27 Amazing VSCode Tools for JavaScript Developers
Visual Studio Code(也称为VSCode)是一种轻量级但功能强大的跨平台源代码编辑器, 借助对TypeScript 和Chrome调试器等开发工具的内置支持,越来越多的开发都都喜欢使用它。

如果你正在寻找更多的好用的 VSCode 工具,那么这篇或许能够帮助你。以下是 2019年为 JS 开发者提供的27个不可思议的VSCode工具。
1. Project Snippets (代码片段)
project snippets,这是我最喜欢的一个工具,它来自于 VSCode 中内置的原始用户代码片段。 该特性允许你创建自己的代码段,以便在整个项目中重用。
但是**“重用”**它们到底意味着什么?
如果咱们经常要重复写下面这样的样板文件:
import { useReducer } from 'react'
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
const useSomeHook = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
...state,
}
}
export default useSomeHook实际上,咱们可以直接将上面的代码放到的用户代码片段中,因此不必写出(或复制和粘贴)整个代码片段,只需键入一个自定义前缀来生成配置的代码片段即可。
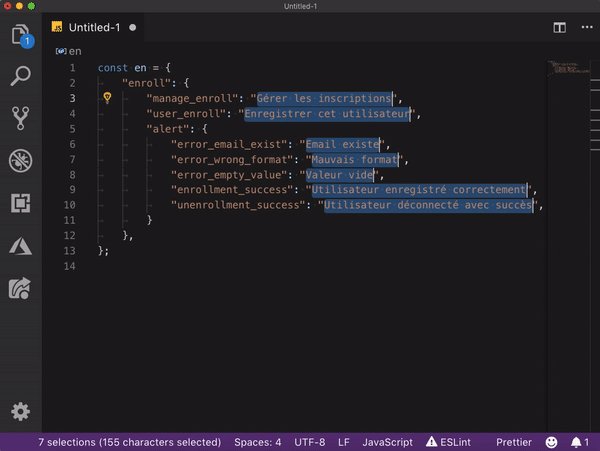
打开 VsCode,然后选择 文件 >首选项 > 用户代码片段,则可以选择通过单击 '新建全局代码片段文件'来创建新的全局代码片段。
例如,要为 TypeScript React 项目创建自己的代码片段文件,可以单击新建全局代码片段文件,输入 typescriptreact.json。它将引导咱们访问一个新创建的.json文件,可以使用该文件来构建使用TypeScript 的 React 应用程序。
例如,要从上面的代码示例创建一个用户片段,可以这样做:
{
"const initialState = {}; const reducer = (state, action)": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"const reducer = (state, action) => {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}"
]
}
}有了它,咱们可以创建一个以.tsx结尾的新TypeScript文件,在新创建的文件输入rsr,然后按回车或 tab 键 VSCode 就会帮咱们生成代码片段内容。
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}全局用户代码片段的问题是,它将贯穿咱们所有项目(在某些情况下,这对于一般的代码片段来说是非常强大的)。
一些项目将以不同的方式配置,当需要区分特定的用例时,用于配置代码片段的全局文件就成了一个问题。
例如,当每个项目的项目结构不同时
{
"import Link from components/common/Link": {
"prefix": "gcl",
"body": "import Link from 'components/common/Link'"
},
"border test": {
"prefix": "b1",
"body": "border: '1px solid red',"
},
"border test2": {
"prefix": "b2",
"body": "border: '1px solid green',"
},
"border test3": {
"prefix": "b3",
"body": "border: '1px solid magenta',"
}
}这对于具有特定file/folder结构的项目可能就足够了,但是如果咱们正在处理另一个项目,其中 Link 组件具有类似components/Link的路径,该怎么办?
请注意这三个border tests是如何将它们的值用单引号括起来的:border: '1px solid red'。
这在 JS 中是完全有效的,但是如果使用 styled-components 作为项目的样式解决方案呢?该语法不再适用于该工作区,因为 styled components使用普通的CSS语法
这就是 project snippets 的亮点所在。
Project snippets使咱们可以声明项目/工作区级别的代码段,让当前项目代码段不会与其它项目冲突也不会污染其他项目。
2. Better Comments(更加人性化的注释)
如果喜欢在代码中编写注释,那么有时你可能会发现搜索您以前编写的特定注释的位置是令人沮丧的,因为代码可能会变得有些拥挤。
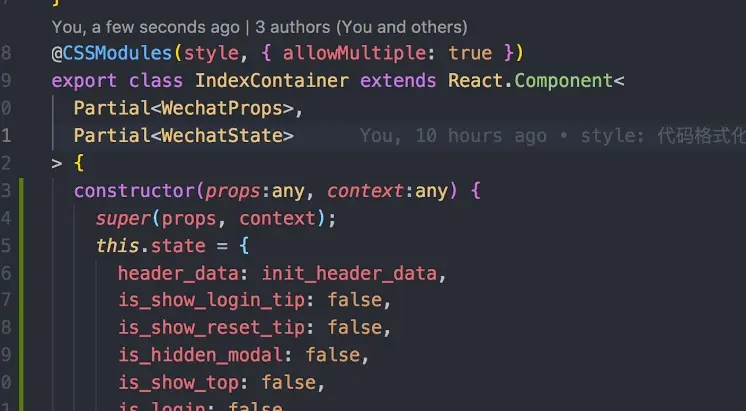
有了 Better Comments,可以通过引入彩色注释使注释更加明显。

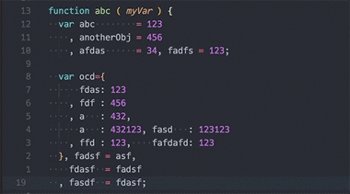
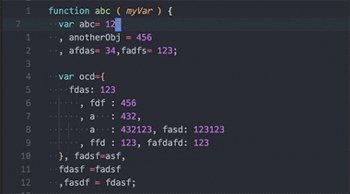
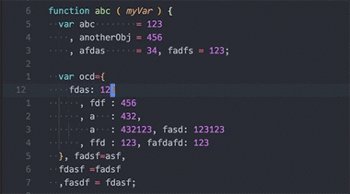
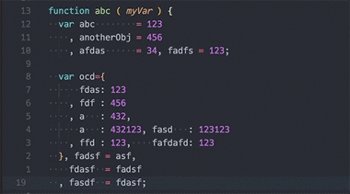
3. Bracket Pair Colorizer (标签匹配 括号匹配插件)
第一次看到Bracket Pair Colorizer的屏幕截图时,我第一时间入安装使用了。

4. Material Theme
Material Theme is an epic theme that can be installed directly into VSCode. After installation, the code looks like this:

##5. @typescript-eslint/parser
If you are a TypeScript user, you should start thinking about moving your TSLint configuration toESLint TypeScript,# The backers behind ##TSLint have announced plans to deprecate TSLint sometime this year. Projects are gradually adopting
and related packages to ensure a future-proof setup for their projects. We can still take advantage of most of ESLint's rules and compatibility and use the new settings more beautifully.
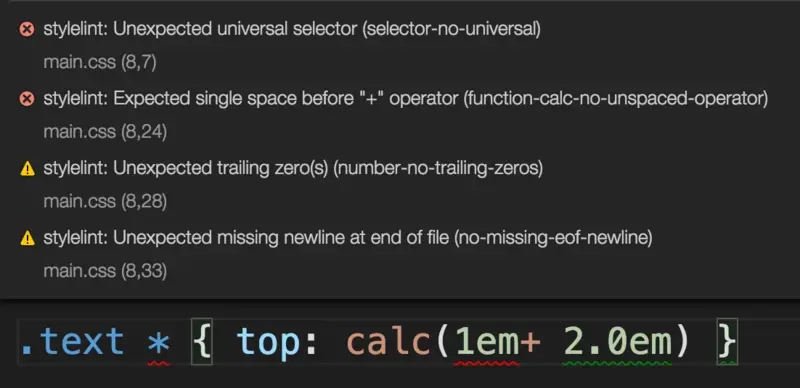
6. StylelintFor me,
stylelintis the most popular in all my All necessary in projects:
- It helps avoid mistakes.
- It reinforces style conventions in CSS.
- It goes hand in hand with
- Prettier It supports CSS/SCSS/Sass/Less.
- It supports community-written plugins.

7. Markdownlint docsifymarkdown lovers must try The
markdownlintextension on vscode will use green wavy lines to prompt you with N many places that do not comply with writing standards, such as:
- There must be a blank line under the title
- The code segment must be added with the type
this type
##URLhtml# cannot appear in the text ##label must be expanded with - < >
as it supports## and also Can be installed withdocsify Markdown
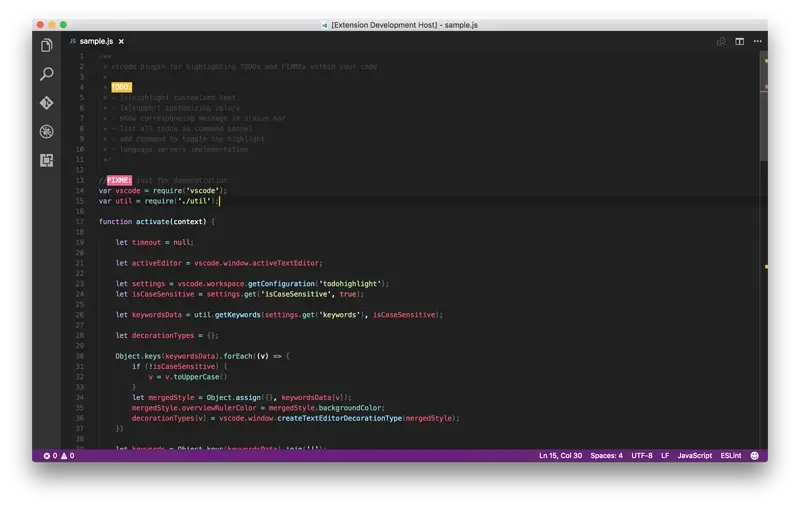
If developers are used to writing to-do items in application code, they can install an extension like TODO Highlight Names are useful for highlighting to-do items set throughout the project.
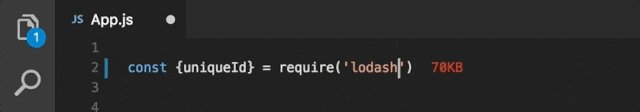
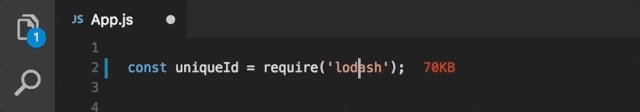
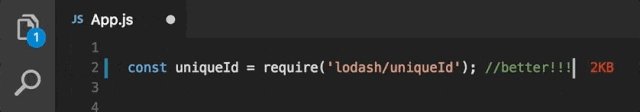
9. Import Cost
Import Cost can be displayed in VS The size of imported packages in the code editor.
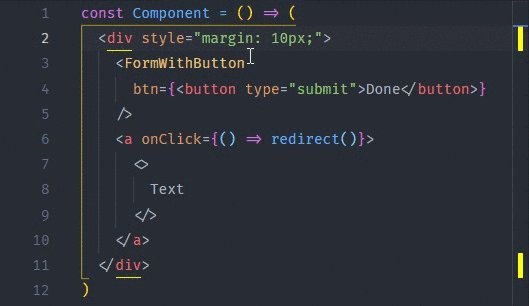
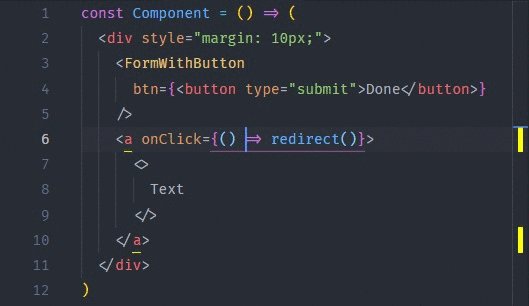
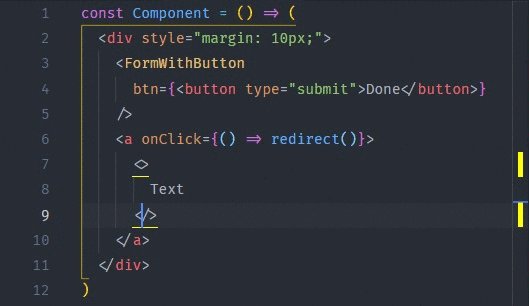
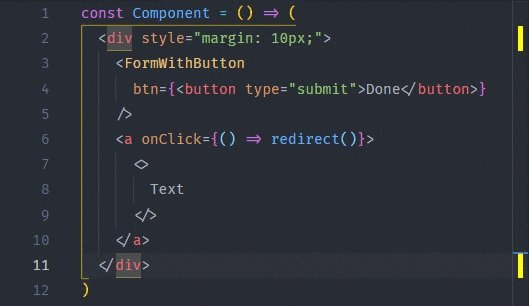
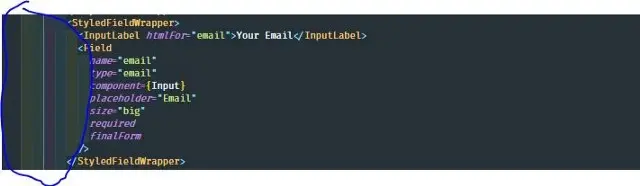
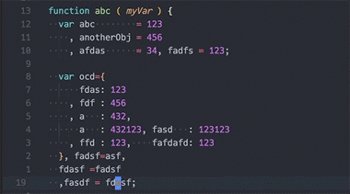
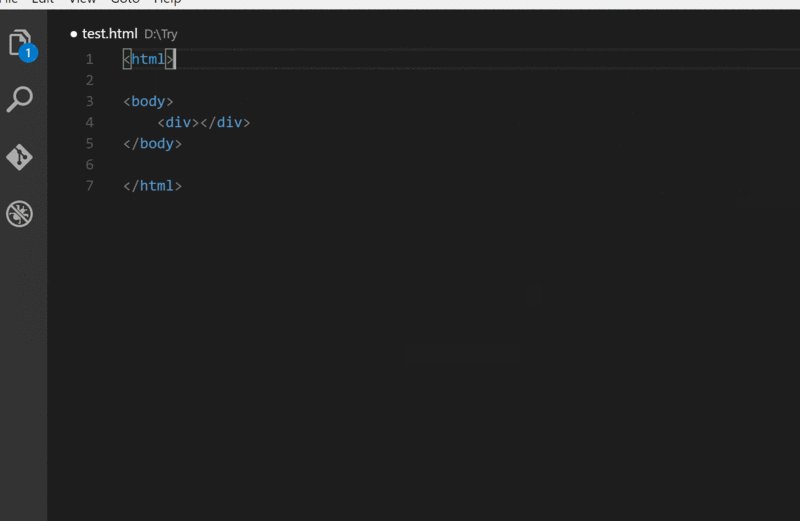
10. Highlight Matching Tag
Sometimes it can be frustrating trying to match where a tag ends , then Highlight Matching Tag comes in handy
##11. vscode-spotify
Programmers often type code while listening to music. Sometimes, in the middle of writing, the song is too unpleasant. If I want to switch, I have to switch to the music player and then return to the VsCdoe interface, which is a bit troublesome. This is where vscode-spotify comes in handy, because it can use the music player directly within VSCode.
With this extension, you can see the currently playing song in the status bar, switch between songs through hotkeys, click buttons to control the music player, etc.
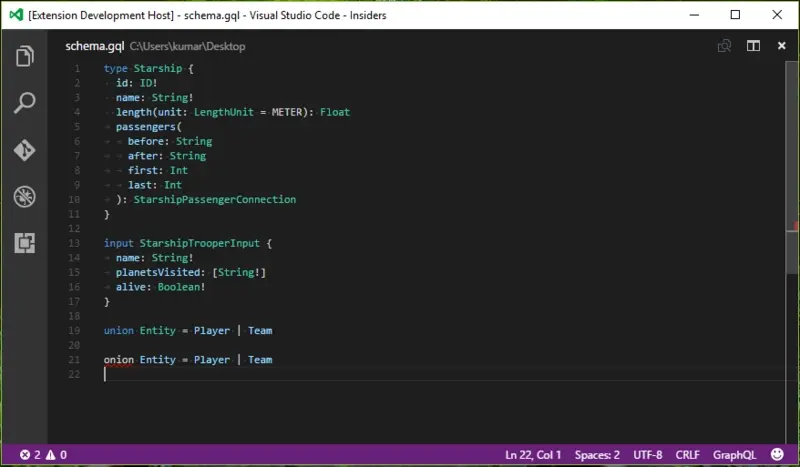
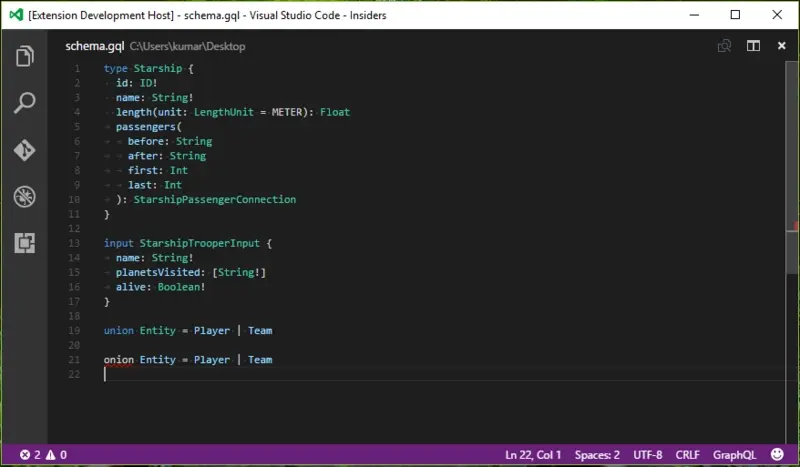
12. GraphQL for VSCode
GraphQL一直在发展,咱们经常可以在 JS 社区中看到它的身影。因此,最好开始考虑在 VSCode中安装 GraphQL for VSCode。

13. Indent-Rainbow
Indent-Rainbow 会给缩进添加一种颜色,让你更加直观的看到代码层次。

14. Color Highlight
Color Highlight 可以在代码中突出显示颜色,如下所示:

15. Color Picker
Color Picker 是一个 VSCode 扩展,它为咱们提供了一个图形用户界面,用来选择和生成颜色代码,如 CSS 颜色符号。

16. REST Client
第一次看到 REST Client 并尝试它时,与现有的软件(如Postman)相比,它似乎不是一个非常有用的工具。
但是,对 REST Client 扩展的用法了解越多,就会意识到它对开发工具的影响有多大,尤其是在测试API 时。
只需要创建一个新文件写入下面这一行:
https://google.com
然后转到命令面板(CTRL + SHIFT + P),单击Rest Client: Send request,它会在一瞬间弹出一个包含请求响应详细信息的新选项卡,非常有用:

甚至还可以传递参数,或将请求体数据请求到POST,而下面仅需几行代码:
POST https://test.someapi.com/v1/account/user/login/
Content-Type: application/json
{ "email": "someemail@gmail.com", "password": 1 }就会发送POST请求,参数为 { "email": "someemail@gmail.com", "password": 1 }。
17. Settings Sync
vscode上有各种各样不同的插件,如果要在不同的电脑上使用 vscode 配置是件比较麻烦的事情,使用 Settings Sync 将 vscode 配置备份起来,当需要在其他电脑使用 vscode 时只需下载备份的配置就可以了。
咱们只需要一个 GitHub 帐户,并且每次要保存配置(包括按键绑定,代码片段,扩展名等)时,只需按SHIFT + ALT + U将私有设置上传到 GitHub 帐户即可。 然后,下次登录或重新格式化为另一台计算机时,可以按SHIFT + ALT + D组合键立即下载配置。
18. Todo Tree
Todo Tree 将帮助咱们找到在整个应用程序代码中创建的所有待办事项。它将把它们放到一个单独的树中,还可以在面板的左侧同时查看它们

19. Toggle Quotes
Toggle Quotes是一个有趣的实用工具扩展,它允许咱们在引号之间进行切换。当需要在使用字符串插入时切换到反引号时,它就派上用场了。

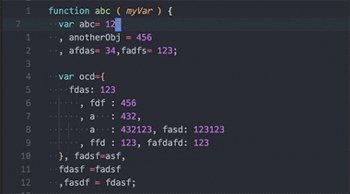
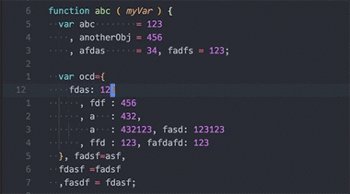
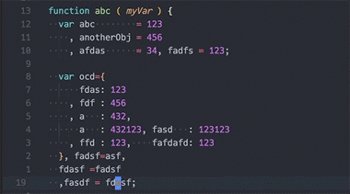
20. Better Align
Better Align Align assignment symbols and comments. To use it, place your cursor in the code you want to align, open the Command Palette using CTRL SHIFT P (or use a custom shortcut to open the Command Palette), and then call the Align command .

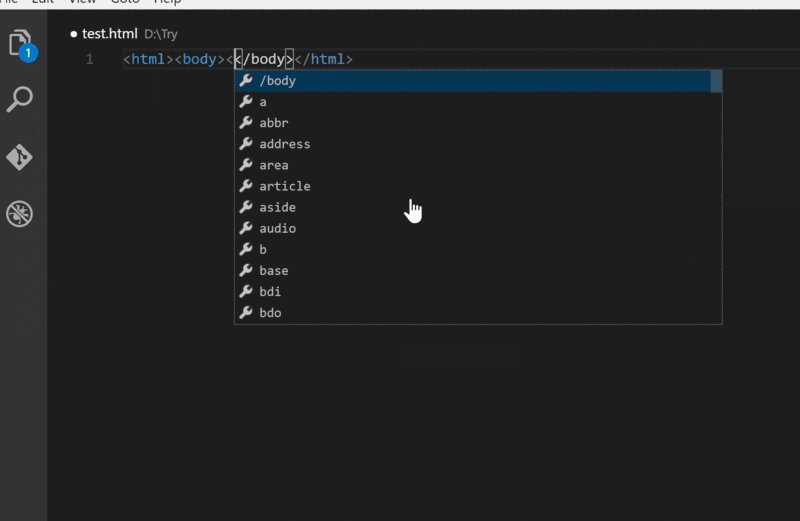
21. Auto Close Tag
Auto Close TagAuto close html Label.

22. Sort Lines
Sort lines can help us sort and select OK.

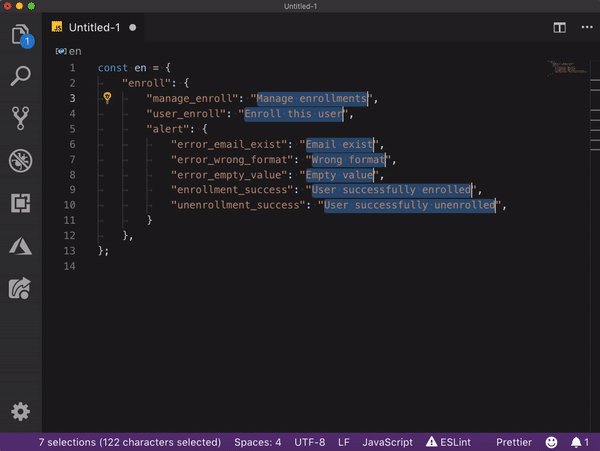
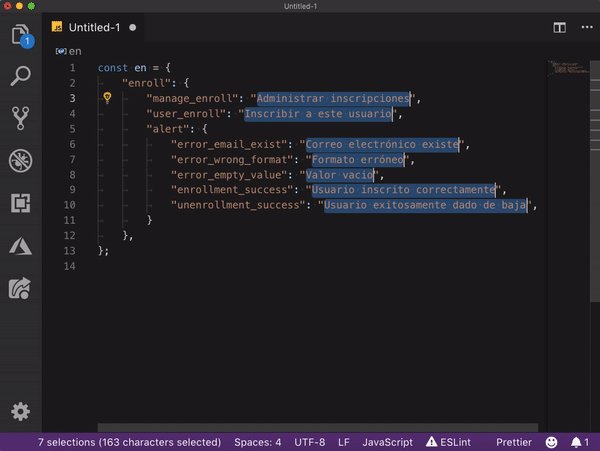
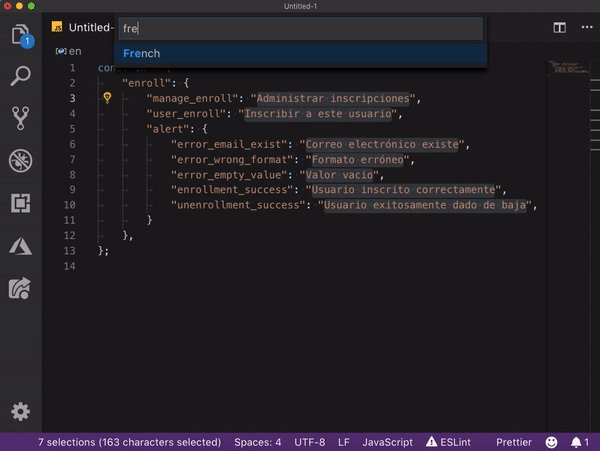
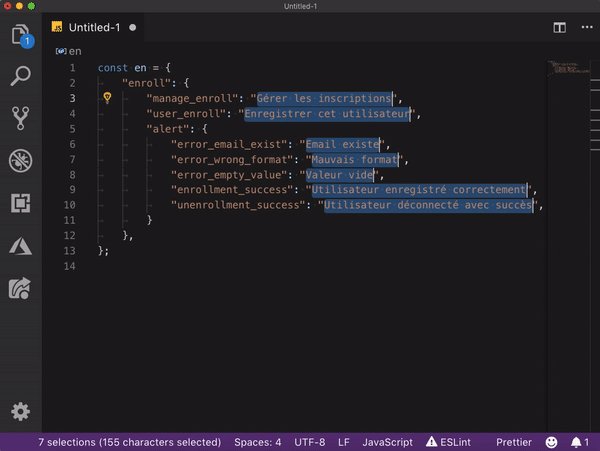
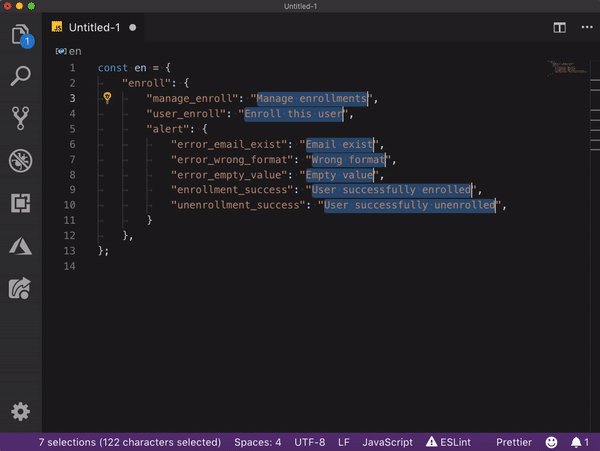
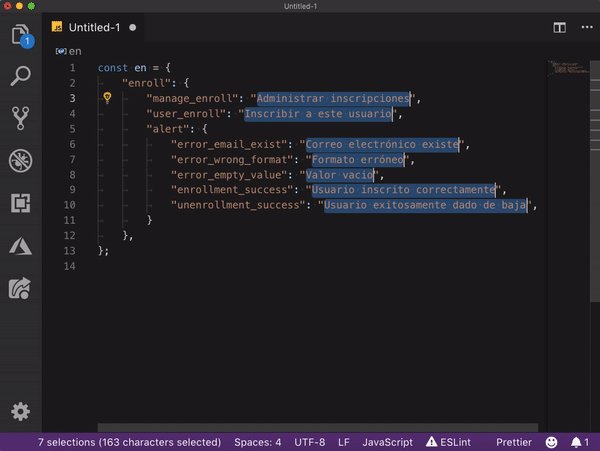
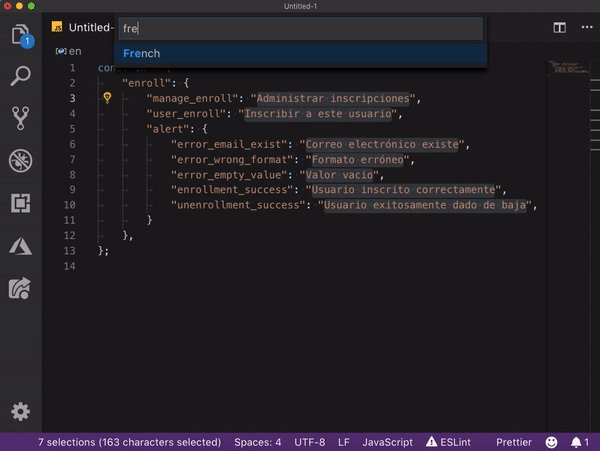
23. VSCode Google Translate
If it is a project involving multi-language development, VSCode Google Translate can help us switch languages quickly.

24. Prettier
Prettier is an extension of VSCode that can automatically Format JavaScript/TypeScript, etc. to make the code more beautiful.

25. Material Icon Theme
I prefer## compared to other icon themes #Material Icon Theme, because the file type is more obvious, especially when using a dark theme.

26. IntelliSense for CSS Class Names in HTML
IntelliSense for CSS Class Names in HTML, based on definitions found in the workspace, and provides CSS class name completion.
27. Path Intellisense
Path Intellisense Automatic path completion.
The above is the detailed content of 27 Amazing VSCode Tools for JavaScript Developers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
First, open visual studio code on the computer, click the four square buttons on the left, then enter draw.io in the search box to query the plug-in, click Install. After installation, create a new test.drawio file, then select the test.drawio file, enter the editing mode on the left There are various graphics on the side. You can draw the flow chart by selecting at will. After drawing, click File → Embed → svg and then select Embed. Copy the svg code. Paste the copied svg code into the html code. Open the html web page and you can see it. Click on the picture on the web page to jump to the flow chart. On this page, you can zoom in and out of the flow chart. Here, we choose to click on the pencil pattern in the lower right corner to jump to the web page.
 Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
LeanCopilot, this formal mathematics tool that has been praised by many mathematicians such as Terence Tao, has evolved again? Just now, Caltech professor Anima Anandkumar announced that the team released an expanded version of the LeanCopilot paper and updated the code base. Image paper address: https://arxiv.org/pdf/2404.12534.pdf The latest experiments show that this Copilot tool can automate more than 80% of the mathematical proof steps! This record is 2.3 times better than the previous baseline aesop. And, as before, it's open source under the MIT license. In the picture, he is Song Peiyang, a Chinese boy. He is
 How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
1. First, open the vscode software, click the explorer icon, and find the workspace window 2. Then, click the file menu in the upper left corner and find the add folder to workspace option 3. Finally, find the folder location in the local disk , click the add button
 How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
1. First, after opening the interface, click the file menu in the upper left corner. 2. Then, click the settings button in the preferences column. 3. Then, in the settings page that jumps, find the update section. 4. Finally, click the mouse to check and enable it. Download and install the new VSCode version button in the background on Windows and restart the program.
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
1. First, after opening the interface, click the workspace interface 2. Then, in the open editing panel, click the File menu 3. Then, click the Settings button under the Preferences column 4. Finally, click the mouse to check the CursorSmoothCaretAnimation button and save Just set it
 How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
1. First, after opening the editing window, click the configuration icon in the lower left corner 2. Then, click the Manage Workspace Trust button in the submenu that opens 3. Then, find the page in the editing window 4. Finally, according to your office Just check the relevant instructions if required





