Ctrl Alt Up Arrow(Mac: Control Option Up Arrow) Add the cursor to it, press Ctrl Alt Down Arrow (Mac: Control Option Down Arrow ) adds the cursor below.
Recommended tutorial: vscode tutorial
The above is the detailed content of 21 VSCode shortcut keys that greatly improve development efficiency. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version




