

1. Understand clearing floats
1. Why clear floats
We said before that floating is essentially used to create some text mixing effects, but if we use it for layout, many problems will arise.
Since the floating element no longer occupies the position of the original document flow, it will have an impact on the layout of subsequent elements. In order to solve these problems, the floating element needs to be cleared at this time.
Recommended study: CSS video tutorial
To be precise, it is not clearing the float, but after clearing the float. Impact
2. Clear the essence of floating
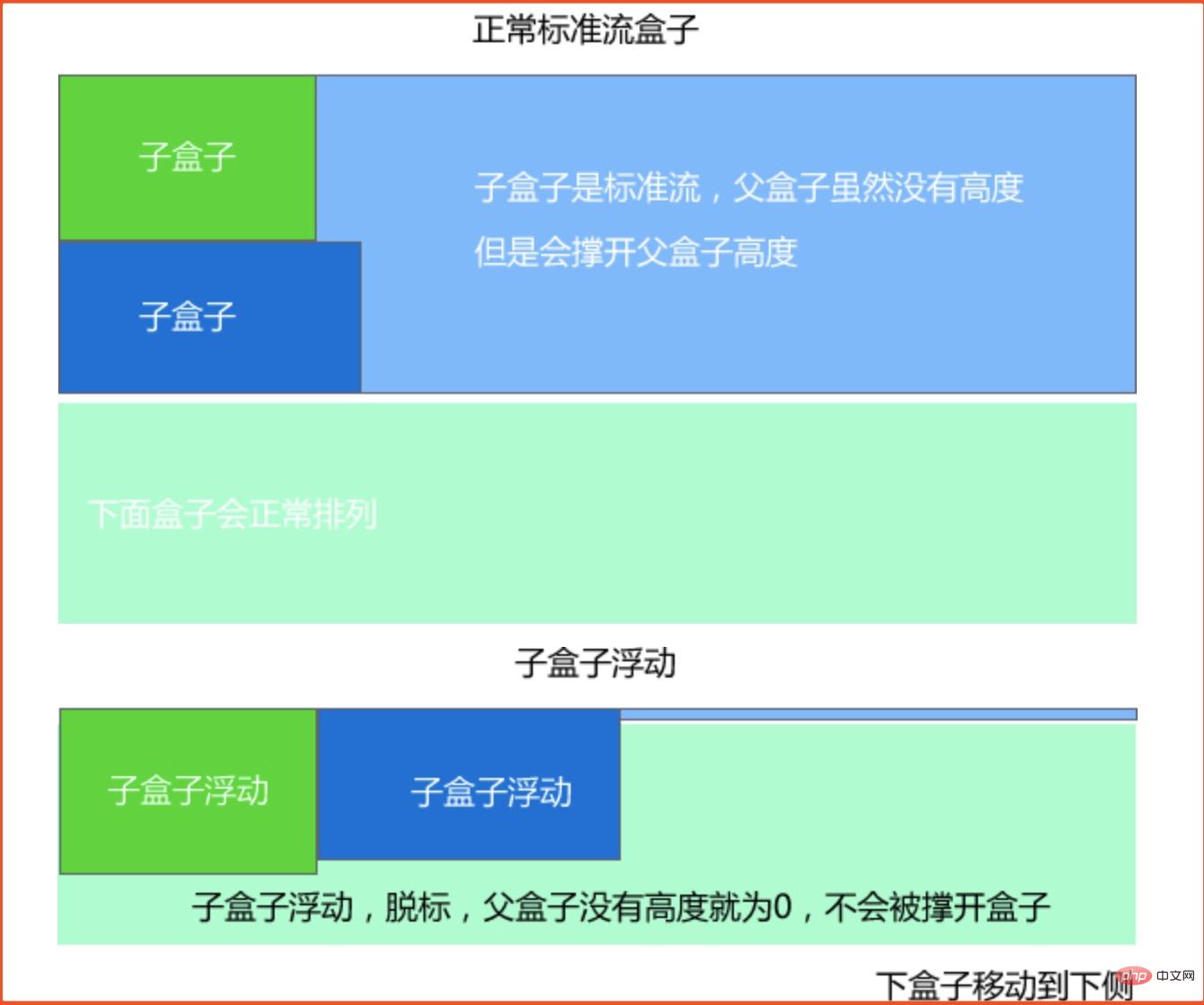
Clear the essence of floating: Mainly to solve the problem of the internal height of the parent element being 0 due to the floating of the child.
Let’s explain this sentence in detail

#The further explanation is that if a parent p under the standard stream does not set the height attribute, then its height is Will be stretched by the height of the child element. But if the child element in the parent p is floating, and if there is a
brother p below the parent p, then the brother p will block the parent element. This phenomenon is also called float overflow.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
height: 200px;
border: 1px solid red;
width: 300px
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father"> 父p
<p class="big">子p</p>
<p class="small">子p</p>
</p>
<p class="footer">兄弟p</p>
</body>
</html>Run result

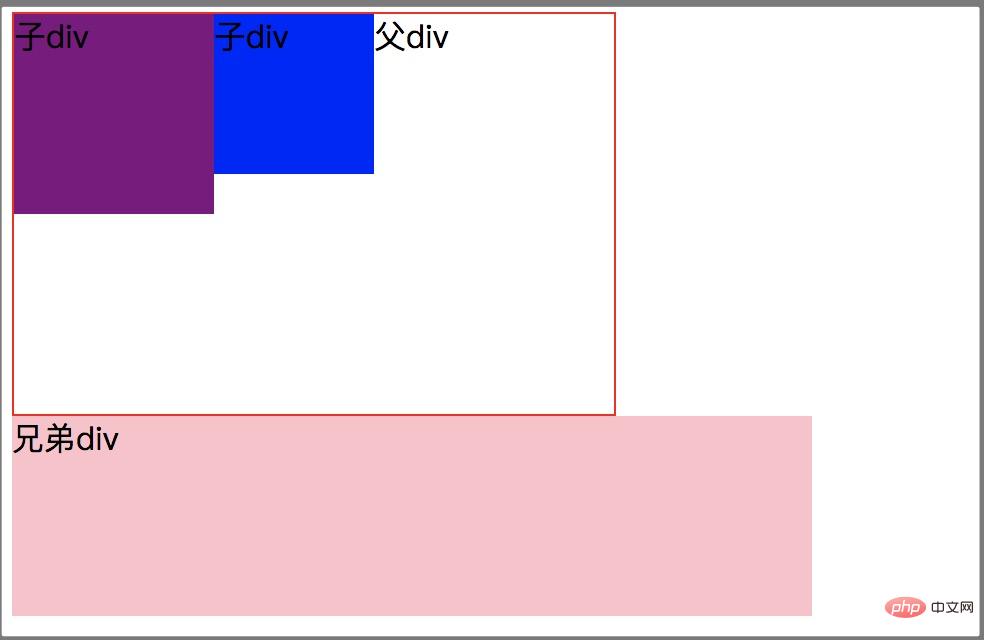
It is obvious that p1 and p2 have floated up, and brother p has moved up. Here, because the parent p has text, it occupies a little height, otherwise the brother p will completely cover the parent p.
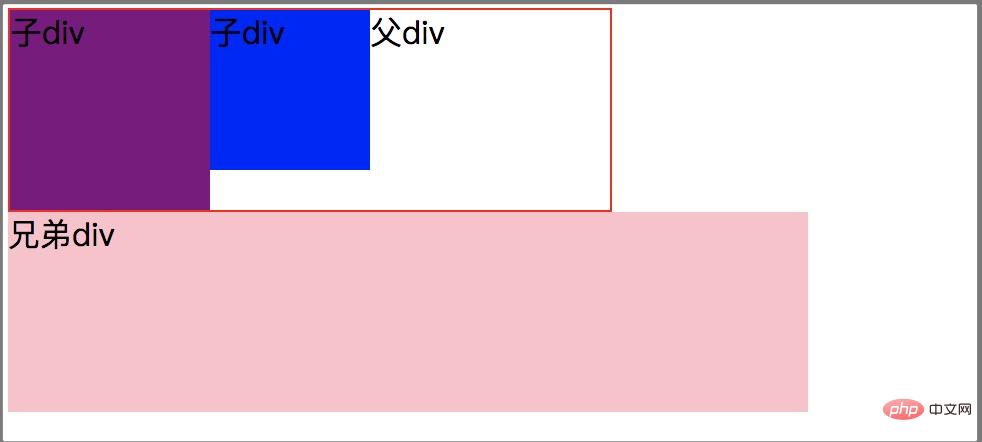
Of course we can set the height of the parent p to prevent it from being covered by the brother p. For example, set height here: 200px;
Refresh the page

When the parent p sets the height, the overwriting problem is solved, but in Many times we don't set the height of the parent p, because many times we don't know how much the height of the parent p should be set.
So we need to think about solving this problem at this time.
2. Method of clearing floats
The essence of clearing floats is to circle the floating boxes in the parent box inside, so that the parent box closes the exit and entrance. Let them come out and influence other elements.
In CSS, the clear attribute is used to clear floats.
Basic syntax format
选择器 {clear:属性值;}Attribute value

##1. Extra tag method
By adding an empty tag at the end of the floating element, for example<p style="clear:both"></p>
父p
子p
子p
<p style="clear:both"></p>

2. Parent method of adding overflow attribute
The floating effect can be cleared by triggering BFC. (BFC will be discussed later)可以给父级元素添加: overflow为 hidden|auto|scroll 都可以实现。
<body> <p class="father" style="overflow: hidden;"> 父p <!-- 父元素添加 overflow: hidden --> <p class="big">子p</p> <p class="small">子p</p> </p> <p class="footer">兄弟p</p> </body>
3. Use the after pseudo-element to clear floats
:after 方式为空元素的升级版,好处是不用单独加标签了**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用after伪元素清除浮动</title>
<style>
.clearfix:after { /*正常浏览器 清除浮动*/
content:"";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1; /*zoom 1 就是ie6 清除浮动方式 * ie7一下的版本所识别*/
}
.father {
border: 1px solid red;
width: 300px;
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father clearfix">
<p class="big"></p>
<p class="small"></p>
</p>
<p class="footer"></p>
</body>
</html>4. Use before and after double pseudo-elements to clear floats
Usage method Replace the above clearfix style with the following .clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}5. Summary
1、在网页主要布局时使用:after伪元素方法并作为主要清理浮动方式.文档结构更加清晰; 2、在小模块如ul里推荐使用overflow:hidden;(同时留意可能产生的隐藏溢出元素问题);
CSS tutorial column, welcome to learn
The above is the detailed content of Why clear float? How to clear it? (float). For more information, please follow other related articles on the PHP Chinese website!


