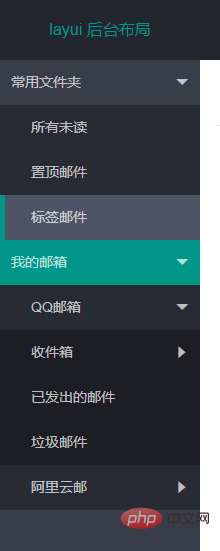
How to use layui-tree to beautify the left menu

layui-tree beautifies the left menu

html
<div> <div> <div></div> </div> </div>
css
/*左侧导航*/
.layui-tree-skin-sidebar li i{
color: rgba(255,255,255,.7);
display: none;
}
.layui-tree-skin-sidebar li a cite{
color: rgba(255,255,255,.7)
}
.layui-tree-skin-sidebar li .layui-tree-spread{
display: block;
position: absolute;
right: 30px;
}
.layui-tree-skin-sidebar li{
line-height: 45px;
position: relative;
}
.layui-tree-skin-sidebar li ul{
margin-left: 0;
background: rgba(0,0,0,.3);
}
.layui-tree-skin-sidebar li ul a{
padding-left: 20px;
}
.layui-tree-skin-sidebar li a{
height: 45px;
border-left: 5px solid transparent;
box-sizing: border-box;
width: 100%;
}
.layui-tree-skin-sidebar li a:hover{
background: #4E5465;
color: #fff;
border-left: 5px solid #009688;
}
.layui-tree-skin-sidebar li a.active{
background: #009688;
}js
<!--layui.js文件必须放到HTML内容的最后-->
<script></script>
layui.use(['element','layer','jquery','tree'], function(){
var element = layui.element;
var layer = layui.layer;
var $ = layui.jquery;
var menuData = [ //节点
{
name: '常用文件夹'
,id: '1'
,children: [
{
name: '所有未读'
,id: '11'
,url: 'http://www.layui.com/'
}, {
name: '置顶邮件'
,id: '12'
}, {
name: '标签邮件'
,id: '13'
}
]
}, {
name: '我的邮箱'
,id: '2'
,children: [
{
name: 'QQ邮箱'
,id: '21'
,spread: true
,children: [
{
name: '收件箱'
,id: '211'
,children: [
{
name: '所有未读'
,id: '2111'
}, {
name: '置顶邮件'
,id: '2112'
}, {
name: '标签邮件'
,id: '2113'
}
]
}, {
name: '已发出的邮件'
,id: '212'
}, {
name: '垃圾邮件'
,id: '213'
}
]
}, {
name: '阿里云邮'
,id: '22'
,children: [
{
name: '收件箱'
,id: '221'
}, {
name: '已发出的邮件'
,id: '222'
}, {
name: '垃圾邮件'
,id: '223'
}
]
}
]
}
]
layui.tree({
elem: '#sidemenubar' //传入元素选择器
,skin: 'sidebar' //自定义tree样式的类名
,nodes:menuData //节点数据
,click: function(node,item){
//node即为当前点击的节点数据,item就是被点击的a标签对象了
//导航按钮选中当前
$('#sidemenubar a').removeClass('active');
$(item).addClass('active');
$(item).siblings('.layui-tree-spread').click();
//添加新tab
activeTab.init(node.name,node.url,node.id);
}
});
var activeTab = {
tabTit : '', //tab titile标题
tabUrl : '', //tab内容嵌套iframe的src
tabId : '', //tab 标签的lay-id
tabCon : function(){
var result;
$.ajax({
type: 'get',
url: this.tabUrl,
dataType: 'html',
success: function(data){
result = data;
}
})
return result;
},
addTab : function(){ //新增tab项
element.tabAdd('demo', {
title: this.tabTit
,content: '<iframe></iframe>' //支持传入html
,id: this.tabId
})
},
changeTab: function(){ //选中tab项
element.tabChange('demo', this.tabId);
},
ishasTab : function(){ //判断tab项中是否包含
var _this = this;
var dataId,isflag;
var arrays = $('.layui-tab-title li');
$.each(arrays,function(idx,ele){
dataId = $(ele).attr('lay-id');
if(dataId === _this.tabId){
isflag = true
return false
}else{
isflag = false
}
})
return isflag
},
init : function(tabtit,taburl,tabid){
var _this = this;
_this.tabUrl = taburl;
_this.tabId = tabid;
_this.tabTit = tabtit;
if(taburl){
if(!_this.ishasTab()){
_this.addTab();
}
_this.changeTab();
}else{
return false
}
}
}
});New tab item logical idea
Click on the left navigation to get its data (url, id...)
If there is a url, determine its Whether the id is the same as the lay-id of the tab item. If it is the same, switch the selection. If it is not the same, add a new one.
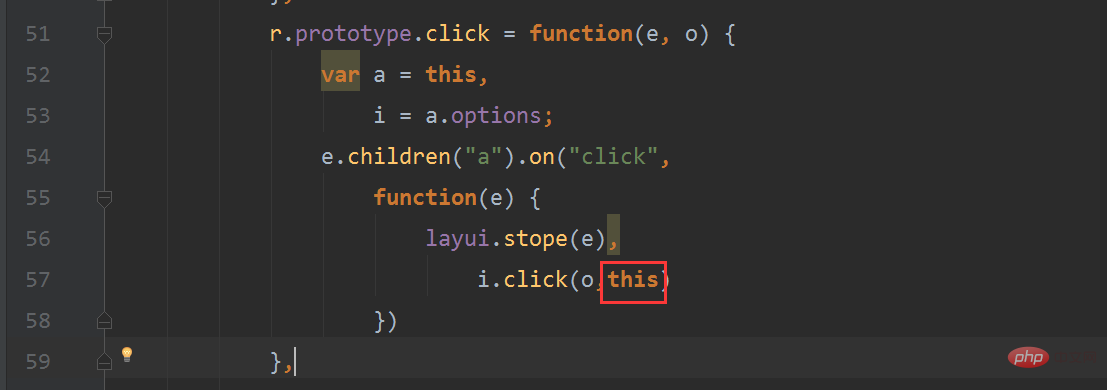
Problems encountered
layui-tree Clicking a node only returns the current node data. Do not return the HTML object of the current node
Solution
Change the tree.js source code

e.children("a").on("click",
function(e) {
layui.stope(e),
i.click(o,this)
})
i.click(o)改为 i.click(o,this)Use

The above is the detailed content of How to use layui-tree to beautify the left menu. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
 What does layui mean?
Apr 04, 2024 am 04:33 AM
What does layui mean?
Apr 04, 2024 am 04:33 AM
layui is a front-end UI framework that provides a wealth of UI components, tools and functions to help developers quickly build modern, responsive and interactive web applications. Its features include: flexible and lightweight, modular design, rich components, Powerful tools and easy customization. It is widely used in the development of various web applications, including management systems, e-commerce platforms, content management systems, social networks and mobile applications.
 The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
layui and vue are front-end frameworks. layui is a lightweight library that provides UI components and tools; vue is a comprehensive framework that provides UI components, state management, data binding, routing and other functions. layui is based on a modular architecture, and vue is based on a componentized architecture. layui has a smaller ecosystem, vue has a large and active ecosystem. The learning curve of layui is low, and the learning curve of vue is steep. Layui is suitable for small projects and rapid development of UI components, while vue is suitable for large projects and scenarios that require rich functions.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.






