Use of WorkerMan Connection class (with code)
The following column workerman Tutorial will introduce you to the use of the WorkerMan Connection class. I hope it will be helpful to friends in need!

1. Use of TcpConnection class
1. Simple TCP test
Server.php
<?php
require_once __DIR__.'/Workerman/Autoloader.php';
use Workerman\Worker;
$worker = new Worker('websocket://0.0.0.0:80');// 连接回调
$worker->onConnect = function ($connection){
echo "connection success\n";
};
// 接受发送消息
$worker->onMessage = function ($conn,$data){
$conn->send("Hello World");
};
// 关闭连接
$worker->onClose = function ($connection){
echo "connection close \n";
};
$worker::runAll();Test results:

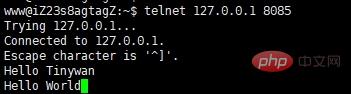
Server output:

The following errors indicate that the connection protocol inside The reason has not been modified.
www@iZ23s8agtagZ:~$ telnet 127.0.0.1 8085 Trying 127.0.0.1... Connected to 127.0.0.1. Escape character is '^]'. ^[[A^[[A HTTP/1.1 400 Bad Request <b>400 Bad Request</b><br>Invalid handshake data for websocket. <br> See <a href="http://wiki.workerman.net/Error1">http://wiki.workerman.net/Error1</a> for detail.Connection closed by foreign host.
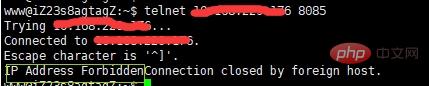
2. Access to black and white lists
Server.php
<?php
require_once __DIR__.'/Workerman/Autoloader.php';
use Workerman\Worker;
$worker = new Worker('tcp://0.0.0.0:8085');
// 连接回调
$worker->onConnect = function ($connection){
// IP 白名单验证
if($connection->getRemoteIP() != '127.0.0.1'){
$connection->close("IP Address Forbidden");
}
};
// 接受发送消息
$worker->onMessage = function ($conn,$data){
$conn->send("Hello World");
};
// 关闭连接
$worker->onClose = function ($connection){
echo "connection close \n";
};
$worker::runAll();Open Workerman service

Correct access :



2. The use of AsyncTcpConnection class
Server.php<?php
require_once __DIR__.'/Workerman/Autoloader.php';
use Workerman\Worker;
$worker = new Worker('websocket://0.0.0.0:443');
// Workerman 启动的回调,这里传递的是Worker对象
$worker->onWorkerStart = function ($worker){
echo "onWorkerStart success";
};
// 连接回调
$worker->onConnect = function ($connection){
$connection_baidu = new \Workerman\Connection\AsyncTcpConnection('tcp://www.baidu.com:443');
// 百度的数据发送给浏览器。返回数据后,使用的数据要use 进来,
$connection_baidu->onMessage = function ($connection_baidu,$data) use ($connection){
$connection->send($data);
};
// 浏览器接受的数据发送给百度
$connection->onMessage = function ($connection,$data) use ($connection_baidu){
$connection_baidu->send($data);
};
$connection_baidu->connect();
};
// 接受发送消息
$worker->onMessage = function ($conn,$data){
$conn->send("Hello World");
};
// 关闭连接
$worker->onClose = function ($connection){
echo "connection close \n";
};
//Workerman 停止回调
$worker->onWorkerStop = function ($worker){
echo "onWorkerStop success";
};
$worker::runAll();WorkerMan usage tutorial column.
The above is the detailed content of Use of WorkerMan Connection class (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Implement file upload and download in Workerman documents
Nov 08, 2023 pm 06:02 PM
Implement file upload and download in Workerman documents
Nov 08, 2023 pm 06:02 PM
To implement file upload and download in Workerman documents, specific code examples are required. Introduction: Workerman is a high-performance PHP asynchronous network communication framework that is simple, efficient, and easy to use. In actual development, file uploading and downloading are common functional requirements. This article will introduce how to use the Workerman framework to implement file uploading and downloading, and give specific code examples. 1. File upload: File upload refers to the operation of transferring files on the local computer to the server. The following is used
 Which one is better, swoole or workerman?
Apr 09, 2024 pm 07:00 PM
Which one is better, swoole or workerman?
Apr 09, 2024 pm 07:00 PM
Swoole and Workerman are both high-performance PHP server frameworks. Known for its asynchronous processing, excellent performance, and scalability, Swoole is suitable for projects that need to handle a large number of concurrent requests and high throughput. Workerman offers the flexibility of both asynchronous and synchronous modes, with an intuitive API that is better suited for ease of use and projects that handle lower concurrency volumes.
 Workerman development: How to implement real-time video calls based on UDP protocol
Nov 08, 2023 am 08:03 AM
Workerman development: How to implement real-time video calls based on UDP protocol
Nov 08, 2023 am 08:03 AM
Workerman development: real-time video call based on UDP protocol Summary: This article will introduce how to use the Workerman framework to implement real-time video call function based on UDP protocol. We will have an in-depth understanding of the characteristics of the UDP protocol and show how to build a simple but complete real-time video call application through code examples. Introduction: In network communication, real-time video calling is a very important function. The traditional TCP protocol may have problems such as transmission delays when implementing high-real-time video calls. And UDP
 How to implement the reverse proxy function in the Workerman document
Nov 08, 2023 pm 03:46 PM
How to implement the reverse proxy function in the Workerman document
Nov 08, 2023 pm 03:46 PM
How to implement the reverse proxy function in the Workerman document requires specific code examples. Introduction: Workerman is a high-performance PHP multi-process network communication framework that provides rich functions and powerful performance and is widely used in Web real-time communication and long connections. Service scenarios. Among them, Workerman also supports the reverse proxy function, which can realize load balancing and static resource caching when the server provides external services. This article will introduce how to use Workerman to implement the reverse proxy function.
 How to implement the basic usage of Workerman documents
Nov 08, 2023 am 11:46 AM
How to implement the basic usage of Workerman documents
Nov 08, 2023 am 11:46 AM
Introduction to how to implement the basic usage of Workerman documents: Workerman is a high-performance PHP development framework that can help developers easily build high-concurrency network applications. This article will introduce the basic usage of Workerman, including installation and configuration, creating services and listening ports, handling client requests, etc. And give corresponding code examples. 1. Install and configure Workerman. Enter the following command on the command line to install Workerman: c
 How to implement the timer function in the Workerman document
Nov 08, 2023 pm 05:06 PM
How to implement the timer function in the Workerman document
Nov 08, 2023 pm 05:06 PM
How to implement the timer function in the Workerman document Workerman is a powerful PHP asynchronous network communication framework that provides a wealth of functions, including the timer function. Use timers to execute code within specified time intervals, which is very suitable for application scenarios such as scheduled tasks and polling. Next, I will introduce in detail how to implement the timer function in Workerman and provide specific code examples. Step 1: Install Workerman First, we need to install Worker
 How to implement TCP/UDP communication in Workerman documentation
Nov 08, 2023 am 09:17 AM
How to implement TCP/UDP communication in Workerman documentation
Nov 08, 2023 am 09:17 AM
How to implement TCP/UDP communication in the Workerman document requires specific code examples. Workerman is a high-performance PHP asynchronous event-driven framework that is widely used to implement TCP and UDP communication. This article will introduce how to use Workerman to implement TCP and UDP-based communication and provide corresponding code examples. 1. Create a TCP server for TCP communication. It is very simple to create a TCP server using Workerman. You only need to write the following code: <?ph
 Load balancing implementation method in Workerman documentation
Nov 08, 2023 pm 09:20 PM
Load balancing implementation method in Workerman documentation
Nov 08, 2023 pm 09:20 PM
Workerman is a high-performance network framework developed based on PHP and is widely used to build real-time communication systems and high-concurrency services. In actual application scenarios, we often need to improve system reliability and performance through load balancing. This article will introduce how to implement load balancing in Workerman and provide specific code examples. Load balancing refers to allocating network traffic to multiple back-end servers to improve the system's load capacity, reduce response time, and increase system availability and scalability. In Wo






