How DedeCMS implements LightBox effect

How does DedeCMS achieve the LightBox effect?
There are many ways to display pictures on the website. Generally, you open an extra window or tab for the picture link in the browser and display it like visiting the URL. However, the experience of this method is poor. . After all, every time a visitor views a picture, another window needs to pop up to display it. In addition to occupying resources, it also reduces the correlation between the picture and the content, increases the number of user operations, and reduces the user's fatigue to a certain extent. experience.
Recommendation: "dedecms usage tutorial"
LightBox introduction
The emergence of the LightBox picture display effect has changed the traditional way of browsing pictures, extremely Dadi improves the user experience. The principle of LightBox is very simple: use jQuery to pop up a layer on top of the current page, and block (reduce the brightness) the non-pop-up layer parts, and then display the picture in the pop-up layer. The advantage of this method is that when viewing the picture, the page It will not refresh, nor will it jump to another window or tab. And there is also a function that has a great experience. When you click on the non-pop-up layer, the script will close the pop-up layer of LightBox.
LightBox also has many functions for displaying effects. For example, some simply To enlarge a picture, some provide the zoom function, and some provide the function of viewing the previous and next pictures...etc., but the basic implementation methods are similar.

Next, follow a few simple steps to add LightBox display effects to the images on the DreamWeaver CMS page.
Upload files and add code
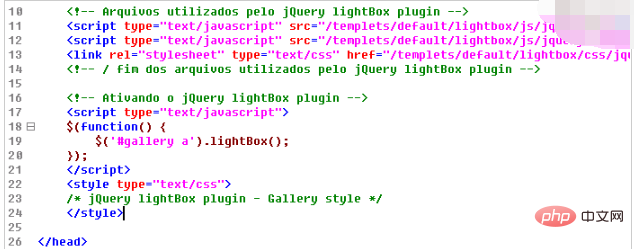
First, download the source code of the LightBox plug-in. The source code includes an index.htm sample page and related JS and CSS files. Upload the entire lightbox directory except the index.htm file to the default template (Default) directory of DedeCMS, then copy the code shown below into the article_image.htm file in the default template (Default) directory, and place it in the
:
The above is the detailed content of How DedeCMS implements LightBox effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Empire CMS template download location: Official template download: https://www.phome.net/template/ Third-party template website: https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/Installation method: Download template Unzip template Upload template Select template
 How dedecms implements template replacement
Apr 16, 2024 pm 12:12 PM
How dedecms implements template replacement
Apr 16, 2024 pm 12:12 PM
Template replacement can be implemented in Dedecms through the following steps: modify the global.cfg file and set the required language pack. Modify the taglib.inc.php hook file and add support for language suffix template files. Create a new template file with a language suffix and modify the required content. Clear Dedecms cache.
 How to upload local videos to dedecms
Apr 16, 2024 pm 12:39 PM
How to upload local videos to dedecms
Apr 16, 2024 pm 12:39 PM
How to upload local videos using Dedecms? Prepare the video file in a format that is supported by Dedecms. Log in to the Dedecms management backend and create a new video category. Upload video files on the video management page, fill in the relevant information and select the video category. To embed a video while editing an article, enter the file name of the uploaded video and adjust its dimensions.
 What website can dedecms do?
Apr 16, 2024 pm 12:24 PM
What website can dedecms do?
Apr 16, 2024 pm 12:24 PM
Dedecms is an open source CMS that can be used to create various types of websites, including: news websites, blogs, e-commerce websites, forums and community websites, educational websites, portals, other types of websites (such as corporate websites, personal websites, photo album websites, video sharing website)
 How to use dedecms
Apr 16, 2024 pm 12:15 PM
How to use dedecms
Apr 16, 2024 pm 12:15 PM
Dedecms is an open source Chinese CMS system that provides content management, template system and security protection. The specific usage includes the following steps: 1. Install Dedecms. 2. Configure the database. 3. Log in to the management interface. 4. Create content. 5. Set up the template. 6. Manage users. 7. Maintain the system.
 Accurate and reliable dedecms conversion tool evaluation report
Mar 12, 2024 pm 07:03 PM
Accurate and reliable dedecms conversion tool evaluation report
Mar 12, 2024 pm 07:03 PM
Accurate and reliable dedecms conversion tool evaluation report With the rapid development of the Internet era, website construction has become one of the necessary tools for many companies and individuals. In website construction, using a content management system (CMS) can manage website content and functions more conveniently and efficiently. Among them, dedecms, as a well-known CMS system, is widely used in various website construction projects. However, sometimes we are faced with the need to convert the dedecms website to other formats, in which case we need to use a conversion tool
 What loopholes does dedecms have?
Aug 03, 2023 pm 03:56 PM
What loopholes does dedecms have?
Aug 03, 2023 pm 03:56 PM
DedeCMS is an open source content management system that has some potential vulnerabilities and security risks: 1. SQL injection vulnerability. Attackers can perform unauthorized operations or obtain sensitive data by constructing malicious SQL query statements; 2. File Upload vulnerability, attackers can upload files containing malicious code to the server to execute arbitrary code or obtain server permissions; 3. Sensitive information leakage; 4. Unauthenticated vulnerability exploitation.
 A simple way to learn dedecms encoding conversion function
Mar 14, 2024 pm 02:09 PM
A simple way to learn dedecms encoding conversion function
Mar 14, 2024 pm 02:09 PM
Learning dedecms encoding conversion function is not complicated. Simple code examples can help you quickly master this skill. In dedecms, the encoding conversion function is usually used to deal with problems such as Chinese garbled characters and special characters to ensure the normal operation of the system and the accuracy of data. The following will introduce in detail how to use the encoding conversion function of dedecms, allowing you to easily cope with various encoding-related needs. 1.UTF-8 to GBK In dedecms, if you need to convert UTF-8 encoded string to G




