 Development Tools
Development Tools
 VSCode
VSCode
 How do effective developers personalize VS Code plugins and configurations?
How do effective developers personalize VS Code plugins and configurations?
How do effective developers personalize VS Code plugins and configurations?
2 years ago, I gave up Sublime Text and chose Visual Studio Code as my code editor.
I spend 5 to 6 hours on VS Code every day, so it is necessary to optimize the VS Code configuration according to my needs. In the past 2 years, I have tried various plug-ins and configurations, and now I feel that everything is perfect. It is time to share my usage skills with you!

plug-ins
VS Code has a very rich set of plug-ins. Here I recommend a few of my favorite VS Code plug-ins. .
Prettier Code Formatter
Downloads: 1.67 million
I use Prettier to unify the code style, when I save the HTML/CSS/JavaScript file it automatically formats the code. This way, I don't have to worry about code formatting. Since Prettier itself cannot be personalized, it may sometimes cause discomfort, but at least it ensures that team members can easily unify the coding style.

##npm
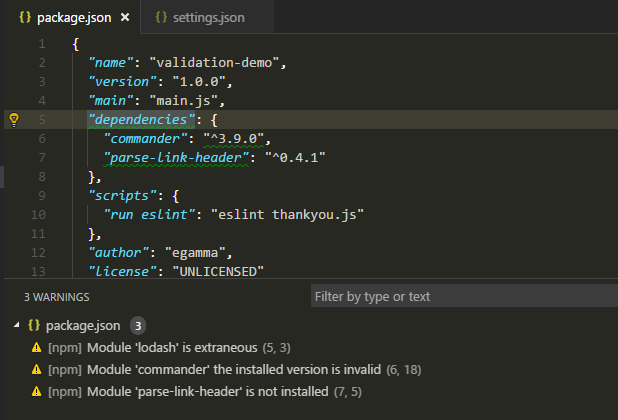
##Downloads: 1.19 millionnpm plug-in can check whether the npm module defined in package.json is consistent with the actually installed npm module:
- It is defined in package.json, but it is not actually installed
- It is not defined in package.json, but it is actually installed
- The version defined in package.json is inconsistent with the actually installed version

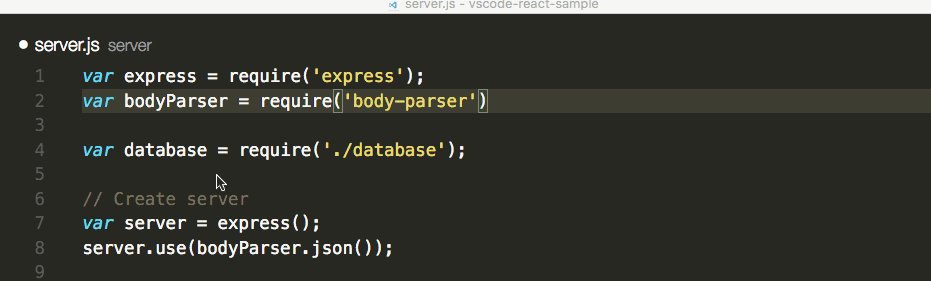
npm Intellisense
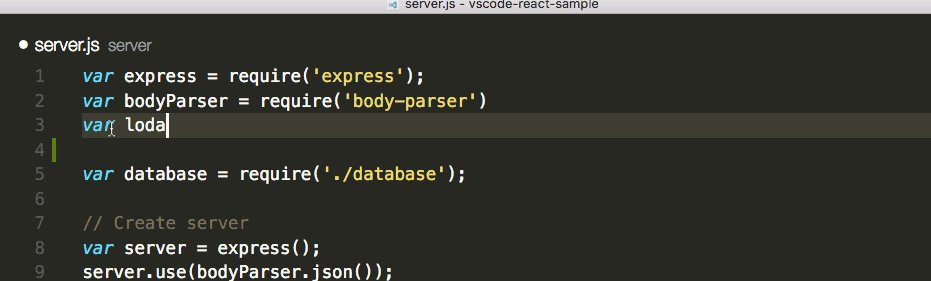
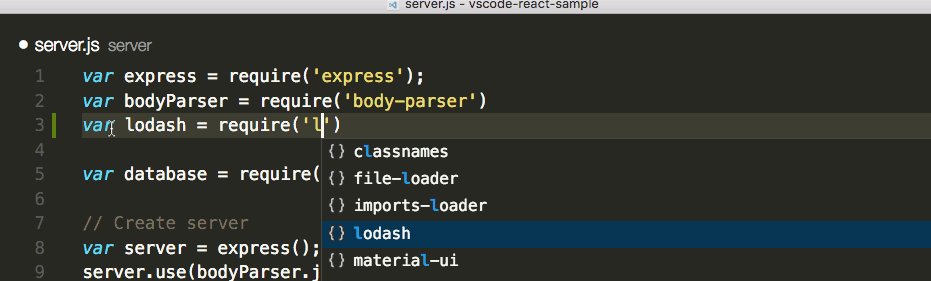
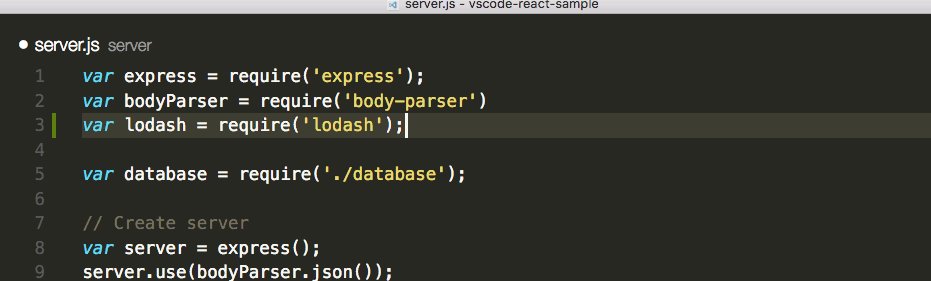
Downloads: 1.05 millionnpm Intellisense plug-in will Index package.json so that when I require a module, it can be autocompleted.

Bracket Pair Colorizer
Downloads: 950,000Bracket Pair Colorizer can automatically color matching brackets in the code and distinguish them with different colors, so that we can easily identify the beginning and end of a certain code block.

Auto Close Tag##Downloads: 1.17 million
The function of the Auto Close Tag plug-in is very simple. It can automatically complete the closing tag of HTML/XML.

##Downloads: 1.64 million
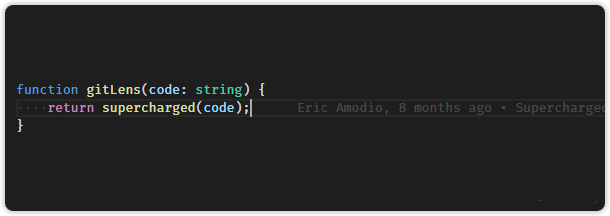
I like Gitlens very much because it helps me quickly understand the modification history of the code.
Current Line Blame: View the end of the current line of code and view the name, time and information of the latest commit
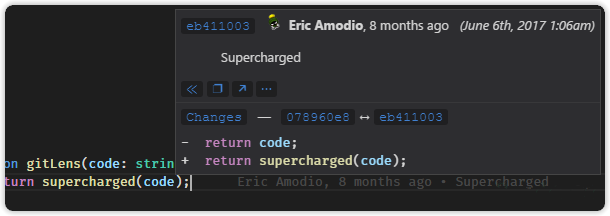
Current Line Hovers : View the detailed latest commit information in the floating box of the current line of code.
: View the detailed latest commit information in the floating box of the current line of code.
 Markdown All in One
Markdown All in One
Downloads: 450,000
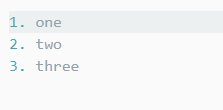
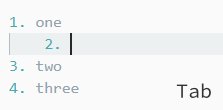
Markdown All in One plug-in helps me write README and other MarkDown files. I especially like the way it handles lists and tables.
Automatically adjust the numerical sequence of the list##Automatically format the table

User Configuration
In addition to installing various plug-ins, we can also personalize our VS Code by configuring the User Settings of VS Code.
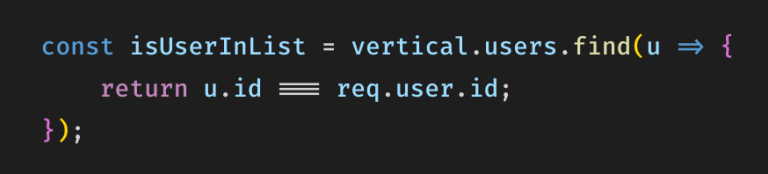
Font settings
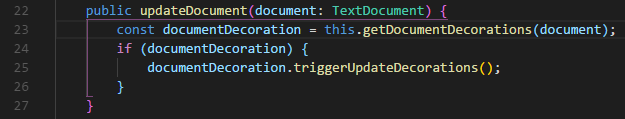
I really like fonts with ligatures (ligatures, ligatures, hyphens or combined characters). Ligatures combine more than one letter into one glyph. I mainly use Fira Code as the font I use for programming, as shown in the picture below => and ===:

My font configuration is as follows:
1 2 3 |
|
Regarding indentation, I configure it like this:
1 2 |
|
When the import path is moved or renamed, it will automatically Update:
1 |
|
user-settings.json
The following is my VS Code configuration file user-settings.json:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
|
If you If you want to know more tips on using VS Code, you can check out VSCode Can Do That.
Original address: http://tilomitra.com/vs-code-settings-and-extensions-for-faster-javascript-development/
This article is a free translation, and the copyright belongs to the original author
Recommended tutorial: vscode tutorial
The above is the detailed content of How do effective developers personalize VS Code plugins and configurations?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →



