10 Git tips to improve efficiency

1. Check out a single file from a branch
Have you ever corrupted a file? Want to start over?
Or the required file is in another branch?
The following command allows you to get the file directly from a certain branch.
git checkout some-other-branch -- yarn.lock
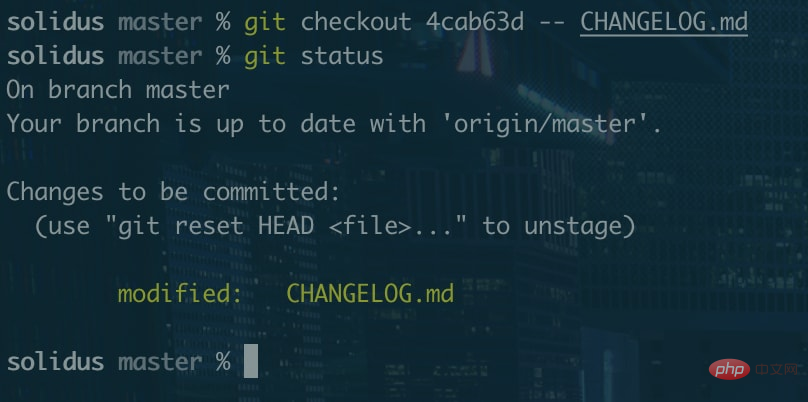
You can also get the yarn.lock file from a commit
git checkout 9146467 -- yarn.lock

Compared to cherry-pick get For all files of a certain commit, this technique can only get the file you want.
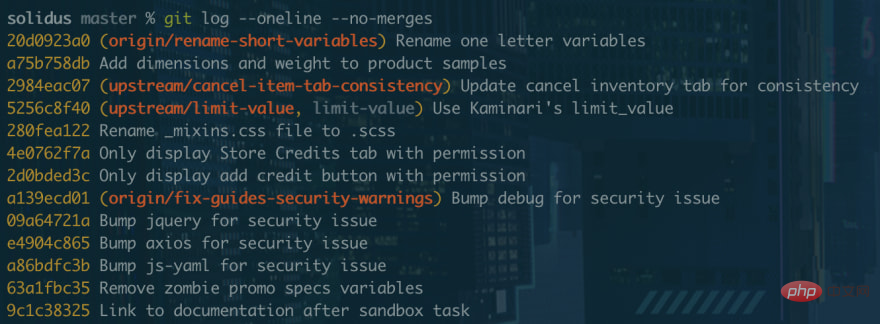
2. Filter out merge commits when viewing logs
When merge is used, a new commit will be generated. Sometimes this commit is very annoying. . If you want to filter out these merged commits when viewing the log, you can use the following command:
git log --oneline --no-merges

3. Rewrite the last commit message
If the commit information is not well written or has typos in your latest submission, you can use the following command to modify it:
git commit -v --amend
-v here is optional, it can provide some additional information to help you describe the commit message
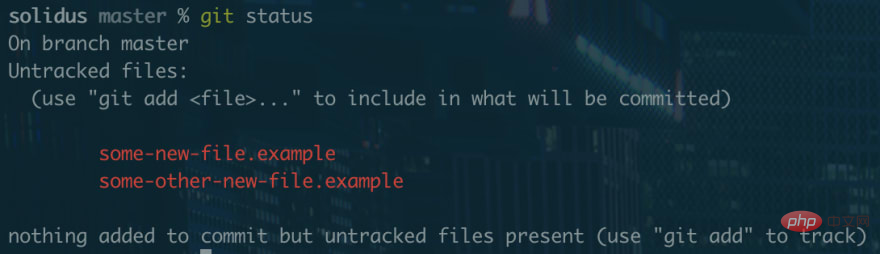
4. Clear all untracked changes
First explain a concept:
If you create a new file that does not exist in the git history before, then this file is an untracked change. In order to track this file, you need to commit it to git.

If you use git checkout . all tracked changes will be cleared. Use the following command to clear all untracked changes:
git clean -f -d
5. Print a visual log
Use the following command to print out Visualized log
git log --pretty=oneline --graph --decorate --all
(Translator’s note: It’s just a rough look, but it’s still not comparable to sourcetree’s~)
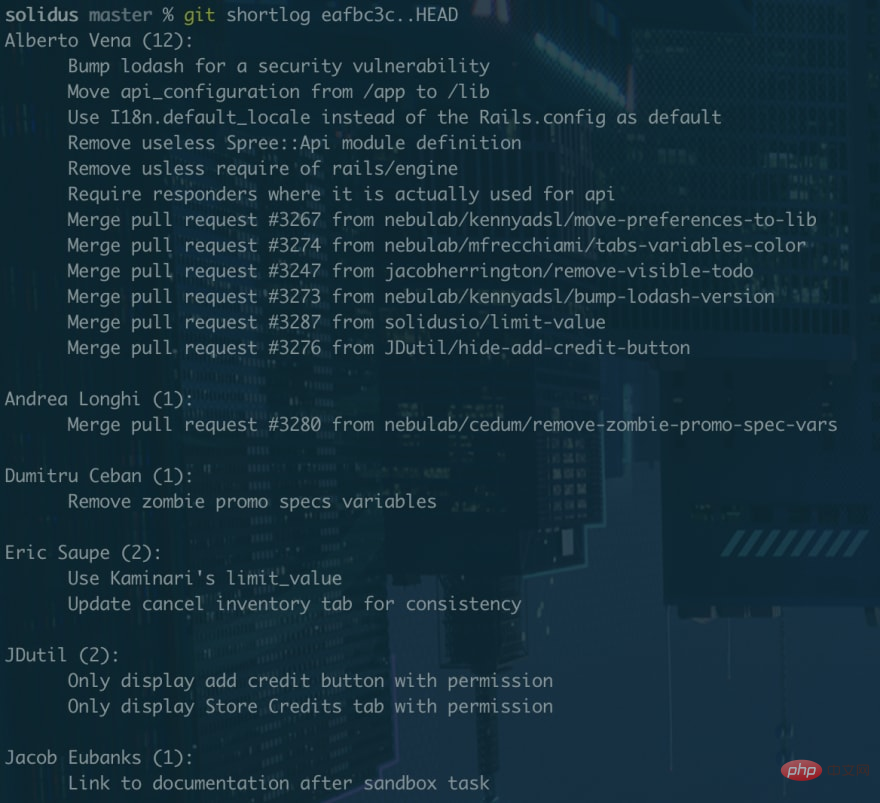
6. Query Git for changelog
This command can query Git who made what changes between two commits. It looks like a changelog
git shortlog <commit>..HEAD
The above<commit> Fill in the hash value of the commit to find out the changes between the commit and HEAD. The HEAD after .. can also be omitted

You can also use git shortlog HEAD~20.. to get the records of the last 20 commits
7. Query the records of the specified date log
You may need to query the git log between two days. In this case, you can use the git log command with the --since and --util identifiers
if If you want to query the logs between February 10, 2016 and February 19, 2016, you can run:
git log --since='FEB 10 2016' --until='FEB 19 2016'
8. List all git aliases
Sometimes you may forget the git alias you set before. Although the following command is not a git function, it can help you find all git aliases
git config -l | grep alias | sed 's/^alias\.//g'
9. Query commits that contain a certain keyword
If you know what the code you are looking for is specifically written, or you know a special keyword, you can use It comes to search.
git log -S"config.menu_items"
This example will find all submissions containing config.menu_items
10. Ultimate Skill
git help -g
You can see a list of git tutorials similar to the one below. You can open the specified tutorial webpage in the browser through git help <concept>. The column on the left is <concept> Name
The common Git guides are: attributes 定义 Git 路径的属性 everyday 每天学点有用的 Git 命令 glossary 一个 Git 词汇表 ignore 指定 Git 忽略文件 modules 定义 Git 子模块 revisions 指定 Git 的修订版和范围 tutorial Git 的教程介绍 (for version 1.5.1 or newer) workflows 一个推荐的 Git 工作流概述
This article comes from the git tutorial column, welcome to learn!
The above is the detailed content of 10 Git tips to improve efficiency. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
The H5 page needs to be maintained continuously, because of factors such as code vulnerabilities, browser compatibility, performance optimization, security updates and user experience improvements. Effective maintenance methods include establishing a complete testing system, using version control tools, regularly monitoring page performance, collecting user feedback and formulating maintenance plans.
 How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a front-end page in back-end development? As a backend developer with three or four years of experience, he has mastered the basic JavaScript, CSS and HTML...
 Can you learn how to make H5 pages by yourself?
Apr 06, 2025 am 06:36 AM
Can you learn how to make H5 pages by yourself?
Apr 06, 2025 am 06:36 AM
It is feasible to self-study H5 page production, but it is not a quick success. It requires mastering HTML, CSS, and JavaScript, involving design, front-end development, and back-end interaction logic. Practice is the key, and learn by completing tutorials, reviewing materials, and participating in open source projects. Performance optimization is also important, requiring optimization of images, reducing HTTP requests and using appropriate frameworks. The road to self-study is long and requires continuous learning and communication.
 How to use vue pagination
Apr 08, 2025 am 06:45 AM
How to use vue pagination
Apr 08, 2025 am 06:45 AM
Pagination is a technology that splits large data sets into small pages to improve performance and user experience. In Vue, you can use the following built-in method to paging: Calculate the total number of pages: totalPages() traversal page number: v-for directive to set the current page: currentPage Get the current page data: currentPageData()
 How to view the results after Bootstrap is modified
Apr 07, 2025 am 10:03 AM
How to view the results after Bootstrap is modified
Apr 07, 2025 am 10:03 AM
Steps to view modified Bootstrap results: Open the HTML file directly in the browser to ensure that the Bootstrap file is referenced correctly. Clear the browser cache (Ctrl Shift R). If you use CDN, you can directly modify CSS in the developer tool to view the effects in real time. If you modify the Bootstrap source code, download and replace the local file, or rerun the build command using a build tool such as Webpack.
 HadiDB: A lightweight, horizontally scalable database in Python
Apr 08, 2025 pm 06:12 PM
HadiDB: A lightweight, horizontally scalable database in Python
Apr 08, 2025 pm 06:12 PM
HadiDB: A lightweight, high-level scalable Python database HadiDB (hadidb) is a lightweight database written in Python, with a high level of scalability. Install HadiDB using pip installation: pipinstallhadidb User Management Create user: createuser() method to create a new user. The authentication() method authenticates the user's identity. fromhadidb.operationimportuseruser_obj=user("admin","admin")user_obj.




