
The following column WordPress Tutorial will introduce to you how to display relative dates in WordPress. I hope it will be helpful to friends in need!

Relative date, the article or comment publication date is displayed in the form of "published 1 hour ago", this form of display, the relative date will give people a sense that the content entry was published from now It feels very close, so many news websites and social media websites like to use this relative date.
If your WordPress website also wants to display the article publication time in a relative date, you can refer to this article.
1. Automatically display relative time
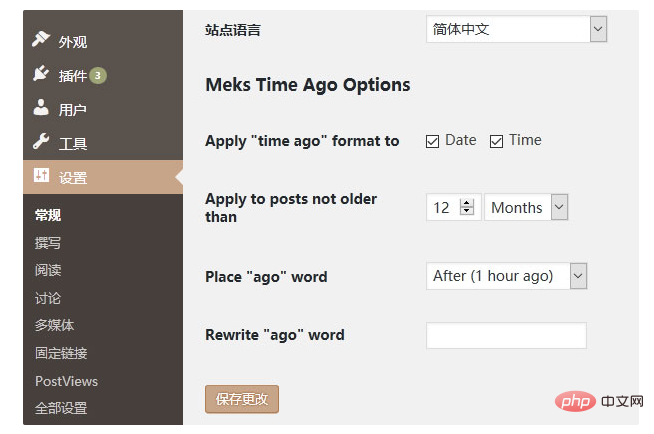
You need to install and activate the Meks Time Ago plug-in. After enabling the plug-in, enter the WP background→Settings, and scroll to the following "Meks Time Ago Options" on the general options page. "After making relevant settings, save.

Open the recently published article on your website again, and you will find that the article publication date and comment date have become relative dates.
2. Manually modify the relative time
First you need to install and activate the WP RelativeDate plug-in.
Then find the current theme single.php, content-single.php, comments.php template file and replace it like:
<?php the_date(); ?> <?php get_the_time(); ?> <?php get_the_date(); ?>
with:
<?php relative_post_the_date(); ?>
The above is the detailed content of How to display relative dates in WordPress. For more information, please follow other related articles on the PHP Chinese website!




