Introduction to sorting table in layui

Today let’s talk about table sort. Let me give you a preview, the purpose is to distinguish between front-end sorting and server sorting. The current table paging is actually quite "messy". I believe that many students who have been using it for a while, especially those who do server sorting, will encounter this to some extent. Abnormal situation.
Recommendation: layui tutorial
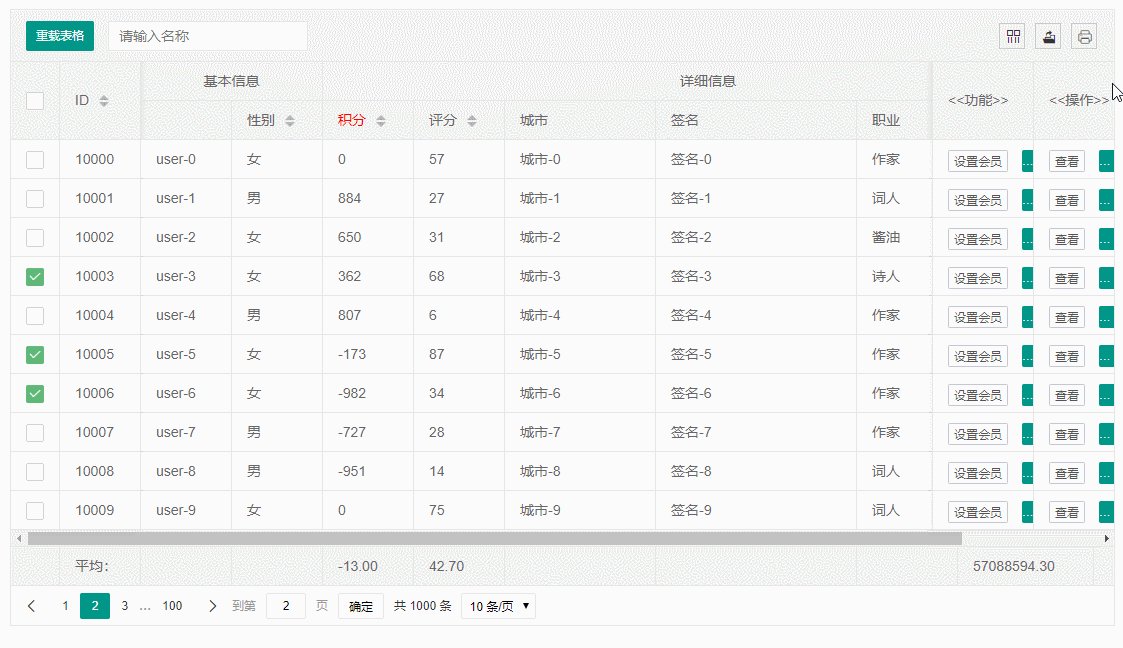
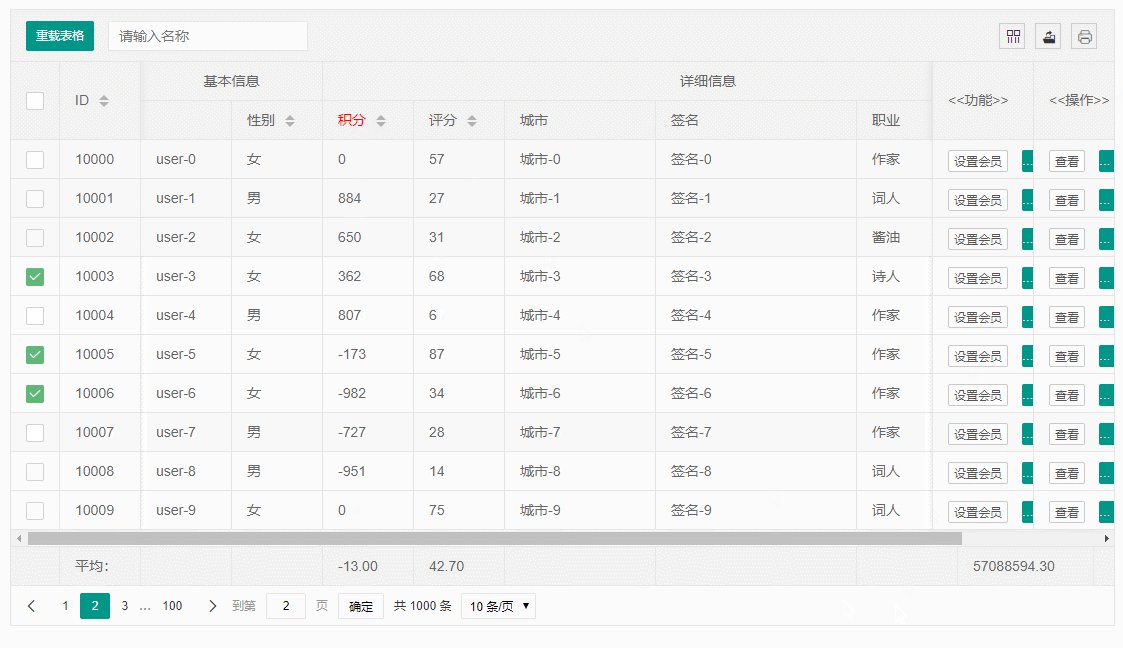
First look at the effect of the sorting that comes with layui. Chinese sorting by dictionary is not the focus of this discussion. First look at what if There are cases where integers are negative and 0 appears.
 Then can we adjust the logic in sort so that the logic of judging negative numbers and 0 is correct? This is actually not the focus of this discussion.
Then can we adjust the logic in sort so that the logic of judging negative numbers and 0 is correct? This is actually not the focus of this discussion.
The point is, server sorting. In fact, the sorting of most tables is not just a simple sorting of a single page, but the conditions are passed to the background for sorting by the background. Then the official Generally, it is to monitor sort and then reload, and pass the conditions. These are all ok and the logic is fine.
But what is the actual effect? Because the current table does not distinguish between foreground sorting and server sorting, after receiving the data and then rendering the table, it is determined that there is initSort, then the data will be sorted again and then displayed. This presents a very serious problem!
Obviously the server has sorted it, why do we need to sort it again in js? More seriously, can we ensure that the result of sort is consistent with the result of the background sorting rule? What guarantee is there?
Look at the code below when it monitors reload and then simulates the background to return the data according to the rule of negative numbers
Code:
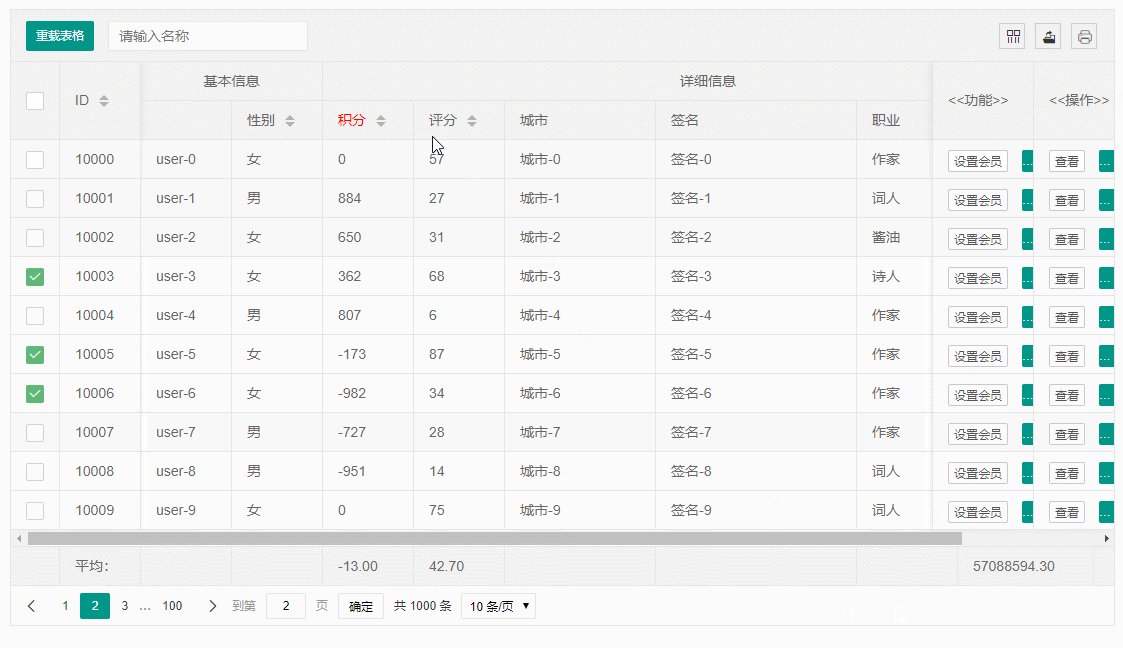
 Effect
Effect
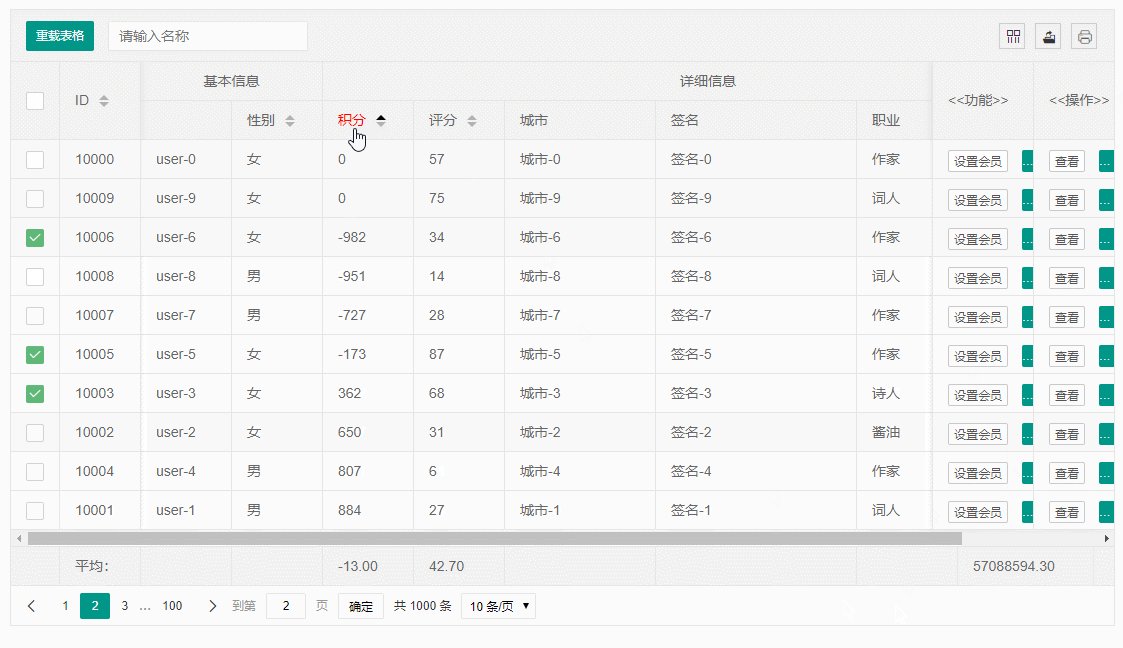
 You may think that there is no difference from the previous one, but the sorting is still wrong. This is an exception. The place. Take a look at the structure of the data returned by my simulation.
You may think that there is no difference from the previous one, but the sorting is still wrong. This is an exception. The place. Take a look at the structure of the data returned by my simulation.
Original data:
 Data returned by the simulated interface:
Data returned by the simulated interface:
 It is obvious after this return The display effect does not match the order of the actual data. The reason is as mentioned above. When the background sorting is actually done, the front-end sorting still has to be done when rendering, which is equivalent to superfluous processing. In fact, if we define the data returned by server sorting, it will be the order to be displayed.
It is obvious after this return The display effect does not match the order of the actual data. The reason is as mentioned above. When the background sorting is actually done, the front-end sorting still has to be done when rendering, which is equivalent to superfluous processing. In fact, if we define the data returned by server sorting, it will be the order to be displayed.
You must not use the front-end sorting to sort this logic. Otherwise, what is the meaning of back-end sorting and how to ensure that the logic is consistent with the back-end. If it is consistent, it will be a useless effort at best, but if it cannot be guaranteed to be consistent, this is A big accident.
Solution: Provide users with a configuration item to decide whether to sort by the foreground or by the server. Modify as follows
The original code area that needs to be modified

The above is the detailed content of Introduction to sorting table in layui. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 How to run layui
Apr 04, 2024 am 03:42 AM
How to run layui
Apr 04, 2024 am 03:42 AM
To run layui, perform the following steps: 1. Import layui script; 2. Initialize layui; 3. Use layui components; 4. Import layui styles (optional); 5. Ensure script compatibility and pay attention to other considerations. With these steps, you can build web applications using the power of layui.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.
 What does layui mean?
Apr 04, 2024 am 04:33 AM
What does layui mean?
Apr 04, 2024 am 04:33 AM
layui is a front-end UI framework that provides a wealth of UI components, tools and functions to help developers quickly build modern, responsive and interactive web applications. Its features include: flexible and lightweight, modular design, rich components, Powerful tools and easy customization. It is widely used in the development of various web applications, including management systems, e-commerce platforms, content management systems, social networks and mobile applications.







