 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 In-depth understanding of JavaScript's concurrency model and event loop mechanism
In-depth understanding of JavaScript's concurrency model and event loop mechanism
In-depth understanding of JavaScript's concurrency model and event loop mechanism
We know that the JS language is serial execution, blocking, and event-driven, so how does it support concurrent processing of data?

"Single-threaded" language
In the browser implementation, each single page is An independent process, which contains multiple threads such as JS engine, GUI interface rendering, event triggering, timed triggers, asynchronous HTTP requests, etc.
Process is the smallest unit for allocation of resources such as CPU in the operating system. It is the execution entity of the program and the container of threads.
Thread is the smallest unit that the operating system can perform operation scheduling. A thread refers to a single sequential control flow in the process.
So we can say that JS is a "single-threaded" language. The code can only be executed serially in a single order and blocks other codes before execution is completed.
[Related course recommendations: JavaScript video tutorial]
JS data structure

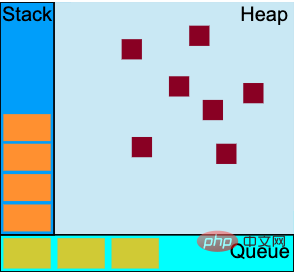
As shown in the figure above, there are several important data structures of JS:
● Stack: used for nested function calls in JS, last in, first out, until the stack is cleared.
● Heap: A memory area used to store large blocks of data, such as objects.
●Queue: used for event loop mechanism, first in, first out, until the queue is empty.
Event Loop
Our experience tells us that JS can be executed concurrently, such as scheduled tasks and concurrent AJAX requests. So what are these? What's finished? In fact, these are all done by JS using single thread to simulate multi-threading.

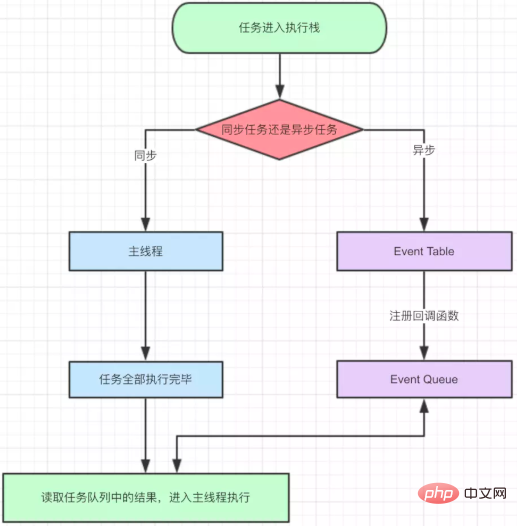
As shown in the above figure, JS executes the main thread task serially. When an asynchronous task such as a timer is encountered, it is put into the event queue. In the main thread task After the execution is completed, go to the event queue to traverse and take out the first task for execution until the queue is empty.
After all executions are completed, there will be a main monitoring process that continuously detects whether the queue is empty. If not, the event loop continues.
setTimeout scheduled task
Scheduled task setTimeout(fn, timeout) will be handed over to the browser's timing first The processor module waits until the delay time is up, and then puts the event into the event queue. After the main thread finishes executing, if there are no other tasks in the queue, it will be processed immediately, and if there are still unfinished tasks, it needs to be It will not be executed until all previous tasks are completed. Therefore, the second parameter of setTimeout is the minimum delay time, not the waiting time.
When we expect that an operation will be heavy and time-consuming but do not want to block the execution of the main thread, we will use the immediate execution task:
setTimeout(fn, 0);
Special scenario 1: The minimum delay is 1ms
However, consider how such a piece of code will be executed:
setTimeout(()=>{console.log(5)},5)
setTimeout(()=>{console.log(4)},4)
setTimeout(()=>{console.log(3)},3)
setTimeout(()=>{console.log(2)},2)
setTimeout(()=>{console.log(1)},1)
setTimeout(()=>{console.log(0)},0)After understanding the event queue mechanism, your answer should be 0,1,2,3,4,5 , but the answer is 1,0,2,3,4,5. This is because the browser’s implementation mechanism is that the minimum interval is 1ms.
// https://github.com/nodejs/node/blob/v8.9.4/lib/timers.js#L456
if (!(after >= 1 && after <p>The browser stores the delay in 32 bits. If it is greater than <code>2^32-1 ms (24.8 days)</code>, the overflow will be executed immediately. </p><h3 id="strong-Special-Scenario-The-minimum-delay-is-ms-strong"><strong>Special Scenario 2: The minimum delay is 4ms</strong></h3><p>When the nested call of the timer exceeds 4 levels, the minimum interval will be 4ms: </p><pre class="brush:php;toolbar:false">var i=0;
function cb() {
console.log(i, new Date().getMilliseconds());
if (i <p>It can be seen that the first 4 layers are not executed immediately. After the 4th layer, the interval becomes significantly larger than 4ms: </p><pre class="brush:php;toolbar:false">0 667
1 669
2 670
3 672
4 676
5 681
6 685Timers can be nested; after five such nested timers, however, the interval is forced to be at least four milliseconds.
Special Scenario 3: Browser Throttling
In order to optimize the resources occupied by the loading of background tabs, the browser does not activate the background tab. The timer delay in the page is limited to 1s.
For tracking scripts, such as Google Analytics, etc., on the current page, the delay limit is still 4ms, while the background tabs are 10s.
setInterval scheduled task
At this time, we will know that setInterval will set a new timer after the delay time of each timer expires. The event fn is put into the event queue. If the previous task is executed for too long, we will see continuous fn events being executed without feeling the preset time interval.
Therefore, we should try to avoid using setInterval and instead use setTimeout to simulate cyclic timing tasks.
Sleep function
JS has always lacked sleep syntax. With the new syntax of ES6, we can simulate this function, but the same method Because using setTimeout cannot guarantee accurate sleep delay:
function sleep(ms) {
return new Promise(resolve => {
setTimeout(resolve, ms);
})
}
// 使用
async function test() {
await sleep(3000);
}async await机制
async函数是Generator函数的语法糖,提供更方便的调用和语义,上面的使用可以替换为:
function* test() {
yield sleep(3000);
}
// 使用
var g = test();
test.next();但是调用使用更加复杂,因此一般我们使用async函数即可。但JS时如何实现睡眠函数的呢,其实就是提供一种执行时的中间状态暂停,然后将控制权移交出去,等控制权再次交回时,从上次的断点处继续执行。因此营造了一种睡眠的假象,其实JS主线程还可以在执行其他的任务。
Generator函数调用后会返回一个内部指针,指向多个异步任务的暂停点,当调用next函数时,从上一个暂停点开始执行。
协程
协程(coroutine)是指多个线程互相协作,完成异步任务的一种多任务异步执行的解决方案。他的运行流程:
● 协程A开始执行
● 协程A执行到一半,进入暂停,执行权转移到协程B
● 协程B在执行一段时间后,将执行权交换给A
● 协程A恢复执行
可以看到这也就是Generator函数的实现方案。
宏任务和微任务
一个JS的任务可以定义为:在标准执行机制中,即将被调度执行的所有代码块。
我们上面介绍了JS如何使用单线程完成异步多任务调用,但我们知道JS的异步任务分很多种,如setTimeout定时器、Promise异步回调任务等,它们的执行优先级又一样吗?
答案是不。JS在异步任务上有更细致的划分,它分为两种:
宏任务(macrotask)包含:
● 执行的一段JS代码块,如控制台、script元素中包含的内容。
● 事件绑定的回调函数,如点击事件。
● 定时器创建的回调,如setTimeout和setInterval。
微任务(microtask)包含:
● Promise对象的thenable函数。
● Nodejs中的process.nextTick函数。
● JS专用的queueMicrotask()函数。
宏任务和微任务都有自身的事件循环机制,也拥有独立的事件队列(Event Queue),都会按照队列的顺序依次执行。但宏任务和微任务主要有两点区别:
1、宏任务执行完成,在控制权交还给主线程执行其他宏任务之前,会将微任务队列中的所有任务执行完成。
2、微任务创建的新的微任务,会在下一个宏任务执行之前被继续遍历执行,直到微任务队列为空。
浏览器的进程和线程
浏览器是多进程式的,每个页面和插件都是一个独立的进程,这样可以保证单页面崩溃或者插件崩溃不会影响到其他页面和浏览器整体的稳定运行。
它主要包括:
1、主进程:负责浏览器界面显示和管理,如前进、后退,新增、关闭,网络资源的下载和管理。
2、第三方插件进程:当启用插件时,每个插件独立一个进程。
3、GPU进程:全局唯一,用于3D图形绘制。
4、Renderer渲染进程:每个页面一个进程,互不影响,执行事件处理、脚本执行、页面渲染。
单页面线程
浏览器的单个页面就是一个进程,指的就是Renderer进程,而进程中又包含有多个线程用于处理不同的任务,主要包括:
1、GUI渲染线程:负责HTML和CSS的构建成DOM树,渲染页面,比如重绘。
2、JS引擎线程:JS内核,如Chrome的V8引擎,负责解析执行JS代码。
3、事件触发线程:如点击等事件存在绑定回调时,触发后会被放入宏任务事件队列。
4、定时触发器线程:setTimeout和setInterval的定时计数器,在时间到达后放入宏任务事件队列。
5、异步HTTP请求线程:XMLHTTPRequest请求后新开一个线程,等待状态改变后,如果存在回调函数,就将其放入宏任务队列。
需要注意的是,GUI渲染进程和JS引擎进程互斥,两者只会同时执行一个。主要的原因是为了节流,因为JS的执行会可能多次改变页面,页面的改变也会多次调用JS,如resize。因此浏览器采用的策略是交替执行,每个宏任务执行完成后,执行GUI渲染,然后执行下一个宏任务。
Webworker线程
因为JS只有一个引擎线程,同时和GUI渲染线程互斥,因此在繁重任务执行时会导致页面卡住,所以在HTML5中支持了Webworker,它用于向浏览器申请一个新的子线程执行任务,并通过postMessage API来和worker线程通信。所以我们在繁重任务执行时,可以选择新开一个Worker线程来执行,并在执行结束后通信给主线程,这样不会影响页面的正常渲染和使用。
总结
1、JS是单线程、阻塞式执行语言。
2、JS通过事件循环机制来完成异步任务并发执行。
3、JS将任务细分为宏任务和微任务来提供执行优先级。
4、浏览器单页面为一个进程,包含的JS引擎线程和GUI渲染线程互斥,可以通过新开Web Worker线程来完成繁重的计算任务。
最后给大家出一个考题,可以猜下执行的输出结果来验证学习成果:
function sleep(ms) {
console.log('before first microtask init');
new Promise(resolve => {
console.log('first microtask');
resolve()
})
.then(() => {console.log('finish first microtask')});
console.log('after first microtask init');
return new Promise(resolve => {
console.log('second microtask');
setTimeout(resolve, ms);
});
}
setTimeout(async () => {
console.log('start task');
await sleep(3000);
console.log('end task');
}, 0);
setTimeout(() => console.log('add event'), 0);
console.log('main thread');输出为:
main thread start task before first microtask init first microtask after first microtask init second microtask finish first microtask add event end task
本文来自 js教程 栏目,欢迎学习!
The above is the detailed content of In-depth understanding of JavaScript's concurrency model and event loop mechanism. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 The parent-child relationship between golang functions and goroutine
Apr 25, 2024 pm 12:57 PM
The parent-child relationship between golang functions and goroutine
Apr 25, 2024 pm 12:57 PM
There is a parent-child relationship between functions and goroutines in Go. The parent goroutine creates the child goroutine, and the child goroutine can access the variables of the parent goroutine but not vice versa. Create a child goroutine using the go keyword, and the child goroutine is executed through an anonymous function or a named function. A parent goroutine can wait for child goroutines to complete via sync.WaitGroup to ensure that the program does not exit before all child goroutines have completed.
 Application of concurrency and coroutines in Golang API design
May 07, 2024 pm 06:51 PM
Application of concurrency and coroutines in Golang API design
May 07, 2024 pm 06:51 PM
Concurrency and coroutines are used in GoAPI design for: High-performance processing: Processing multiple requests simultaneously to improve performance. Asynchronous processing: Use coroutines to process tasks (such as sending emails) asynchronously, releasing the main thread. Stream processing: Use coroutines to efficiently process data streams (such as database reads).
 The relationship between Golang coroutine and goroutine
Apr 15, 2024 am 10:42 AM
The relationship between Golang coroutine and goroutine
Apr 15, 2024 am 10:42 AM
Coroutine is an abstract concept for executing tasks concurrently, and goroutine is a lightweight thread function in the Go language that implements the concept of coroutine. The two are closely related, but goroutine resource consumption is lower and managed by the Go scheduler. Goroutine is widely used in actual combat, such as concurrently processing web requests and improving program performance.
 C++ Concurrent Programming: How to avoid thread starvation and priority inversion?
May 06, 2024 pm 05:27 PM
C++ Concurrent Programming: How to avoid thread starvation and priority inversion?
May 06, 2024 pm 05:27 PM
To avoid thread starvation, you can use fair locks to ensure fair allocation of resources, or set thread priorities. To solve priority inversion, you can use priority inheritance, which temporarily increases the priority of the thread holding the resource; or use lock promotion, which increases the priority of the thread that needs the resource.
 How to control the life cycle of Golang coroutines?
May 31, 2024 pm 06:05 PM
How to control the life cycle of Golang coroutines?
May 31, 2024 pm 06:05 PM
Controlling the life cycle of a Go coroutine can be done in the following ways: Create a coroutine: Use the go keyword to start a new task. Terminate coroutines: wait for all coroutines to complete, use sync.WaitGroup. Use channel closing signals. Use context context.Context.
 C++ Concurrent Programming: How to do thread termination and cancellation?
May 06, 2024 pm 02:12 PM
C++ Concurrent Programming: How to do thread termination and cancellation?
May 06, 2024 pm 02:12 PM
Thread termination and cancellation mechanisms in C++ include: Thread termination: std::thread::join() blocks the current thread until the target thread completes execution; std::thread::detach() detaches the target thread from thread management. Thread cancellation: std::thread::request_termination() requests the target thread to terminate execution; std::thread::get_id() obtains the target thread ID and can be used with std::terminate() to immediately terminate the target thread. In actual combat, request_termination() allows the thread to decide the timing of termination, and join() ensures that on the main line
 Advanced Guide to Python asyncio: From Beginner to Expert
Mar 04, 2024 am 09:43 AM
Advanced Guide to Python asyncio: From Beginner to Expert
Mar 04, 2024 am 09:43 AM
Concurrent and Asynchronous Programming Concurrent programming deals with multiple tasks executing simultaneously, asynchronous programming is a type of concurrent programming in which tasks do not block threads. asyncio is a library for asynchronous programming in python, which allows programs to perform I/O operations without blocking the main thread. Event loop The core of asyncio is the event loop, which monitors I/O events and schedules corresponding tasks. When a coroutine is ready, the event loop executes it until it waits for I/O operations. It then pauses the coroutine and continues executing other coroutines. Coroutines Coroutines are functions that can pause and resume execution. The asyncdef keyword is used to create coroutines. The coroutine uses the await keyword to wait for the I/O operation to complete. The following basics of asyncio
 Analysis of the difference between threads and processes in Go language
Apr 03, 2024 pm 01:39 PM
Analysis of the difference between threads and processes in Go language
Apr 03, 2024 pm 01:39 PM
Processes and threads in Go language: Process: an independently running program instance with its own resources and address space. Thread: An execution unit within a process that shares process resources and address space. Features: Process: high overhead, good isolation, independent scheduling. Threads: low overhead, shared resources, internal scheduling. Practical case: Process: Isolating long-running tasks. Threads: Process large amounts of data concurrently.





