
As a newbie in this article, I would like to ask for your advice if I am not good at writing this article. The following content is just to encourage everyone to share my solution, and it is also my personal opinion. Friends who have different opinions and solutions, please also ask Share your own solutions.
First of all, our original intention of using the fastclick plug-in is to solve the "tap" event "click through" bug; both fastclick and tap use the "touch" event to simulate the "click" event;
Then let’s take a general look at how fastclick works (copied from above):
Track all TouchStart events in our app, and trigger a click event when receiving the touchend event;
How to use it to find a girl;
But here comes the problem. When using fastclick, we found that the "date" control cannot be triggered. It cannot be triggered by a normal click. If you press and hold for 0.5S, it can still be triggered, but the problem is still there. It already exists and must be resolved!
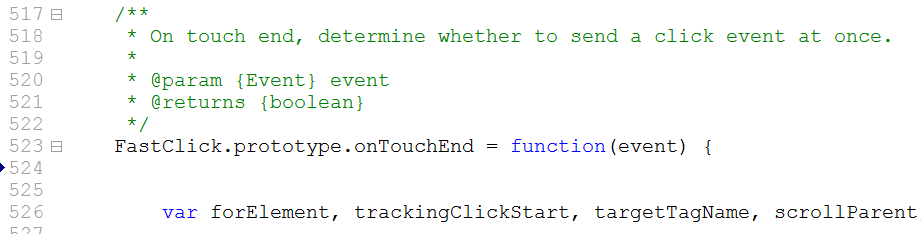
By reading the source code of fastclick, I found that there is this method in it

Anyway, the meaning is mentioned above, which is to trigger a click event when receiving the touchend event;
Then my solution and prevention is:
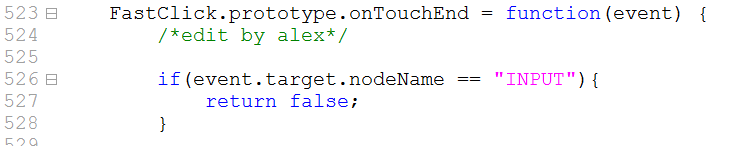
When touchend, let’s determine what its event.target is. If it’s date, we won’t play with it. We don’t need you to fastclick. It’s OK to use the native trigger. Let’s return false;
My code:

Just write the conditions in the if here casually. You can decide according to the project needs. Anyway, what you want is to exit when a certain special condition is reached;
As a newbie in this article, I would like to ask for your advice if I am not good at writing this article. The following content is just to encourage everyone to share my solution, and it is also my personal opinion. Friends who have different opinions and solutions, please also ask Share your own solutions. Thank you all for paying attention to this article. I will do better with your support.
 How to build a database in MySQL
How to build a database in MySQL
 okex trading platform app official website
okex trading platform app official website
 Ouyi trading platform app
Ouyi trading platform app
 How to register for corporate Alipay
How to register for corporate Alipay
 c++sort sorting function usage
c++sort sorting function usage
 How to convert html to txt text format
How to convert html to txt text format
 What are digital currency exchanges?
What are digital currency exchanges?
 what is it
what is it
 How to solve the problem that suddenly all folders cannot be opened in win10
How to solve the problem that suddenly all folders cannot be opened in win10




