
For decades, when I was working in the morning, I would launch Microsoft Visual Studio (or one of its predecessors, such as Visual C or Visual InterDev), then make a cup of tea while it started, and maybe go to a morning meeting. . I keep the IDE open all day when I'm doing a dev/test/debug cycle to avoid another startup delay. When I was developing a C project with about 2 million lines of code, I also automatically ran batch scripts to speed up my daily work. The scripts could check out the code in the early morning and complete a complete rebuild of the product.
Nowadays, I don’t feel the need to open code projects every morning or leave them open all day long. Visual Studio Code usually starts up fast enough that I can be working on it within minutes, even on large projects. I always say: Visual Studio Code itself needs to be updated monthly, and many of the extensions I install often need updates themselves. However, even updating a dozen extensions in Visual Studio Code takes much less time than it takes Visual Studio to rebuild the symbol table of a large C project.
However, choosing between Visual Studio Code and Visual Studio is not as simple as choosing between a lightweight editor and a heavyweight IDE. While Visual Studio Code is highly configurable, Visual Studio is highly feature-rich. Your choice may depend not only on the language support and features you need, but also on how you work. Let’s take a look at the functions and shortcomings of these two development tools.
What is VS Code (Visual Studio Code)?
Visual Studio Code is a lightweight yet powerful source code editor that runs on the desktop and is available for Windows, MacOS, and Linux. It has built-in support for Java, TypeScript, and Node.js, as well as a rich ecosystem of extensions for other languages (such as C, C#, Java, Python, PHP, and Go) and runtime environments (such as .Net and Unity). ).
In addition to the concept of lightweight and fast startup, VS Code also has the following functions: IntelliSense code completion for variables, methods, and imported modules; graphical debugging; code inspection/verification; multi-cursor editing ; Parameter hints and other powerful editing features; excellent code navigation and refactoring; and built-in source code control (including Git support). Much of this functionality is adapted from Visual Studio technology.
VS Code itself is built using Electron shell, Node.js, Type and Language Server protocols, and is updated monthly. Extensions can be updated as often as needed. The richness of support varies between different programming languages and their extensions, ranging from simple syntax highlighting and bracket matching to debugging and refactoring. If no language server is available, you can add basic support for your preferred language via TextMate shaders.
The code in the Visual Studio Code code base is open source code under the MIT license. The VS Code product itself is delivered with a standard Microsoft product license, as it has a small number of Microsoft-specific customizations. It's free, although there is a commercial license.

Source code for Visual Studio Code as seen in Visual Studio Code
Note the message showing the function author and date of last change (using information from the Git repository create). Also note the trackSelection() "peek" popup in the middle of the screen.
What is Visual Studio?
Visual Studio (the current version is Visual Studio 2019) is Microsoft’s preferred IDE for Windows and MacOS. Using Visual Studio, you can develop, analyze, debug, test, collaborate, and deploy software.
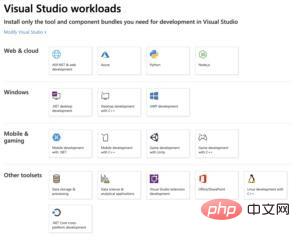
On Windows, Visual Studio 2019 currently supports 17 workloads, which are consistent installation packages of tools and components for different development goals. Workloads are an important improvement to the Visual Studio installation process, as the entire download and installation of Visual Studio 2019 is likely to take several hours and fill up the disk, especially the SSD.

Visual Studio 2019 supports 17 different workloads, representing different development goals
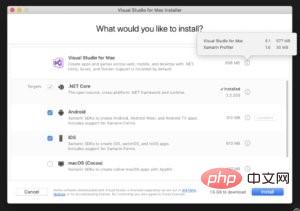
The installation program of Visual Studio 2019 for Mac is simpler than the Windows version, mainly Since it doesn't support as many targets. It lets you develop for web, mobile and desktop using .Net, and supports Unity, Azure and Docker by default. Targets such as .Net Core, Android, iOS, and MacOS are optional, with the latter three using Xamarin.

Visual Studio for Mac Installer
Please note that it only has 4 optional targets compared to the 17 workloads provided by Visual Studio for Windows.
Visual Studio 2019 comes in three SKUs: Community Edition (free, not supported for enterprise use), Professional Edition ($1,199 first year/$799 renewal), and Enterprise Edition ($5,999 first year/$2,569 renewal). The Enterprise Edition has architect-oriented features, advanced debugging and testing that are not available in the other two SKUs.

Visual Studio 2019 Editing UI
Please note the menu items for testing and profiling, Visual Studio Code does not have these features.
Visual Studio or Visual Studio Code?
You would think: deciding between Visual Studio and Visual Studio Code for any given software development task is as simple as deciding between an IDE and an editor. This is not the case, mainly because VS Code can be configured to be very close to an IDE for many programming languages. However, with this configurability comes a number of drawbacks.
For example, if your development style is test-driven, Visual Studio can be used immediately. VS Code, on the other hand, has about 15 test-driven development extensions that support Node.js, Go, .Net, and PHP. Likewise, Visual Studio has good compatibility with databases (especially Microsoft SQL Server and its derivatives), but VS Code has many database extensions. Visual Studio has excellent refactoring support, but Visual Studio Code implements basic refactoring operations for six languages.
There are several clear situations. For example, if you are a software architect and have access to Visual Studio Enterprise, you will want to use Visual Studio. If you need to collaborate, co-develop, or debug with team members, Visual Studio is the better choice. If you need to do serious code analysis or performance analysis or debug from snapshots, then Visual Studio Enterprise will help you.
VS Code tends to be popular in the data science community. However, Visual Studio 2019 has data science workloads that offer many features.
Visual Studio cannot run on Linux, VS Code can. Visual Studio for Windows, on the other hand, has Linux/C workloads and Azure support.
For daily development/testing/debugging cycles using languages supported in both Visual Studio and VS Code, which one to choose really comes down to personal preference. If you work on development projects for hours at a time, Visual Studio may be more suitable. If you develop for short periods of time, rotating between other tasks, Visual Studio Code may be more satisfying for you.
Recommended tutorial: vscode tutorial
The above is the detailed content of How to choose between Visual Studio and VS Code?. For more information, please follow other related articles on the PHP Chinese website!