
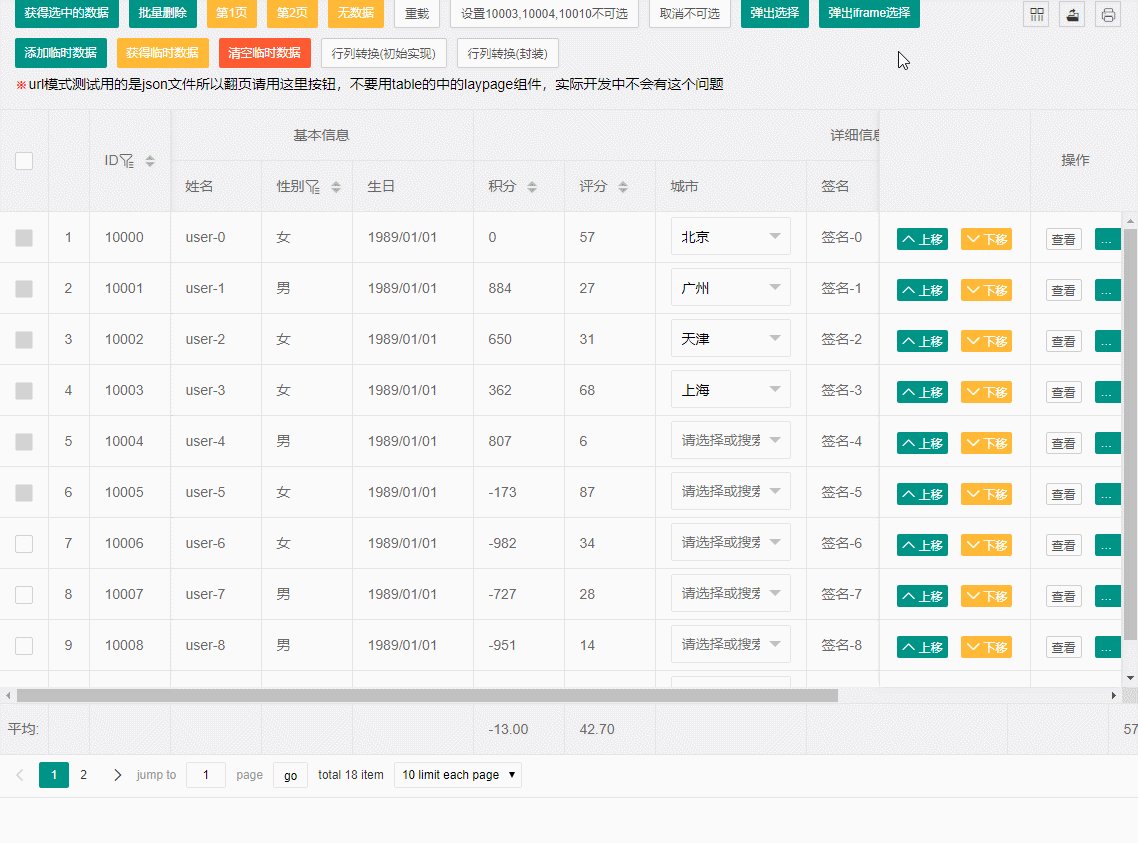
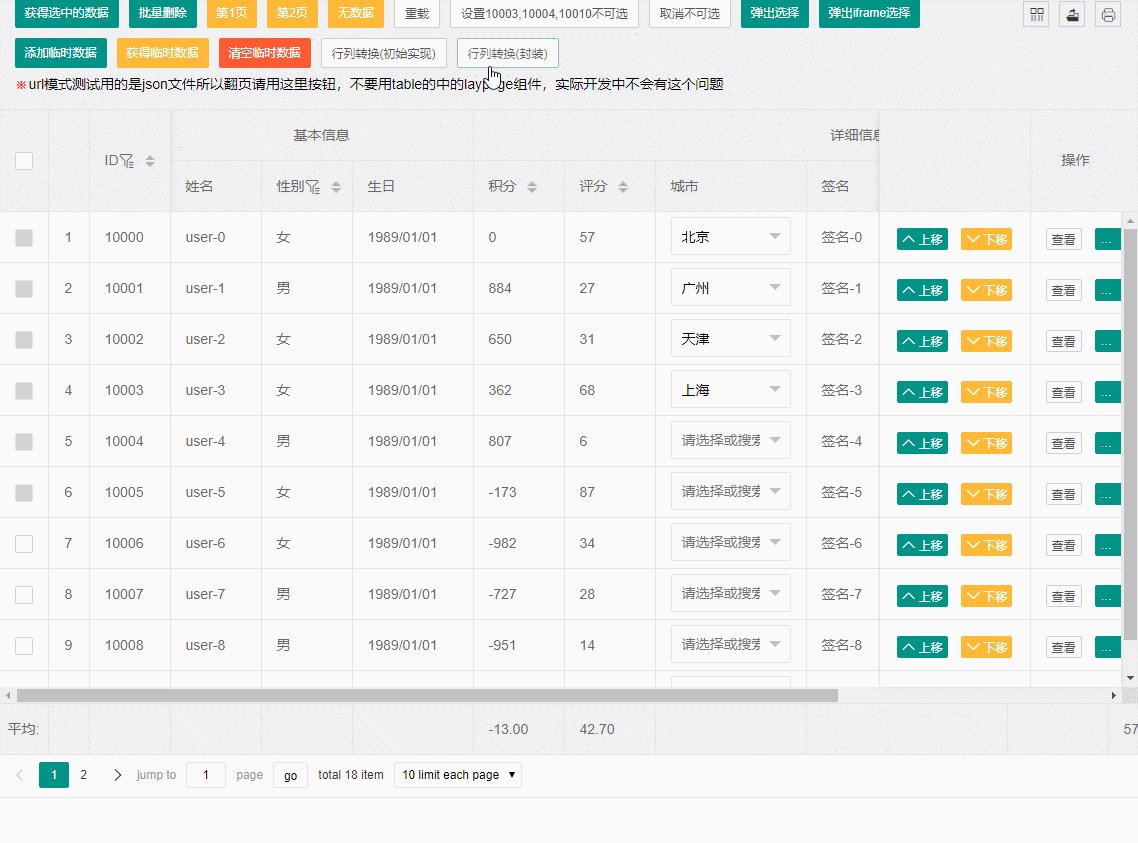
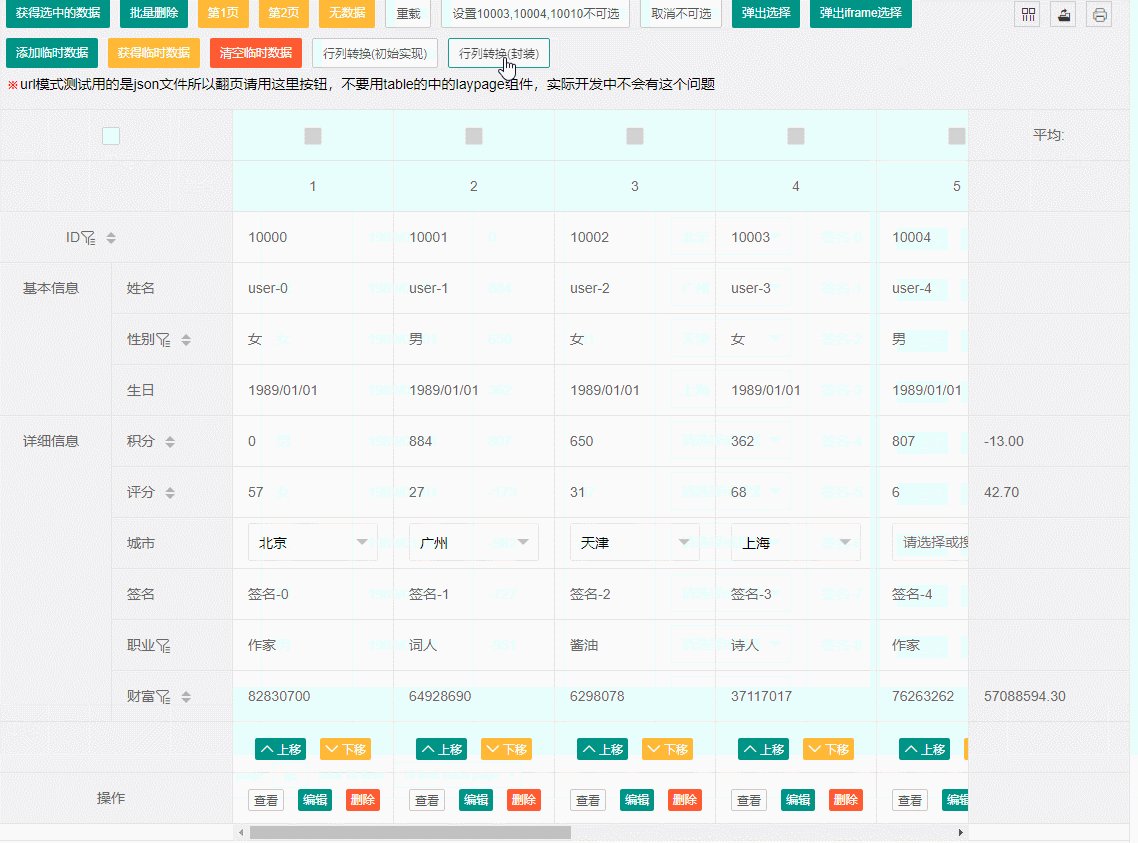
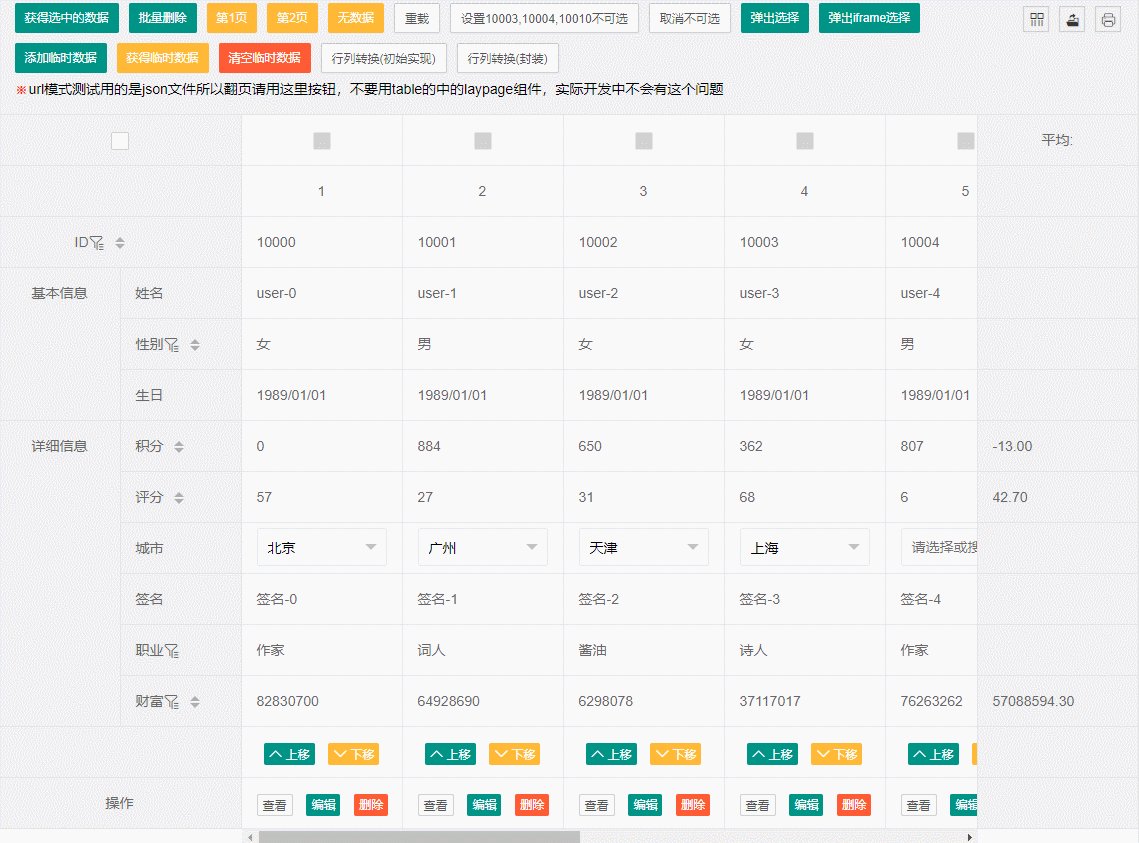
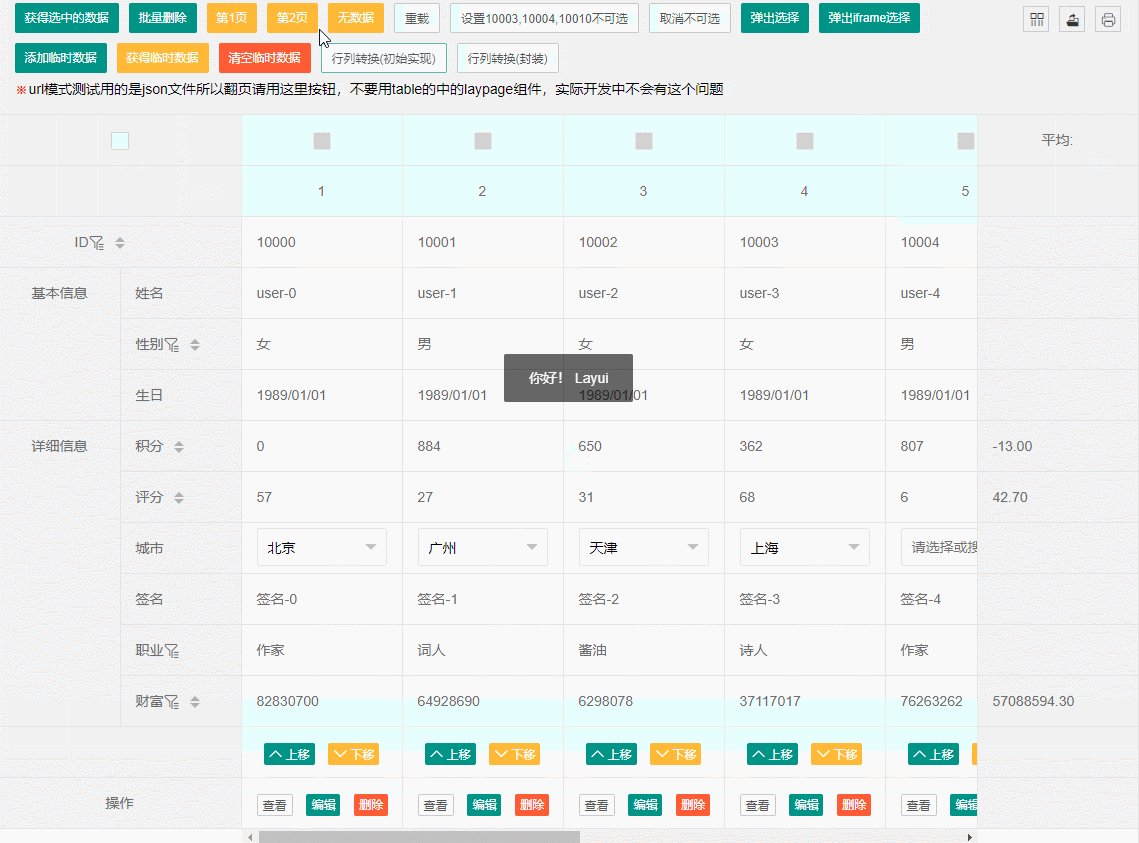
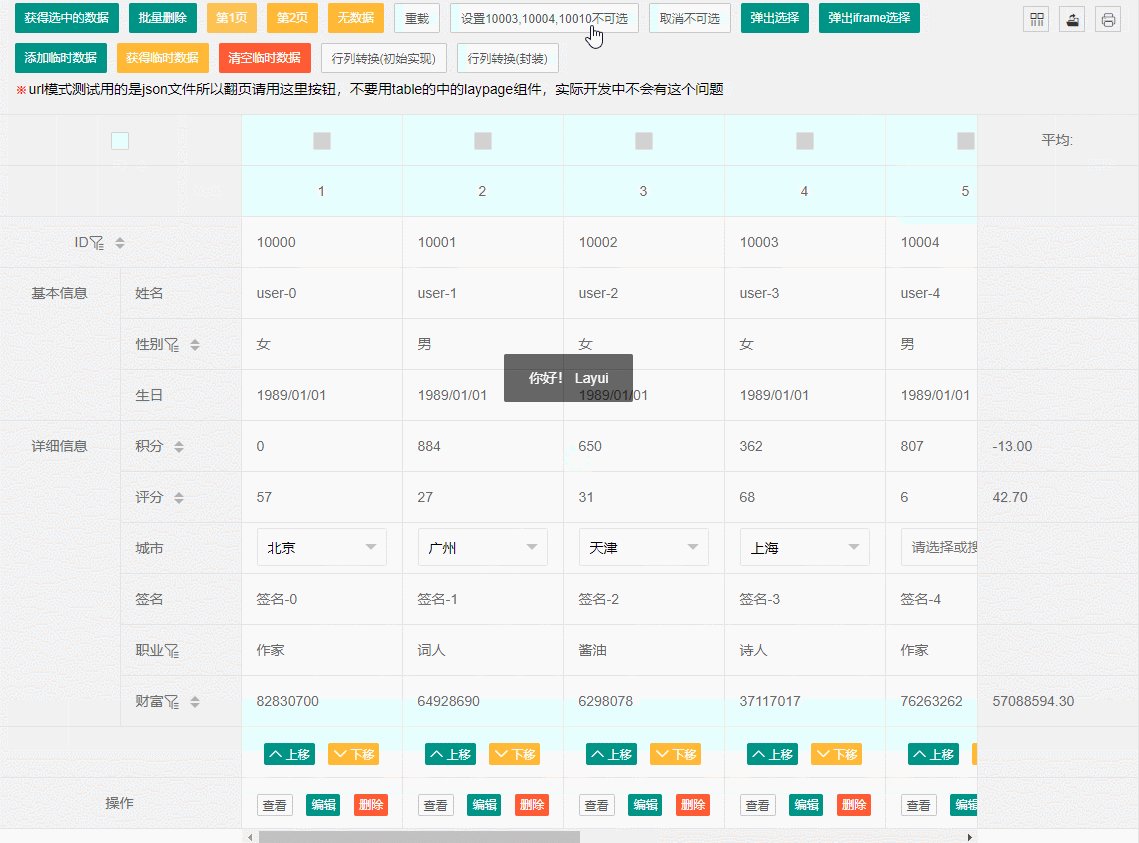
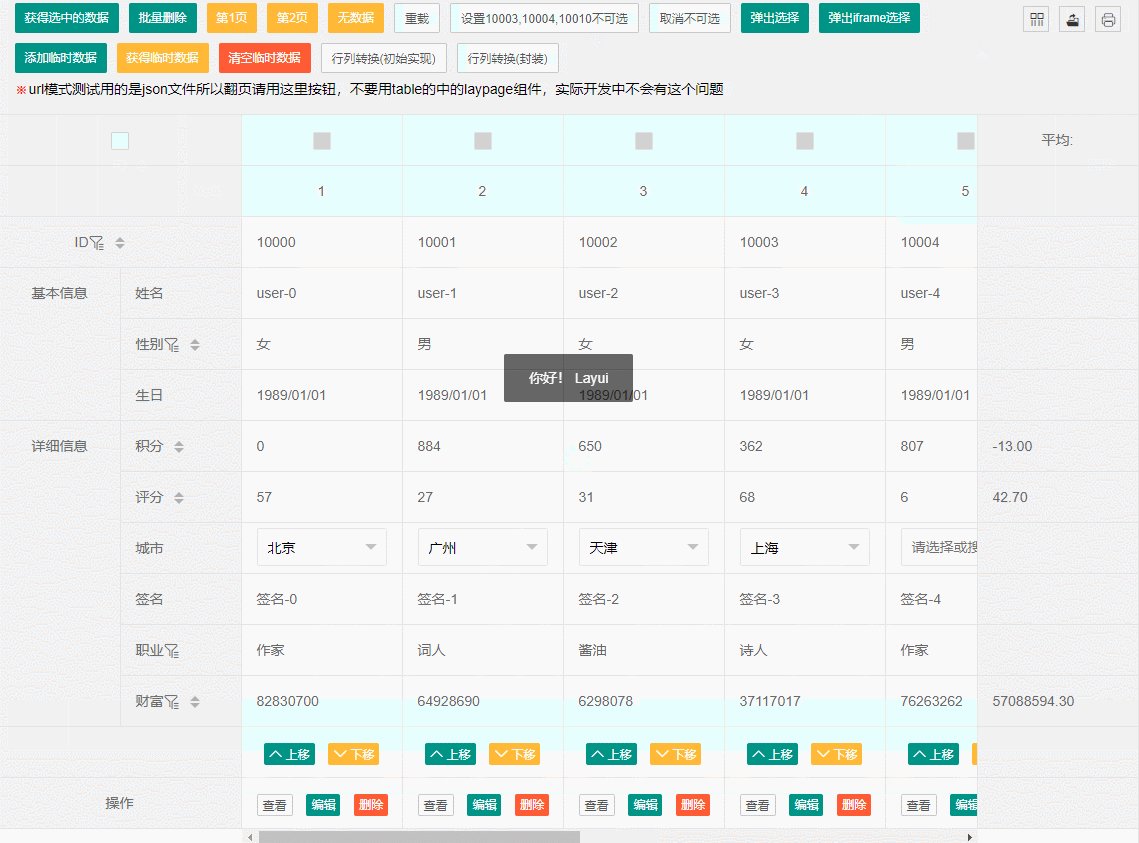
Table reversal, or row-column conversion, is probably familiar to everyone. Let’s take a look at the renderings first:

Test page: https ://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
Compared with the simple implementation method mentioned in the title, I have also considered the implementation method of the table for column and row conversion before. The main idea is probably that the original table definition remains unchanged. Then regenerate a new cols configuration through the data, because the data record is used as the column configuration.
Then combine the original column configuration to generate new final data and new column configuration, and finally render them using the rendering inside the table. Basically, what actually happens is that js combines the configuration and data, inverts it, and then renders it. It is theoretically feasible, but in practice it is difficult to implement.
After thinking about it, it doesn’t need to be so complicated. You can use some style control to reverse the table. However, the entire structure of layui’s table view is more complicated and consists of several parts, so as long as the details are properly handled, the actual The effect can be achieved simply. Of course, simplicity is relative, and this method also has some shortcomings, which will be discussed later.
Let’s take a look at the implementation ideas first:
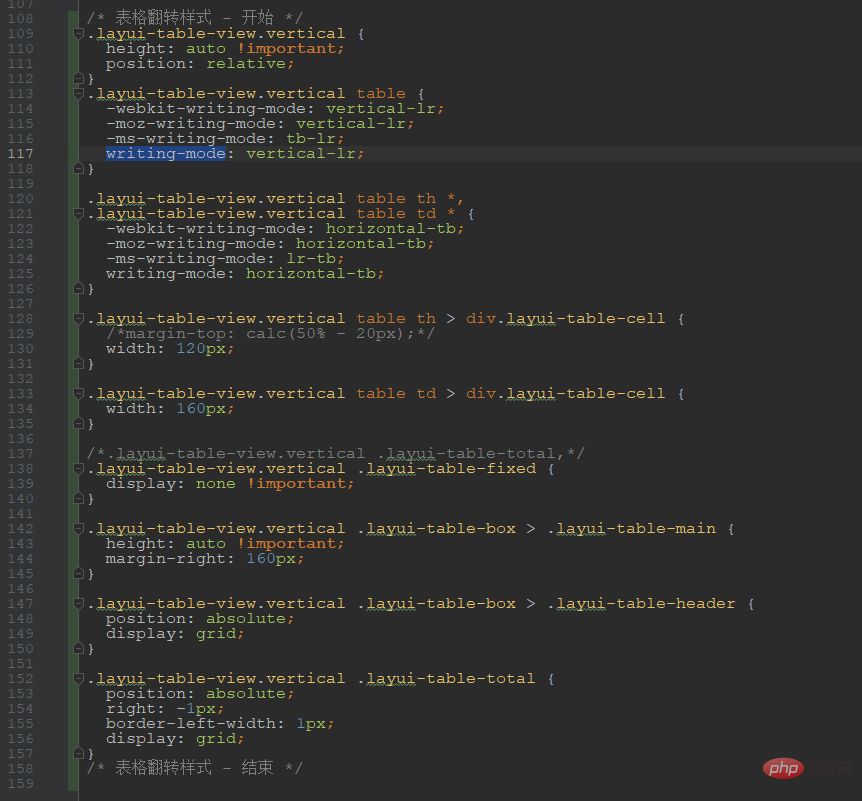
The first and most important thing is the style: the most critical thing is the use of writing-mode, which is the cornerstone of this modification. The current approximate style is as follows :
 The main thing is that if a vertical class is added to .layui-table-view, the writing order will be changed, and then some corresponding style processing for different parts of the layui table will be added below.
The main thing is that if a vertical class is added to .layui-table-view, the writing order will be changed, and then some corresponding style processing for different parts of the layui table will be added below.
After adding the style, the basic look is there, but it still needs to be polished.
Mainly, for example, the total statistics part must be taken to the right but it does not belong inside the box. Therefore, setting top is quite laborious. I tried using styles to no avail. Finally, I switched to using js to set a top based on the height of the header toolbar.
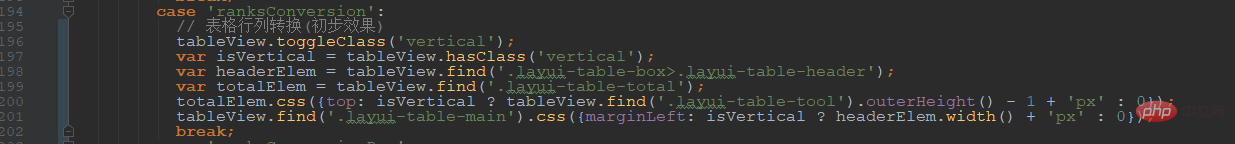
The other is to put the original table header and statistical rows upright and separate them into left and right columns. This will inevitably affect the display range of the content, so the style is not handled properly, so we also use js dynamically. Adjust the margin value of the main part, roughly as follows:
 The above code is actually to simply switch the vertical style of the view container, and then adjust the styles of some containers accordingly. Basically, these two pieces can achieve The basic original effect is there, but there are still many actual details, and the remarks also say that it is only a preliminary implementation, and there will be an encapsulation process later.
The above code is actually to simply switch the vertical style of the view container, and then adjust the styles of some containers accordingly. Basically, these two pieces can achieve The basic original effect is there, but there are still many actual details, and the remarks also say that it is only a preliminary implementation, and there will be an encapsulation process later.
The reason why I finally chose to use two buttons and wrote two monitoring processes is mainly to facilitate understanding. Also, if there are friends who don’t want to use the entire plug-in and want to use separate functions, you can refer to these comparisons. The original implementation then encapsulates the method suitable for your own project.
The current encapsulated method calls based on the last generated by the entire plug-in are as follows:



The first one is when resizing, if The inversion effect needs to be updated. The reason is that some styles are set using js, and the actual height of the header toolbar is not limited, which means it may change, so it is inappropriate if it changes the top set before. .
So the current processing is to readjust it accordingly during resize. If there is an optimization plan later and adjust it to pure CSS processing, then this step can be omitted.
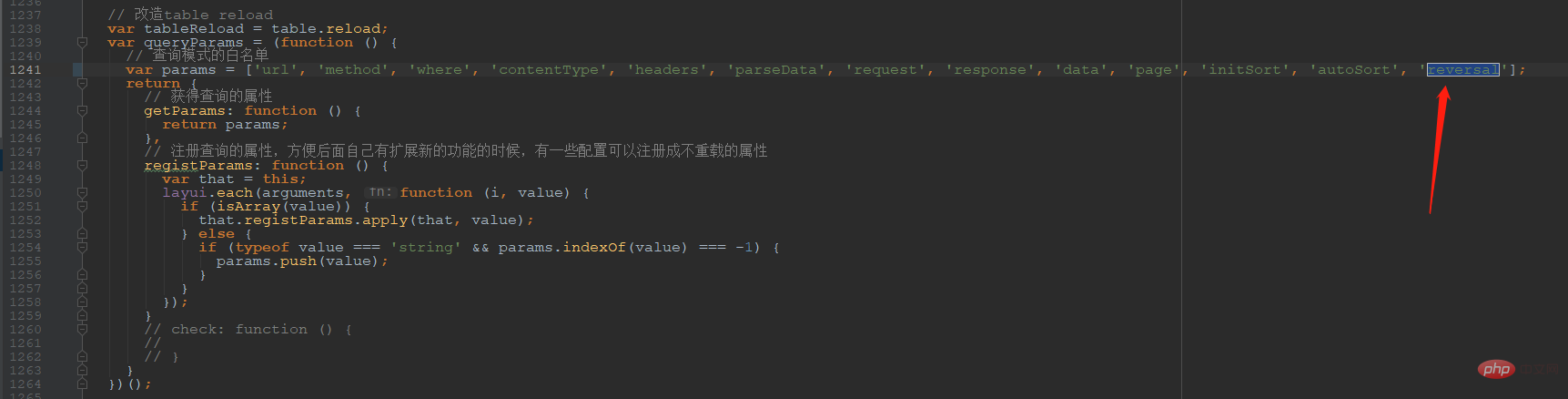
#Another detail is, can it be reversed during initialization? This is generally no problem. A parameter determines the state, and then after rendering is completed, just call the reverse of the instance to process it. Of course, there are more details about this newly added attribute, which should be a re-requestable attribute that belongs to smart overloading. category, so we should also pay attention to adding processing:

 Intelligent reload configuration processing:
Intelligent reload configuration processing:
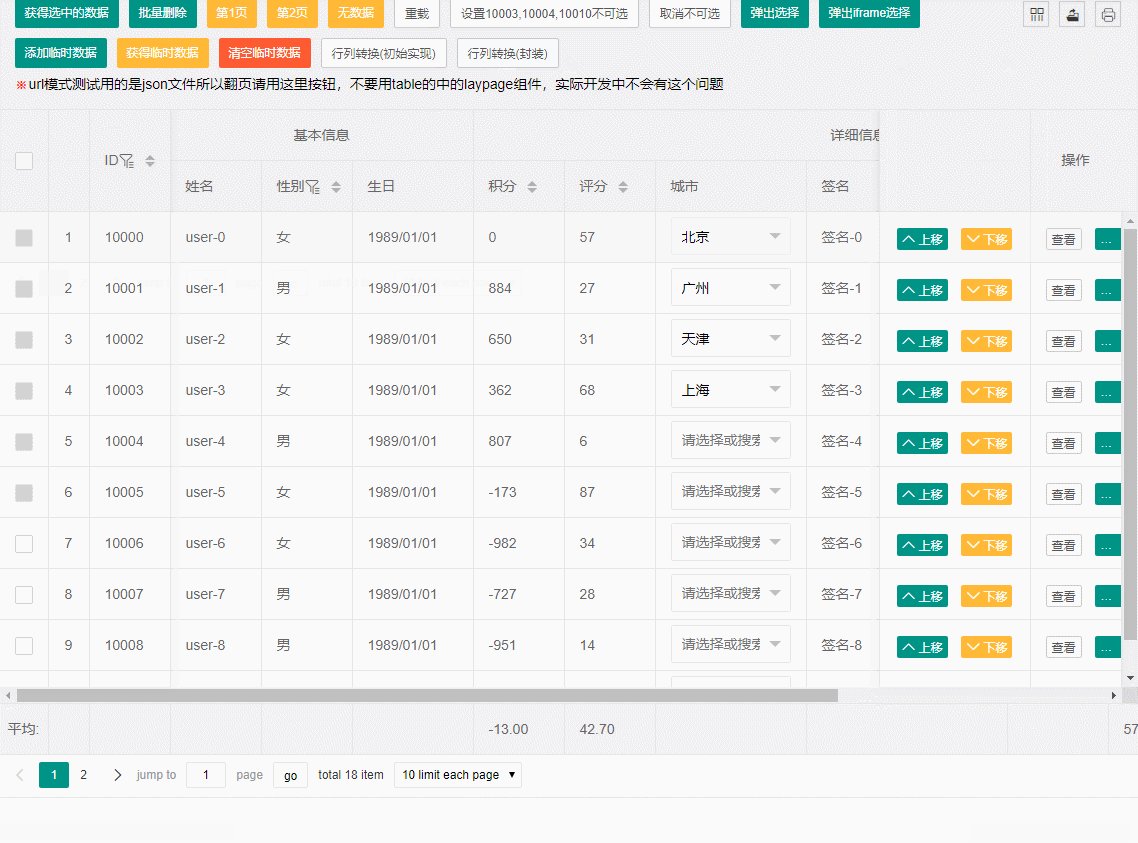
 The result:
The result:
 Another problem that explodes is: currently, if the checkbox happens to be a fixed column, There are actually two columns inside the table: checkbox, one on a fixed column, and one on main. But when clicked, it will not synchronize the other twin brother, or shadow.
Another problem that explodes is: currently, if the checkbox happens to be a fixed column, There are actually two columns inside the table: checkbox, one on a fixed column, and one on main. But when clicked, it will not synchronize the other twin brother, or shadow.
Because after the rows and columns are converted, the actual fixed columns are hidden. At this time, the operation is main. Then after the operation returns to another state, some "anomalies" will appear. Selecting all is fine. , it has its own lay-filter, you can use form.on to monitor and process as follows:

What is more troublesome is the following single There was no lay-filter added to the selected ones when they were generated. It’s a good thing this time, and the monitors can’t detect them. But the method is what people think of, so if it’s not available, just add it dynamically, so we have the following processing


The above is the detailed content of A simple implementation of layui table reversal. For more information, please follow other related articles on the PHP Chinese website!
 js split usage
js split usage
 Computer system vulnerability repair methods
Computer system vulnerability repair methods
 Projector mobile phone
Projector mobile phone
 Google earth cannot connect to the server solution
Google earth cannot connect to the server solution
 Recommended data analysis websites
Recommended data analysis websites
 Virtual currency exchange platform
Virtual currency exchange platform
 How to solve the problem that the hard disk partition cannot be opened
How to solve the problem that the hard disk partition cannot be opened
 How to be invisible online on TikTok
How to be invisible online on TikTok