 Web Front-end
Web Front-end
 Layui Tutorial
Layui Tutorial
 Detailed explanation of LayUI third-party plug-in development specifications
Detailed explanation of LayUI third-party plug-in development specifications
Detailed explanation of LayUI third-party plug-in development specifications

This specification has four things in total: 1. Specifies the directory use of plug-ins, 2. Specifies the prefix of plug-in css style, 3. Specifies the unified packaging of plug-ins, 4. Specifies the introduction of plug-ins Way.
1. Directory
First let’s take a directory picture

Directory structure description (understand with the picture)
mod_name represents the plug-in The name, author represents the third-party author
layui layui框架目录 ├─ css layui官方样式目录 ├─ font layui官方字体目录 ├─ images layui官方表情目录 ├─ lay layui官方模块目录 │ ├─ mods layui插件目录 │ ├─ extend 项目开发者目录 │ │ ├─ mod_name 项目开发者mod_name插件的目录 │ │ │ ├─ mod_name.js 项目开发者mod_name插件本体 │ │ │ ├─ mod_name.css 项目开发者mod_name插件样式 │ │ │ └─ ... │ │ └─ ... │ │ │ ├─ author 第三方作者目录 │ │ ├─ mod_name 第三方mod_name插件的目录 │ │ │ ├─ mod_name.js 第三方mod_name插件本体 │ │ │ ├─ mod_name.css 第三方mod_name插件样式 │ │ │ └─ ... │ │ └─ ... │ └─ ... │ ├─ layui.all.js 一次性载入layui └─ layui.js 模块化载入layui
2. Style
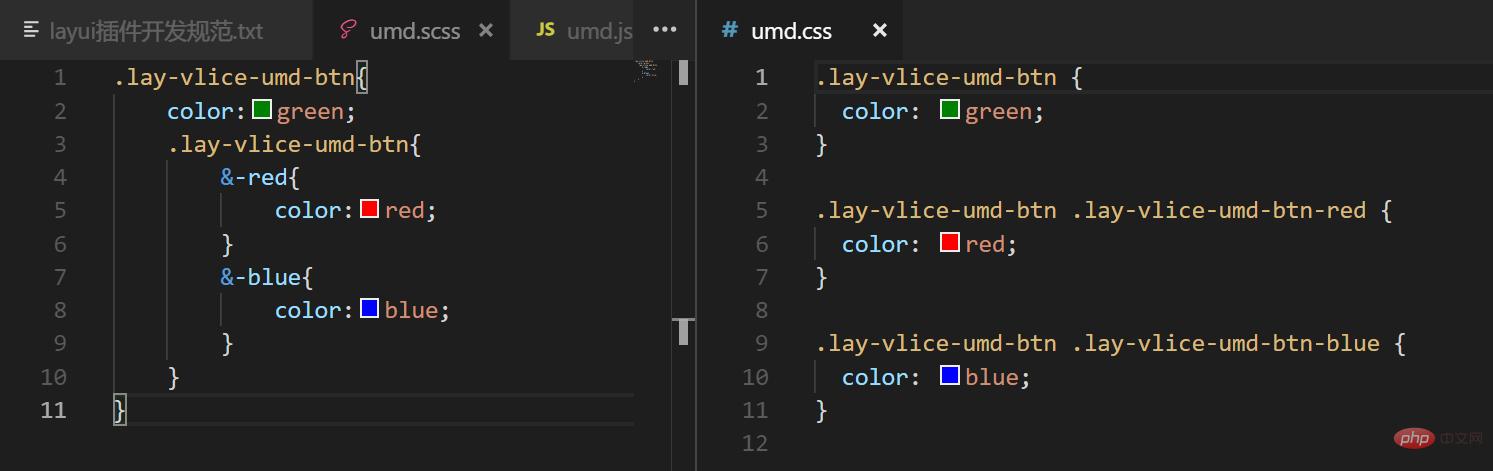
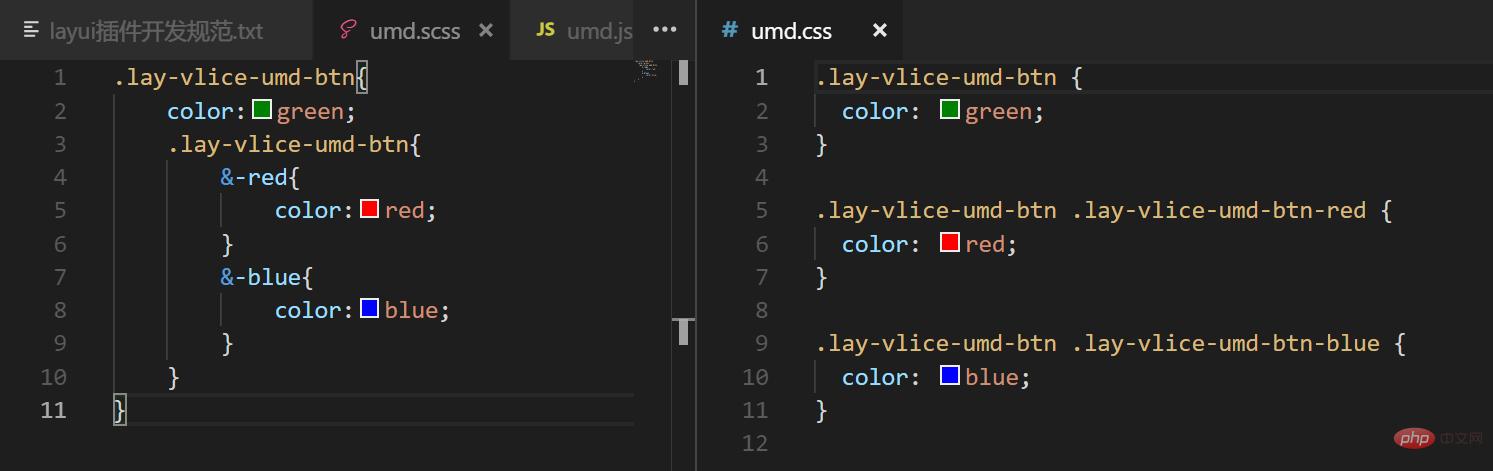
 Style I recommend that you use Scss to write. It is very important to maintain a good nesting. It is recommended to take a look at the demo of umd3.scss. I have covered all the commonly used functions (see the postscript for the demo).
Style I recommend that you use Scss to write. It is very important to maintain a good nesting. It is recommended to take a look at the demo of umd3.scss. I have covered all the commonly used functions (see the postscript for the demo).
In order to prevent style conflicts between different plug-in authors, including conflicts with other front-end frameworks. Therefore, we stipulate that it starts with lay, followed by the author's name. Try to abbreviate the author's name [lay-vlice], and then follow the style module name, such as btn [lay-vlice-btn]. Now you can write your styles as much as you like. . If you have many plug-ins, in order not to conflict with each other, it is recommended to add the plug-in name, then the final class is [lay-vlice-umd-btn].
This will cause the class to be very long. Wouldn’t it be annoying to write the same class over and over again? This is why I recommend using Scss.
3. Encapsulation
Our original plug-ins, or third-party plug-ins, will have three situations:
1. Basic plug-ins written in native js (Vue.js, etc. )
2. JQ plug-ins written based on JQuery (Select2.js, etc.)
3. Advanced plug-ins written based on layui (FormSelects.js, etc.).
UMD packaging can support these three situations. Therefore, it is recommended that everyone use UMD to write plug-ins.
(1) UMD encapsulation without pre-class - native js

(2) UMD encapsulation based on JQuery - JQ plug-in
 (3) UMD encapsulation writing method based on layui - advanced plug-in
(3) UMD encapsulation writing method based on layui - advanced plug-in
 4. Introduction
4. Introduction
I took the time to write a plug-in loader based on this specification. After testing, official modules and third-party plug-ins can be successfully introduced, but depending on computer performance and network conditions, there will be a delay of about 100-400 milliseconds. Not a big problem. Here I will teach you how to introduce the LayUI plug-in developed in accordance with this specification.
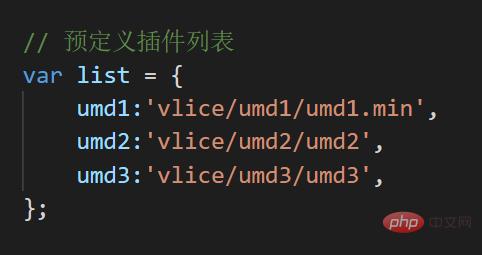
First you need to download my loader mods.js. The loader is placed in [layui/mods/mods.js]. The first step to get it is to modify the list in the loader. variable.

Use layui.use to introduce the loader. Then introduce official modules or third-party plug-ins into mods, and write business code in the callback of the loader. For details, please check the demo I wrote (download in the postscript)
layui.use('mods',function(mods){
// umd2和umd3都是扩展插件,所以放到最后。
mods(['layer','form','umd1','umd2','umd3'],function(layer,form,umd1){
var $ = layui.$;
layer.msg();
form.render();
umd1.func();
$.umd2();
$('body').umd2();
// umd3扩展
layer.maxopen();
});
});Example https://cdn.vlice.cn/layui/layui-2.3.0.zip
For more layui knowledge, please pay attention to the layui usage tutorial column.
The above is the detailed content of Detailed explanation of LayUI third-party plug-in development specifications. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 What does layui mean?
Apr 04, 2024 am 04:33 AM
What does layui mean?
Apr 04, 2024 am 04:33 AM
layui is a front-end UI framework that provides a wealth of UI components, tools and functions to help developers quickly build modern, responsive and interactive web applications. Its features include: flexible and lightweight, modular design, rich components, Powerful tools and easy customization. It is widely used in the development of various web applications, including management systems, e-commerce platforms, content management systems, social networks and mobile applications.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.
 The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
layui and vue are front-end frameworks. layui is a lightweight library that provides UI components and tools; vue is a comprehensive framework that provides UI components, state management, data binding, routing and other functions. layui is based on a modular architecture, and vue is based on a componentized architecture. layui has a smaller ecosystem, vue has a large and active ecosystem. The learning curve of layui is low, and the learning curve of vue is steep. Layui is suitable for small projects and rapid development of UI components, while vue is suitable for large projects and scenarios that require rich functions.



