Introduction to using layui checkbox

layui check box:
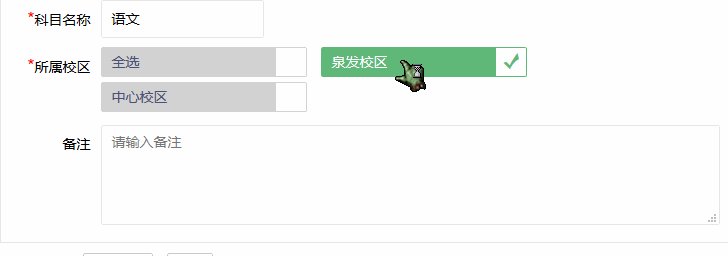
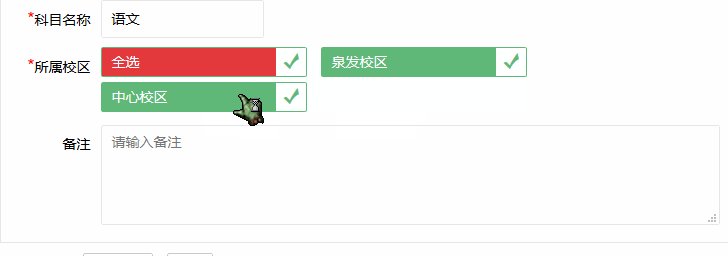
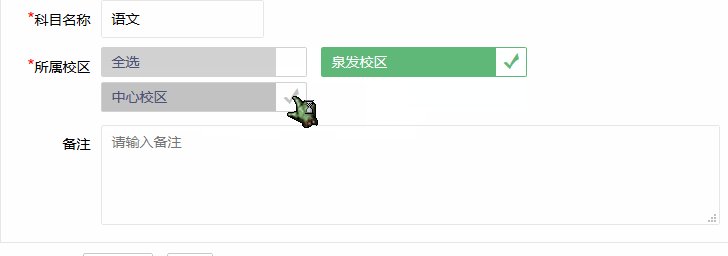
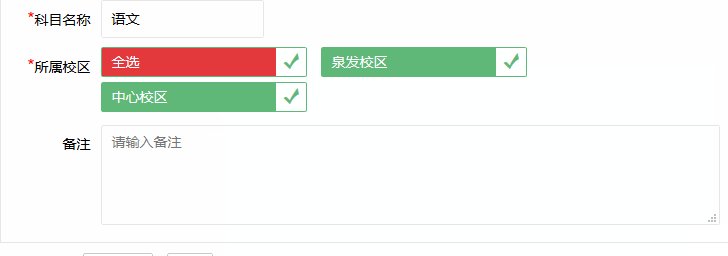
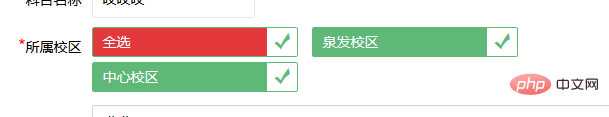
Rendering

layui check box, a main check box The box controls multiple slave check boxes. The colors of the master check box and slave check boxes are different.

The style of the layui check box is selected only after There will be, so it cannot be achieved directly through css settings. It can only be set dynamically through js
html code uses jfinal template
1 2 3 4 5 6 7 8 9 |
|
layui code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
|
css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
Please pay attention for more layui knowledgelayui usage tutorial column.
The above is the detailed content of Introduction to using layui checkbox. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 What does layui mean?
Apr 04, 2024 am 04:33 AM
What does layui mean?
Apr 04, 2024 am 04:33 AM
layui is a front-end UI framework that provides a wealth of UI components, tools and functions to help developers quickly build modern, responsive and interactive web applications. Its features include: flexible and lightweight, modular design, rich components, Powerful tools and easy customization. It is widely used in the development of various web applications, including management systems, e-commerce platforms, content management systems, social networks and mobile applications.
 The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
layui and vue are front-end frameworks. layui is a lightweight library that provides UI components and tools; vue is a comprehensive framework that provides UI components, state management, data binding, routing and other functions. layui is based on a modular architecture, and vue is based on a componentized architecture. layui has a smaller ecosystem, vue has a large and active ecosystem. The learning curve of layui is low, and the learning curve of vue is steep. Layui is suitable for small projects and rapid development of UI components, while vue is suitable for large projects and scenarios that require rich functions.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.






