Introduction to table field filtering function of layui framework

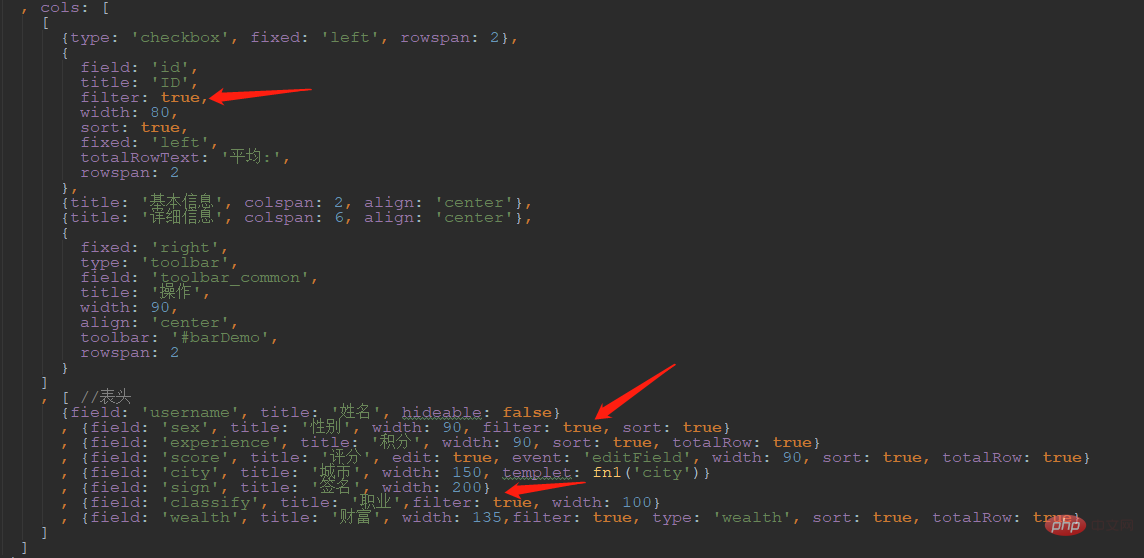
First of all, this is for fields, so add a new configuration item to cols to determine which columns need to have filtering functions. Generally speaking, only those data can be summarized into several Only columns with certain distributions have the need for this filtering. For example, the gender column and occupation column in the example, and the id column are of little significance. Of course, they are not absolute. Some are necessary.
So a new configuration item filter: true/false/null
 Then after the table is rendered, add the filtered icon and event to the field corresponding to the header
Then after the table is rendered, add the filtered icon and event to the field corresponding to the header
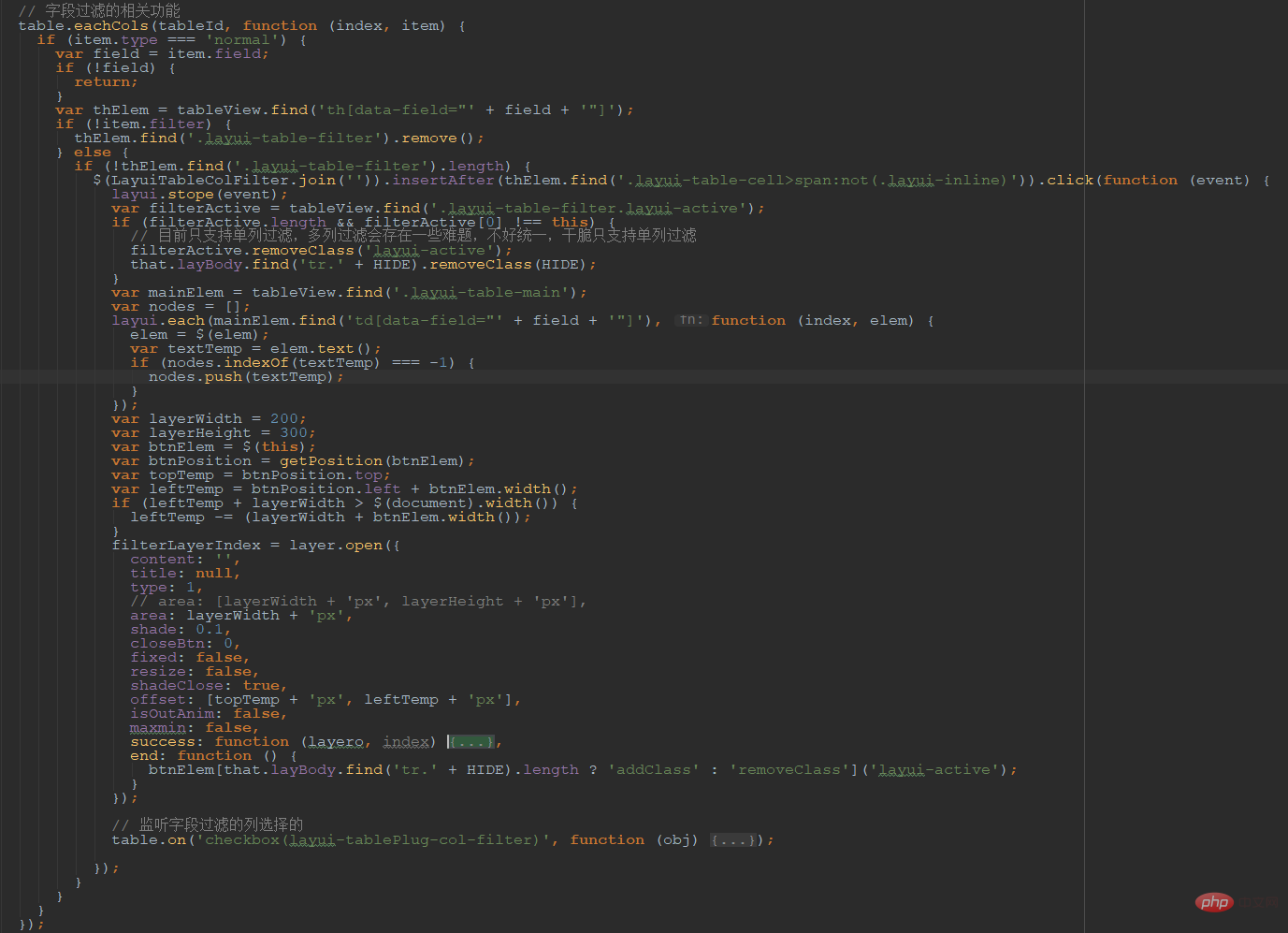
 This is the main code that is too long to display in full. To give a brief introduction, it is to use table.eachCols to traverse the table headers and add icons to those that need to be added. Pay attention to this At this time, the checked content we see when we click later will not actually be generated.
This is the main code that is too long to display in full. To give a brief introduction, it is to use table.eachCols to traverse the table headers and add icons to those that need to be added. Pay attention to this At this time, the checked content we see when we click later will not actually be generated.
Actually, these are all processed by the subsequent click event. In the click event, it is traversed to obtain a collection of the values of the current column.
Notice! Here is the collection of content we finally see, not for the data, because the fields have templets that can be converted, so even if the values behind them may be different, the final displayed content may be the same, and it should be summarized as the same. one type.
What did you do when you clicked this filter?
In addition to getting a set as mentioned above, we use this set as the data of a table, and get whether it is initially selected based on logic, and then the layer pops up a pop-up box to render the table into it. .
One key thing here is whether to support multi-column filtering, that is to say, you can first select a column, and then click on another column to filter this column based on the previous filter. Currently, this is directly rejected. Requirements because they are too complex and difficult to explain.
Because they all affect each other, after the column here is hidden, the column over there may be partially classified, and its data part is displayed and part is hidden.
What to do at this time?
The only one that is more rigorous is to add a new state called the half-selected state. However, it should not be encountered in actual application scenarios, but it is quite laborious to implement, so it is simply not supported. This There seems to be such a limit in Excel, I don’t know if I remember correctly.
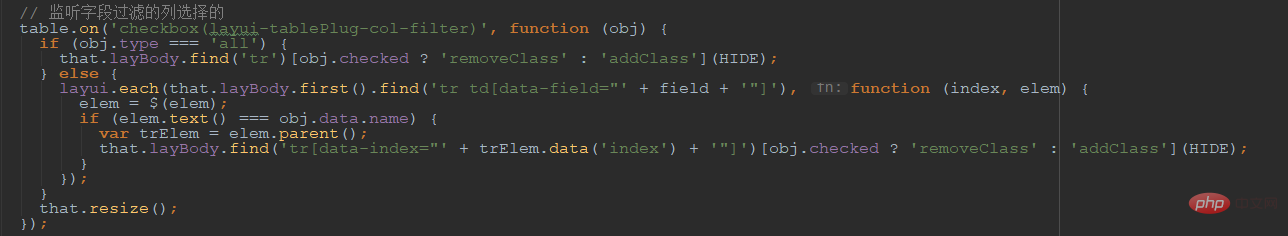
Finally, the check event of this table is monitored. The actual logic behind it is to display or hide the corresponding tr. Then when you click to open this filtering option, it is also determined whether it is selected or unselected by default based on the display and hiding of tr inside the table.
 Then because the icon cannot be found in the one provided by layui, a new style file is added to support it. Please pay attention to adding:
Then because the icon cannot be found in the one provided by layui, a new style file is added to support it. Please pay attention to adding:
 There is a problem: you should be careful You will see that the statistical columns below are not updated after field filtering. This is actually wrong. Some columns are not displayed after filtering. Then the corresponding statistics should be the statistics of the columns we see. You can consider how to handle this.
There is a problem: you should be careful You will see that the statistical columns below are not updated after field filtering. This is actually wrong. Some columns are not displayed after filtering. Then the corresponding statistics should be the statistics of the columns we see. You can consider how to handle this.
My idea is to encapsulate a method for table statistics, which can calculate the data and then update it to the corresponding dom node. The biggest role of the statistics provided by the original table is to generate a container fixed below. node.
As for the content inside, it doesn’t actually matter. Many friends will ask whether layui can provide statistical row data and support returned by the background. In fact, these can be encapsulated using the packaging method mentioned above. Processing inside can also become very free, not only summation, but also various calculations and the like, but this is not the focus of this post, and will be implemented later.
Test page: https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
gitee project: https://gitee.com/sun_zoro/layuiTablePlug
Recommended: Quick start with layui framework
The above is the detailed content of Introduction to table field filtering function of layui framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 How to run layui
Apr 04, 2024 am 03:42 AM
How to run layui
Apr 04, 2024 am 03:42 AM
To run layui, perform the following steps: 1. Import layui script; 2. Initialize layui; 3. Use layui components; 4. Import layui styles (optional); 5. Ensure script compatibility and pay attention to other considerations. With these steps, you can build web applications using the power of layui.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.
 The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
layui and vue are front-end frameworks. layui is a lightweight library that provides UI components and tools; vue is a comprehensive framework that provides UI components, state management, data binding, routing and other functions. layui is based on a modular architecture, and vue is based on a componentized architecture. layui has a smaller ecosystem, vue has a large and active ecosystem. The learning curve of layui is low, and the learning curve of vue is steep. Layui is suitable for small projects and rapid development of UI components, while vue is suitable for large projects and scenarios that require rich functions.
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.




