

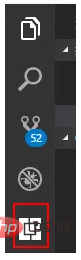
1. Open the vscode editor and click the fifth small icon on the upper left side of the editor's main interface - the [Extend] button

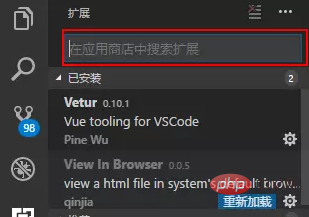
2. Enter the extended search right-hand pull-down box and enter "view in browser" in the app store search box to automatically search

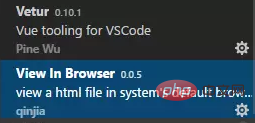
3. Wait a few seconds, the extensions will appear one after another, and "Install" will appear in the lower right corner of the view in browser option. "Small button; click to install. After installation, you will be prompted to reload, click reload

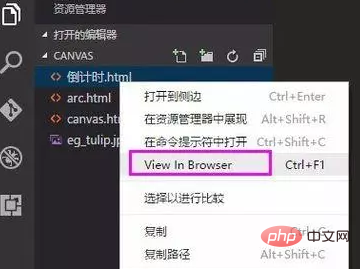
4. Click the first icon button on the left , return to the resource manager interface, select the html file you want to view;
5. Right-click the html file, and the view in browser option will appear;

##6. Click the view in browser option to preview the file in the browser
Recommended related articles and tutorials:The above is the detailed content of How to preview html files in vscode in browser. For more information, please follow other related articles on the PHP Chinese website!




