How to download, install and localize VsCode?
How to download, install and localize VsCode? This article will introduce you to the method of downloading, installing and Chineseizing VsCode under the WIN10 operating system. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Getting started with VsCode
Visual Studio Code is a lightweight yet powerful source code editor Server that runs on the desktop and is available for Windows, macOS, and Linux. It has built-in support for JavaScript, TypeScript, and Node.js, and has a rich extended ecosystem of other languages (like C, C#, Java, Python, PHP, Go) and runtimes (like .NET and Unity).
To put it simply, it is very powerful!
Download VsCode
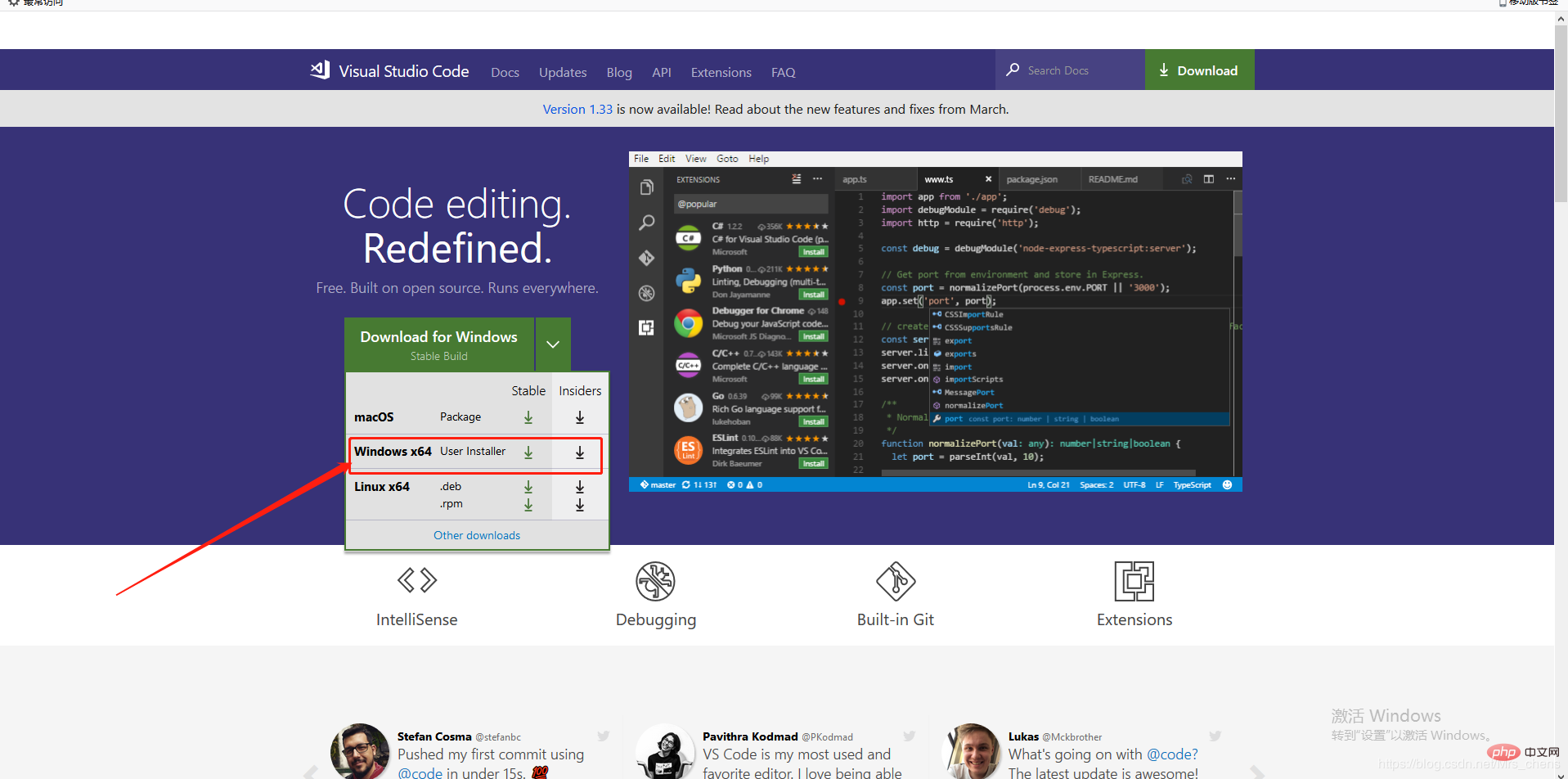
First you need to download VSCode, open the browser and enter https://code.visualstudio.com/ (enter the official website) , then enter the homepage of VSCode, click to download according to the steps indicated by the red arrows in the picture below. You can download according to your own operating system. VSCode supports Windows OS and other systems. My computer is Windows 10, so you can download it directly, as shown below :

After the download is successful, open the installation package and proceed to the next step of installation. Of course (remember the directory where you installed it)!
 The picture below shows the selection of other tasks to be performed during software installation. Here I just select the option [Add to PATH (restart to take effect)], and then continue to click Next, as shown below :
The picture below shows the selection of other tasks to be performed during software installation. Here I just select the option [Add to PATH (restart to take effect)], and then continue to click Next, as shown below :


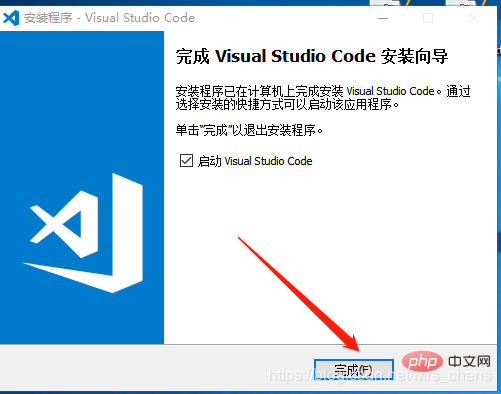
The installation has been successful here, click Finish to start the VsCode coding journey!
Chinese version of VsCode
Vscode is an open source cross-platform editor. By default, the language used by vscode is English (us). How to change its display language to Chinese?
1) Open the vscode tool;
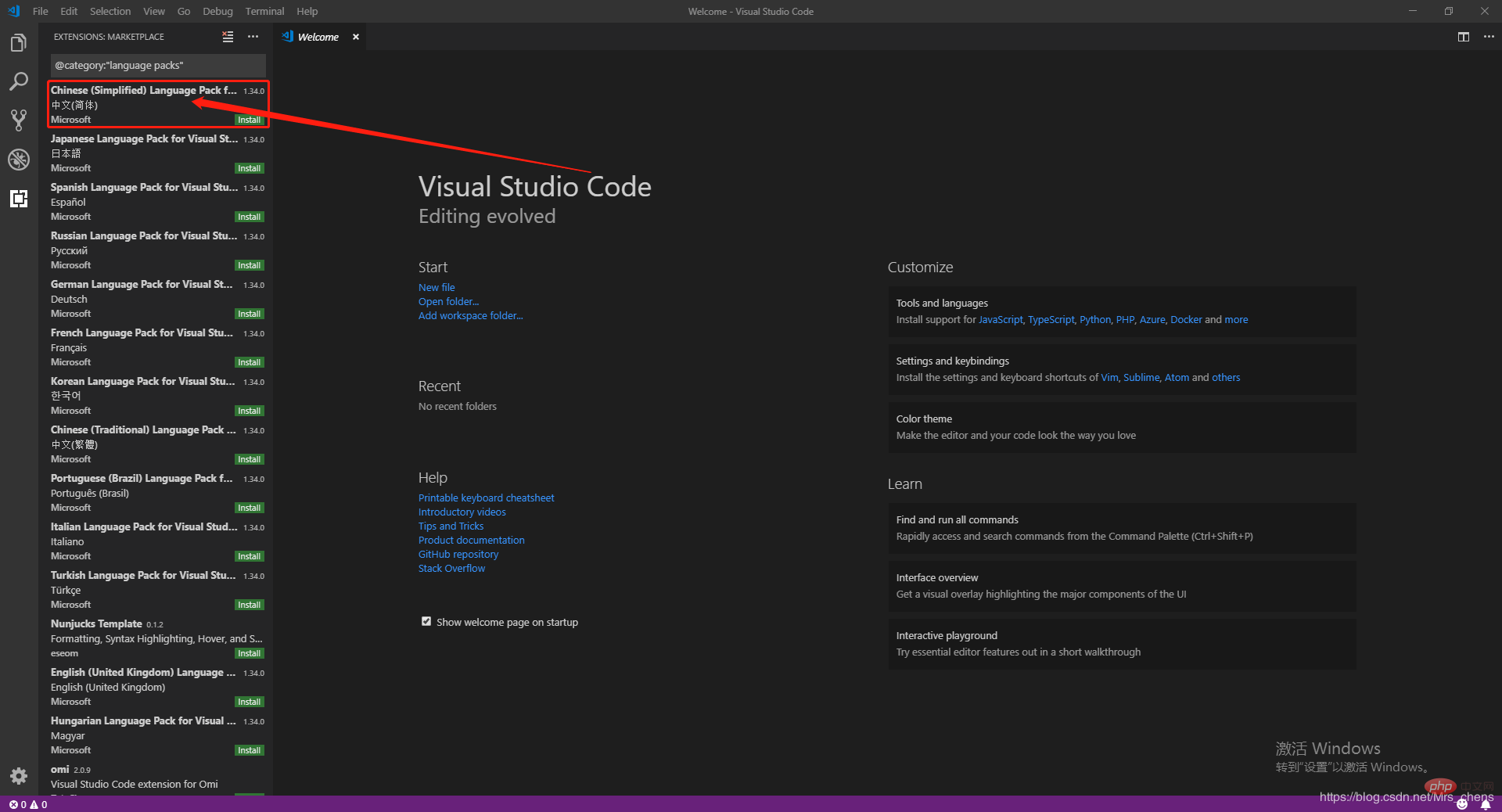
2) Use the shortcut key combination [Ctrl Shift p], enter "configure display language" in the search box, click OK, and click install as follows ;

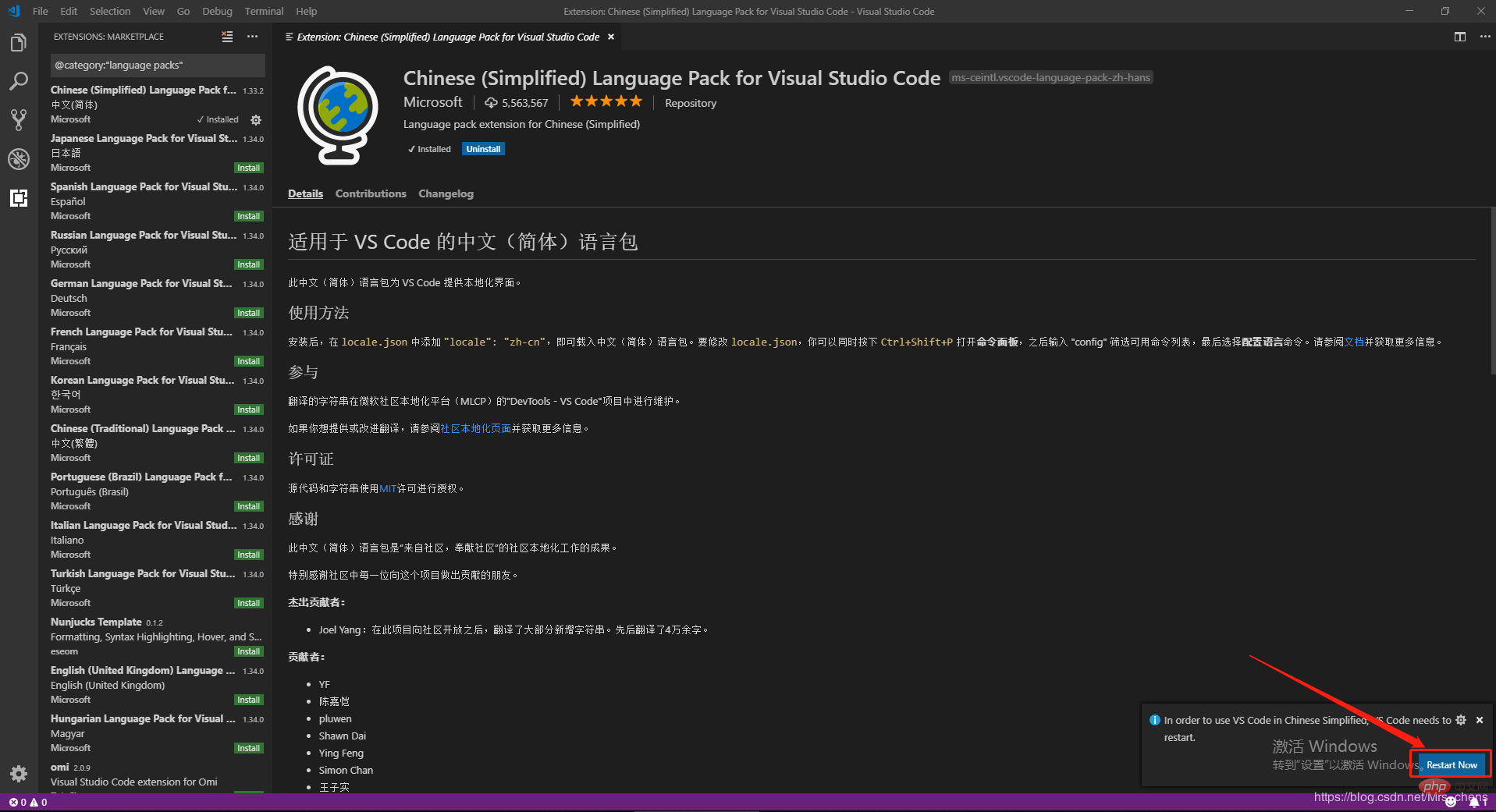
#3) After the download is completed, click Restart Now in the lower right corner to open VsCode again!

4) Restart the vscode tool;
If the vscode menu etc. are still displayed in English after the restart, check the installed plug-ins in the store and re-install the Chinese plug-ins. Install it once (as shown below), and then restart the tool.
The installation and configuration of VsCode is complete here! ! !
Recommended tutorial: vscode tutorial
The above is the detailed content of How to download, install and localize VsCode?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.




