

How does vscode run html?
How does VScode open html files in the browser
Vscode defaults to viewing html files under the console, which is very inconvenient for us to view and debug, so how do we open html files in the browser? What about opening it in?
Related recommendations: "vscode tutorial"
1. Create a new HTML file

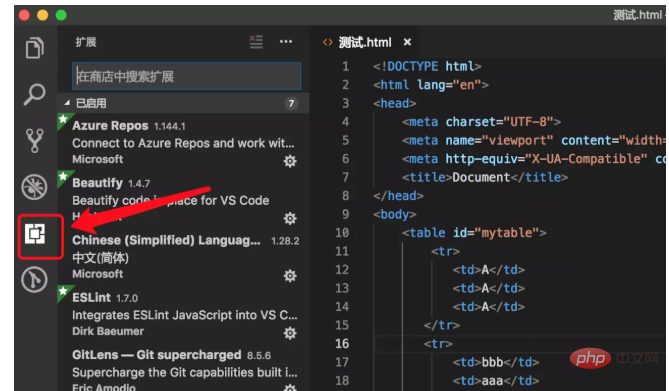
2. Click left Extensions on the side, open the extension bar

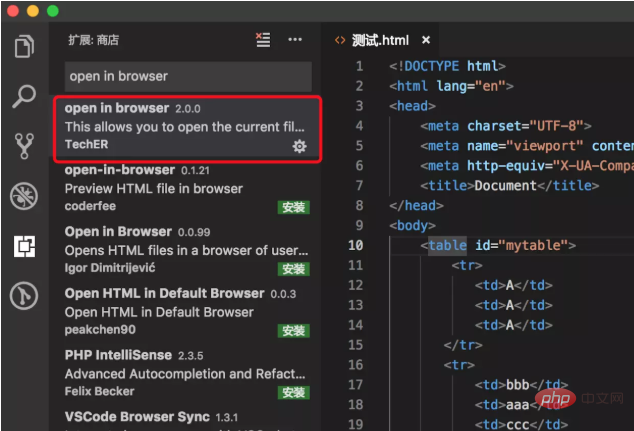
3. Enter open in browser in the search bar of the extension bar, find the open in browser plug-in, and click "Install" in the lower right corner The words can be installed.
Because I have already installed it, the word installation will not be displayed when searching again

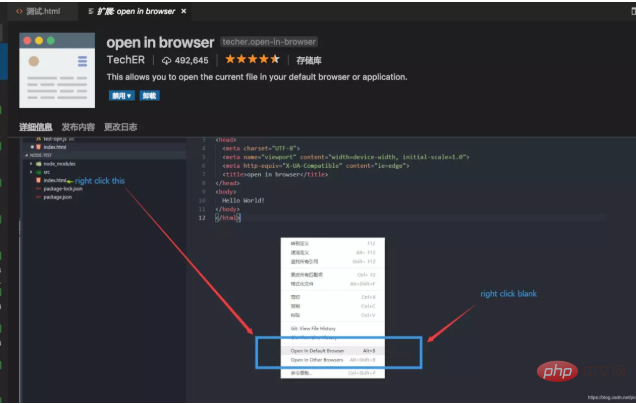
4. After the installation is complete, you can take a look at the extension documentation of this plug-in. It contains various information about the plug-in, how to use the plug-in, etc.
We can see that it opens in the default browser: Alt B, and in other browsers it displays: Shift Alt B

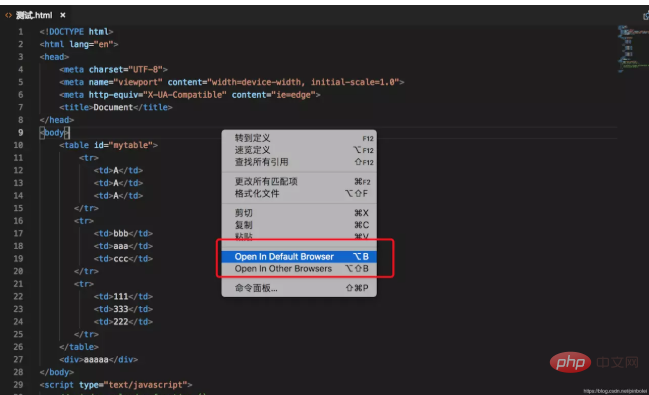
5. Go back to the HTML file we just created, right-click on the file, and in the pop-up window, choose to open it with the default browser or other browsers, you can also use The shortcut key we mentioned above (Alt B or Shift Alt B) opens.

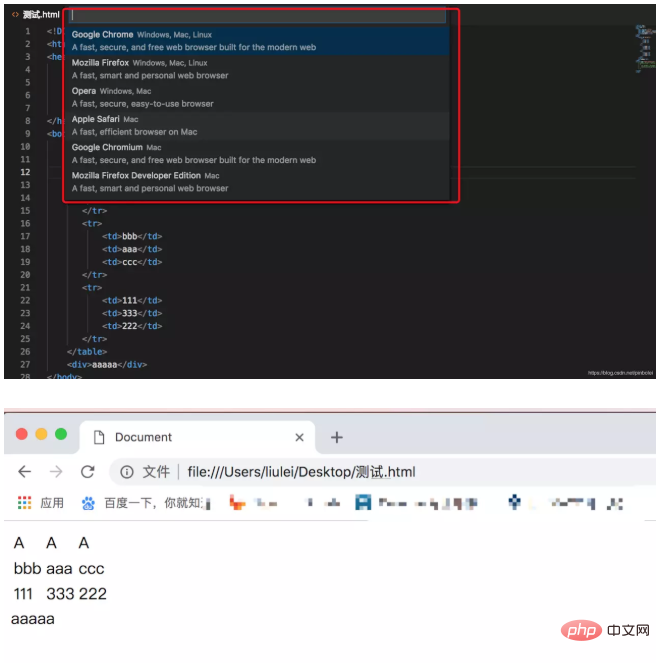
6. If you want to open it with other browsers, select Open In Other Browsers (Shift Alt B, a command box will appear at the top, which will display the available Browser, just choose the browser you need. Here, we use chrome to open it.

The above is the detailed content of How vscode runs html. For more information, please follow other related articles on the PHP Chinese website!




