 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jquery determines the implementation code of the current browser_jquery
jquery determines the implementation code of the current browser_jquery
jquery determines the implementation code of the current browser_jquery
Written a method to determine the current browser type and version. It has only been tested on IE 8/11, Google, and 360 browser (incomplete). It requires the use of jquery
Core code:
;(function($, window, document,undefined){
if(!window.browser){
var userAgent = navigator.userAgent.toLowerCase(),uaMatch;
window.browser = {}
/**
* 判断是否为ie
*/
function isIE(){
return ("ActiveXObject" in window);
}
/**
* 判断是否为谷歌浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/chrome\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'chrome';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为火狐浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/firefox\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'firefox';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为opera浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/opera.([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'opera';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为Safari浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/safari\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'safari';
window.browser['version'] = uaMatch[1];
}
}
/**
* 最后判断是否为IE
*/
if(!uaMatch){
if(userAgent.match(/msie ([\d.]+)/)!=null){
uaMatch = userAgent.match(/msie ([\d.]+)/);
window.browser['name'] = 'ie';
window.browser['version'] = uaMatch[1];
}else{
/**
* IE10
*/
if(isIE() && !!document.attachEvent && (function(){"use strict";return !this;}())){
window.browser['name'] = 'ie';
window.browser['version'] = '10';
}
/**
* IE11
*/
if(isIE() && !document.attachEvent){
window.browser['name'] = 'ie';
window.browser['version'] = '11';
}
}
}
/**
* 注册判断方法
*/
if(!$.isIE){
$.extend({
isIE:function(){
return (window.browser.name == 'ie');
}
});
}
if(!$.isChrome){
$.extend({
isChrome:function(){
return (window.browser.name == 'chrome');
}
});
}
if(!$.isFirefox){
$.extend({
isFirefox:function(){
return (window.browser.name == 'firefox');
}
});
}
if(!$.isOpera){
$.extend({
isOpera:function(){
return (window.browser.name == 'opera');
}
});
}
if(!$.isSafari){
$.extend({
isSafari:function(){
return (window.browser.name == 'safari');
}
});
}
}
})(jQuery, window, document);How to use:
//使用方式 console.log(window.browser); console.log($.isIE()); console.log($.isChrome());
The complete test code specially provided by the editor of Script House:
<html>
<head>
<title>jquery 浏览器判断</title>
</head>
<body>
<script src="http://demo.jb51.net/jslib/jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
(function($, window, document,undefined){
if(!window.browser){
var userAgent = navigator.userAgent.toLowerCase(),uaMatch;
window.browser = {}
/**
* 判断是否为ie
*/
function isIE(){
return ("ActiveXObject" in window);
}
/**
* 判断是否为谷歌浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/chrome\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'chrome';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为火狐浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/firefox\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'firefox';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为opera浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/opera.([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'opera';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为Safari浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/safari\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'safari';
window.browser['version'] = uaMatch[1];
}
}
/**
* 最后判断是否为IE
*/
if(!uaMatch){
if(userAgent.match(/msie ([\d.]+)/)!=null){
uaMatch = userAgent.match(/msie ([\d.]+)/);
window.browser['name'] = 'ie';
window.browser['version'] = uaMatch[1];
}else{
/**
* IE10
*/
if(isIE() && !!document.attachEvent && (function(){"use strict";return !this;}())){
window.browser['name'] = 'ie';
window.browser['version'] = '10';
}
/**
* IE11
*/
if(isIE() && !document.attachEvent){
window.browser['name'] = 'ie';
window.browser['version'] = '11';
}
}
}
/**
* 注册判断方法
*/
if(!$.isIE){
$.extend({
isIE:function(){
return (window.browser.name == 'ie');
}
});
}
if(!$.isChrome){
$.extend({
isChrome:function(){
return (window.browser.name == 'chrome');
}
});
}
if(!$.isFirefox){
$.extend({
isFirefox:function(){
return (window.browser.name == 'firefox');
}
});
}
if(!$.isOpera){
$.extend({
isOpera:function(){
return (window.browser.name == 'opera');
}
});
}
if(!$.isSafari){
$.extend({
isSafari:function(){
return (window.browser.name == 'safari');
}
});
}
}
})(jQuery, window, document);
//使用方式
alert(window.browser.name);
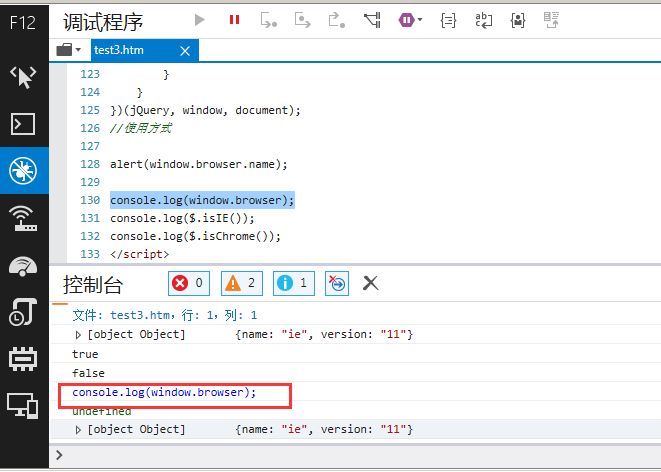
//下面是ie F2中测试可以看到效果
console.log(window.browser);
console.log($.isIE());
console.log($.isChrome());
</script>
</body>
</html>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s





