Detailed explanation of HTTP protocol

1. Introduction to HTTP protocol
http (Hypertext Transfer) protocol is the most widely used one on the Internet. A network protocol, mainly used for Web services, which is implemented by computers processing text information in the format of HTML (Hypertext Markup Language).
2. Http protocol version:
0.9 version: only supports html pages (has been eliminated);
Version 1.0:
(1) Introducing the MIME (Multipurpose Internet Mail Extensions) mechanism, which allows you to send multimedia messages;
(2) Introducing the keep-alive mechanism to support the persistent link function (but this The principle of keep-alive is formed by adding a certain field to the header, and this function is not supported natively);
(3) Introducing the function of supporting cached pages;
Version 1.1: An upgrade to version 1.0, supporting more Request connection mode, optimize persistent links, and optimize page caching;
Version 2.0: Provides http semantic optimized transmission and adds a spdy technology. Spdy technology: a technology introduced by Google that can accelerate http data interaction, especially the use of SSL acceleration mechanism; it is commonly known as https protocol;
is currently the most commonly used on the Internet. HTTP2.0 version.
3. Common web page types:
Static pages:
Common suffixes The name is:
Text: html, htm, txt, css, doc;
-
Picture: gif, jpg, png;
Video: mp4, flv;
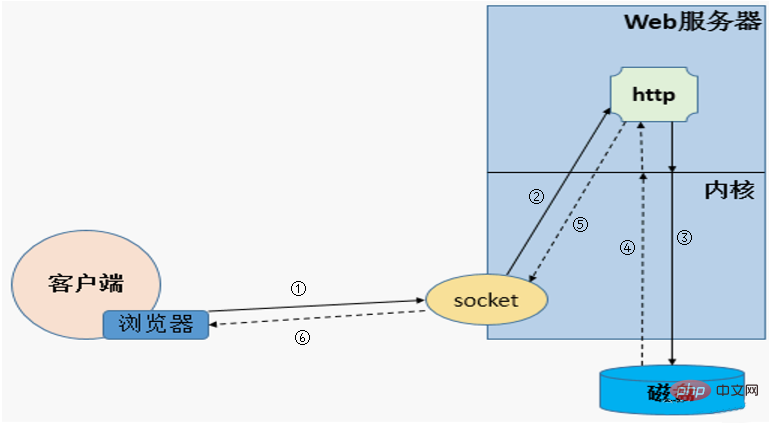
Request process, as shown in the picture:

socket is an abstraction layer between the application layer and the transport layer. The essence of socket is a programming interface (API). It abstracts the complex operations of the TCP/IP layer into several simple interfaces for the application layer to call to realize the process on the network. China Communications. TCP/IP is just a protocol stack, which must be implemented specifically and also provide an external operation interface (API). This is the Socket interface. Through Socket, we can use the TCP/IP protocol.
①The Web client registers the socket with the kernel;
②The client sends a data request to the Web server through the browser;
③The Web server receives the client's request information;
④If the resource requested by the client is local to the server, the http service will apply to the system kernel for a call;
⑤The kernel calls the data in the local disk and sends the data to the server;
⑥http sends the resource requested by the user through the response message, and finally responds to the client;
Features: It is pre-written by the developer and stored in the current file system. The response speed is fast and the page maintenance is troublesome. , poor data interactivity, easy to be included by search engines;
Dynamic pages:
Common suffixes are: php, jsp, asp, net...
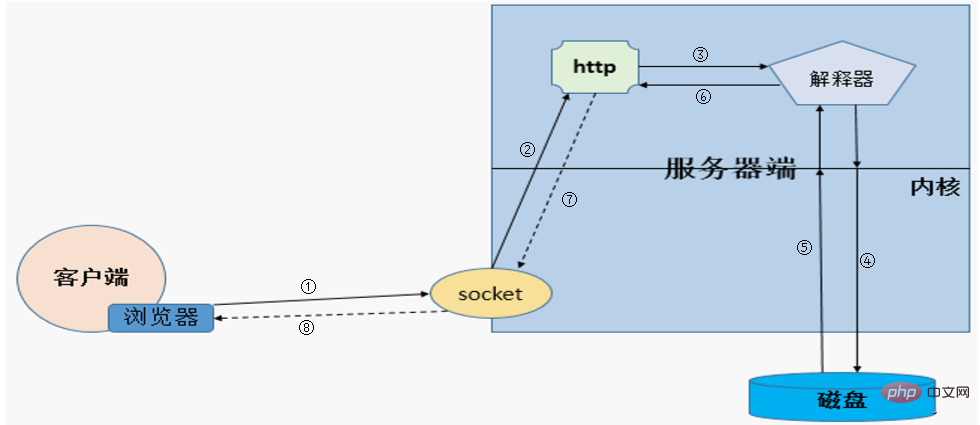
Request process:

The difference from static pages is that if the user requests dynamic content, then the http server will call the back-end interpreter, and the back-end interpreter will obtain the data from the disk. , run through the interpreter to generate files in html format. Then it is constructed into a response message and finally responds to the client's request.
Features: The web server itself does not support the processing of dynamic pages, and a special interpreter is required to complete it. The page data is changeable, the page maintenance is relatively simple, the response speed is slow, the data is interactive, and when the page is accessed, Contains special symbols? , %, & (special symbols) cannot be included by search engines;
Pseudo-static page: Disguise dynamic pages as static pages and be included by search engines, consuming hardware resources;
4. HTTP protocol message:
request Message: client→server
The client sends a request to the server, and different websites are used to request different resources (html documents)
Request message format:

Request line: Used to identify the resource requested by the client, what is the request method, requested resource, and requested protocol, they are directly separated by "space";
Request header : The function is to inform the server through the relevant content requested by the client (there can be more than one header)
Blank line: There will be a blank line after the request header, by sending a carriage return characters and newline characters, used to notify the server that the request header information will no longer appear in the following content;
Requesting entity:What is the specific content of the requested page
Response Message (response message): server → client
The server responds to the client's request;
Response message format:

Starting line: The version of the http protocol used in the response, the response status code, and the brief information of the status code;
Response header: Similar to the request message, there are usually several header fields after the start line. Each header field contains a name and a value, separated by colons, and can contain one or more.
Blank line: After the last response header information is a blank line. By sending carriage return and line feed characters, the client is notified that there is no header information under the blank line;
Response entity: Really access the content contained in the page;
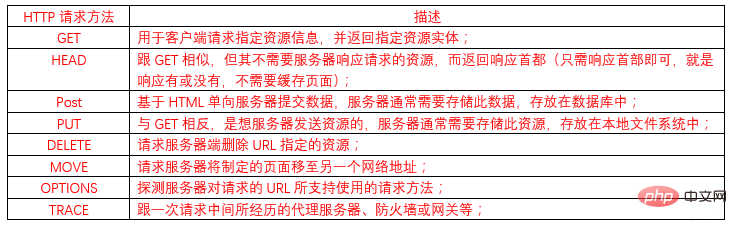
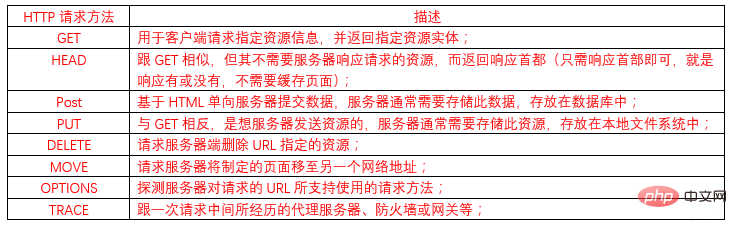
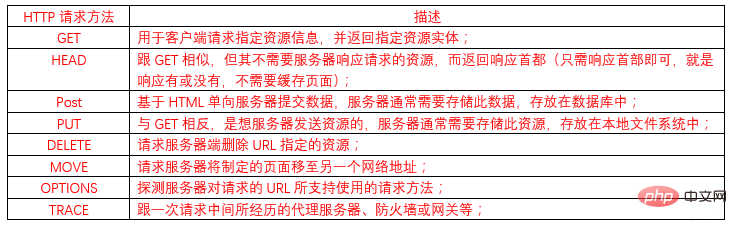
5, HTTP request method
In the HTTP communication process , each HTTP request message will contain an HTTP request method, which is used to inform the client to request the server to perform certain specific operations.
Common HTTP request methods: GET, POST, HEAD

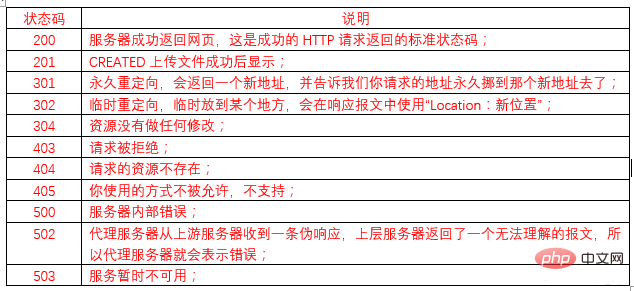
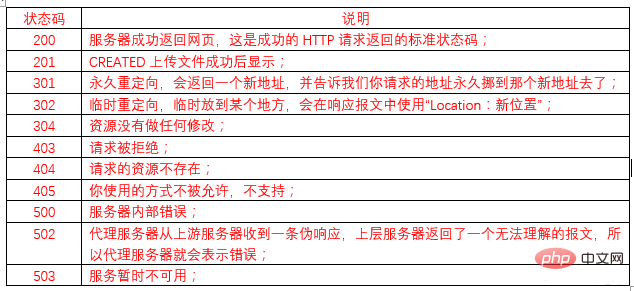
##6, HTTP status code
Status code outline:

7. HTTP things
includes An HTTP request and the response to the corresponding request are called an HTTP transaction. It can also be understood that an HTTP transaction is a complete process of HTTP request and HTTP response. HTTP protocol opens and closes a new connection by default, so it is quite time-consuming and bandwidth-intensive. Due to the slow start feature of TCP, the performance of each new connection itself will be reduced. , so the upper limit on the number of parallel connections that can be opened is limited. Therefore, using the persistent connection mode is better than not using the persistent connection by default. Its advantage is that the time consumed in the process of requesting and tcp disconnection will be reduced.8. HTTP resource
The resource is through the HTTP protocol that allows users to send messages to the server through the browser or user agent based on the http protocol. Request and obtain content, such as html documents, pictures, etc. Resource type: It is marked by MIME; Format: main tag and this tag; Common MIME types:9. URL introduction
URL, the full name is Uniform Resource Location, Chinese translation is Uniform Resource Locator, also known as web page address (website). Like a house number, it is the standard unique address of a resource on the Internet. In layman's terms, URL is a string used to describe information resources on the Internet, and is mainly used in various www client and server programs. URLs can use a unified format to describe various information resources, including files, server addresses and directories, etc. Strictly speaking, each URL is a URI, which identifies an Internet resource and specifies a method to operate on it or obtain the resource. The format of URL consists of the following three parts: The first part is the protocol, for example: http. The second part is the host resource server IP address or domain name (port number), for example: www.kgc.cnThe third part is the specific address of the host resource, such as directory and file name etc., for example: teacher/index.htmlThe first part and the second part are separated by the "://" symbol, and the second part and the third part are separated by the "/" symbol. The first and second parts are indispensable, the third part can be omitted10. URI introduction##URI (Uniform Resource Identifier) It is called the same resource identifier in Chinese. It is a string used to identify the name of an Internet resource. This identification allows users to interact with the resource through a specific protocol. Every resource available on the Web, including HTML documents, images, video clips, programs, etc., is located by a universal resource identifier. So we can use URI to identify the name of each resource;
11. How does http connect multiple requests concurrentlyBecause http defaults to Working under the blocking model, by default only one request is received at a time. After the request is processed, the next request is received, so it can only be received one by one.
So we want to respond to user requests concurrently and require a multi-process model. The web server itself will generate multiple child processes to respond to user requests. That is to say, when a user request is sent to the web server, the main web process will not directly respond to the user request, but will generate a child process to respond to the user request. In this way, when the child process After establishing a connection with this user. The main process of the Web will wait for another user's request. When the second user request comes, a child process will be generated to respond to the second user request. And so on. So every user request is handled by a child process.
CDN computer room: The CDN computer room is used to store static resources
If a user wants to request a data, then it will send a request to the web server, and then respond to the client , then if hundreds of millions of people around the world request the back-end server, then the back-end server will not be able to handle it, and the access speed will be very slow. This will be the birth of such a thing as CDN, cdn The content of the page will be stored. When the client accesses a page, it will first visit the CDN computer room. If the CDN computer room does not have a cache, it will return to the source, and then cache a copy for the CDN and present it to the client. The next time it visits There is no need to go back to the source, it can be accessed directly on the CDN, which reduces the pressure on the back-end server.
Related article tutorials: web security tutorial
The above is the detailed content of Detailed explanation of HTTP protocol. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What does http status code 520 mean?
Oct 13, 2023 pm 03:11 PM
What does http status code 520 mean?
Oct 13, 2023 pm 03:11 PM
HTTP status code 520 means that the server encountered an unknown error while processing the request and cannot provide more specific information. Used to indicate that an unknown error occurred when the server was processing the request, which may be caused by server configuration problems, network problems, or other unknown reasons. This is usually caused by server configuration issues, network issues, server overload, or coding errors. If you encounter a status code 520 error, it is best to contact the website administrator or technical support team for more information and assistance.
 What is http status code 403?
Oct 07, 2023 pm 02:04 PM
What is http status code 403?
Oct 07, 2023 pm 02:04 PM
HTTP status code 403 means that the server rejected the client's request. The solution to http status code 403 is: 1. Check the authentication credentials. If the server requires authentication, ensure that the correct credentials are provided; 2. Check the IP address restrictions. If the server has restricted the IP address, ensure that the client's IP address is restricted. Whitelisted or not blacklisted; 3. Check the file permission settings. If the 403 status code is related to the permission settings of the file or directory, ensure that the client has sufficient permissions to access these files or directories, etc.
 Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand the meaning of HTTP 301 status code: common application scenarios of web page redirection. With the rapid development of the Internet, people's requirements for web page interaction are becoming higher and higher. In the field of web design, web page redirection is a common and important technology, implemented through the HTTP 301 status code. This article will explore the meaning of HTTP 301 status code and common application scenarios in web page redirection. HTTP301 status code refers to permanent redirect (PermanentRedirect). When the server receives the client's
 How to use Nginx Proxy Manager to implement automatic jump from HTTP to HTTPS
Sep 26, 2023 am 11:19 AM
How to use Nginx Proxy Manager to implement automatic jump from HTTP to HTTPS
Sep 26, 2023 am 11:19 AM
How to use NginxProxyManager to implement automatic jump from HTTP to HTTPS. With the development of the Internet, more and more websites are beginning to use the HTTPS protocol to encrypt data transmission to improve data security and user privacy protection. Since the HTTPS protocol requires the support of an SSL certificate, certain technical support is required when deploying the HTTPS protocol. Nginx is a powerful and commonly used HTTP server and reverse proxy server, and NginxProxy
 Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files
Sep 12, 2023 pm 01:15 PM
Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files
Sep 12, 2023 pm 01:15 PM
Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files With the development of the Internet, the file download function has become one of the basic needs of many websites and applications. For scenarios where multiple files need to be downloaded at the same time, the traditional synchronous download method is often inefficient and time-consuming. For this reason, using PHP to download multiple files asynchronously over HTTP has become an increasingly common solution. This article will analyze in detail how to use PHP asynchronous HTTP through an actual development case.
 Common network communication and security problems and solutions in C#
Oct 09, 2023 pm 09:21 PM
Common network communication and security problems and solutions in C#
Oct 09, 2023 pm 09:21 PM
Common network communication and security problems and solutions in C# In today's Internet era, network communication has become an indispensable part of software development. In C#, we usually encounter some network communication problems, such as data transmission security, network connection stability, etc. This article will discuss in detail common network communication and security issues in C# and provide corresponding solutions and code examples. 1. Network communication problems Network connection interruption: During the network communication process, the network connection may be interrupted, which may cause
 http request 415 error solution
Nov 14, 2023 am 10:49 AM
http request 415 error solution
Nov 14, 2023 am 10:49 AM
Solution: 1. Check the Content-Type in the request header; 2. Check the data format in the request body; 3. Use the appropriate encoding format; 4. Use the appropriate request method; 5. Check the server-side support.
 HTTP 200 OK: Understand the meaning and purpose of a successful response
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: Understand the meaning and purpose of a successful response
Dec 26, 2023 am 10:25 AM
HTTP Status Code 200: Explore the Meaning and Purpose of Successful Responses HTTP status codes are numeric codes used to indicate the status of a server's response. Among them, status code 200 indicates that the request has been successfully processed by the server. This article will explore the specific meaning and use of HTTP status code 200. First, let us understand the classification of HTTP status codes. Status codes are divided into five categories, namely 1xx, 2xx, 3xx, 4xx and 5xx. Among them, 2xx indicates a successful response. And 200 is the most common status code in 2xx





