layui custom font icon graphic tutorial

layui’s icon is taken from Alibaba’s vector icon library Iconfont
The first step is to open http://iconfont.cn/ through the browser and visit Alibaba Baba vector icon library.
 The second step is to authorize login to an account through the user icon in the upper right corner. Here I choose to use Github as the login account.
The second step is to authorize login to an account through the user icon in the upper right corner. Here I choose to use Github as the login account.
 The third step, after the login is completed, let us understand a little about the basic operations.
The third step, after the login is completed, let us understand a little about the basic operations.
Iconfont provides a lot of icon libraries, including official icon resources and some third-party materials. There are many ways to choose, and you can integrate some colorful icons into the project. Here we choose the "Multi-color Financial Business Icons" in the "Colorful Icon Library" as our case.
Through the operation of the panel, we can easily collect/download various icons, and we can also add these icons to a project like "add to shopping cart".
 Put all the browsed icons into the shopping cart and create a project.
Put all the browsed icons into the shopping cart and create a project.



The fourth step, after adding a project, let’s get familiar with the management and operation of the project
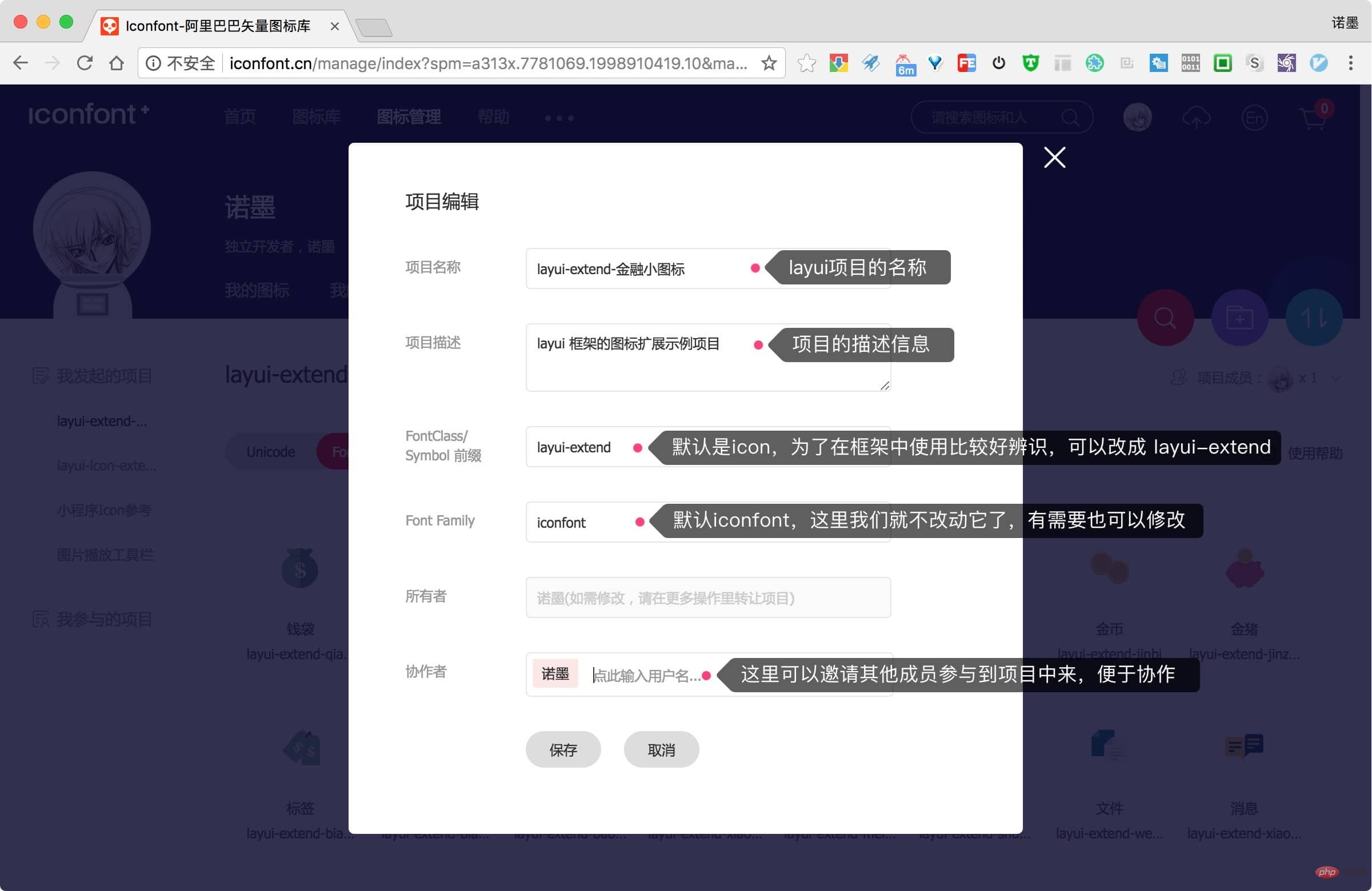
 Set the project information and modify the FontClass prefix of the icon to "layui-extend"
Set the project information and modify the FontClass prefix of the icon to "layui-extend"
 This is the rendering after modification and saving.
This is the rendering after modification and saving.
 The fifth step is to choose the integration method.
The fifth step is to choose the integration method.
Iconfont provides two integration methods. One is to integrate by generating online CDN resources. The advantage is that it is very convenient to maintain. A project will have a unique address that remains unchanged. After the warehouse is updated, it can be directly referenced and the update problem will be ignored. Another way is to download to local integration, which has the advantage of ensuring the integrity of the entire project and retaining various versions.
 The beholder has different opinions and the wise have wisdom. I chose to download the file for integration.
The beholder has different opinions and the wise have wisdom. I chose to download the file for integration.
After clicking the Download to local button, we got a ZIP package. Download the latest version of the framework from the layui official website. After decompressing the two, put them in the same directory. The directory structure is as follows.
 The sixth step is to create a new directory named layui-icon-extend under css/modules in the layui directory, and copy the files starting with iconfont in the font directory into it.
The sixth step is to create a new directory named layui-icon-extend under css/modules in the layui directory, and copy the files starting with iconfont in the font directory into it.
 Step 7, start writing code! ! !
Step 7, start writing code! ! !
Quote the iconfont.css file under layui-icon-extend in the page reference, and then you can use "iconfont layui-extend-xxxx" to reference the icon.
 In the above style, iconfont refers to the style name in iconfont.css. To avoid conflicts, modification is generally not recommended. Of course, if you reference more projects on iconfont, you can also modify it.
In the above style, iconfont refers to the style name in iconfont.css. To avoid conflicts, modification is generally not recommended. Of course, if you reference more projects on iconfont, you can also modify it.
Note: Do not change it to layui-icon, it will conflict with the icon that comes with layui! !
 Step 8, let’s take a look at the effect.
Step 8, let’s take a look at the effect.
For more layui knowledge, please pay attention to the layui usage tutorial column.
The above is the detailed content of layui custom font icon graphic tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
 How to run layui
Apr 04, 2024 am 03:42 AM
How to run layui
Apr 04, 2024 am 03:42 AM
To run layui, perform the following steps: 1. Import layui script; 2. Initialize layui; 3. Use layui components; 4. Import layui styles (optional); 5. Ensure script compatibility and pay attention to other considerations. With these steps, you can build web applications using the power of layui.
 The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
layui and vue are front-end frameworks. layui is a lightweight library that provides UI components and tools; vue is a comprehensive framework that provides UI components, state management, data binding, routing and other functions. layui is based on a modular architecture, and vue is based on a componentized architecture. layui has a smaller ecosystem, vue has a large and active ecosystem. The learning curve of layui is low, and the learning curve of vue is steep. Layui is suitable for small projects and rapid development of UI components, while vue is suitable for large projects and scenarios that require rich functions.




