layui packaging module tutorial

layui is a very simple UI framework developed by Chinese people. It uses a modular loading method, so we inevitably need to add our own modules during use. This tutorial will teach you how to encapsulate it. A simple module.
Recommended: layui usage tutorial
In daily use, ajax can be said to be widely used, so here we add a module of our own to encapsulate ajax for easy use.
Note: Module loading requires server environment support, so before reading this tutorial, please set up a local server environment in your local area. This is not within the scope of this tutorial. Please Baidu yourself.
1. Build the project directory
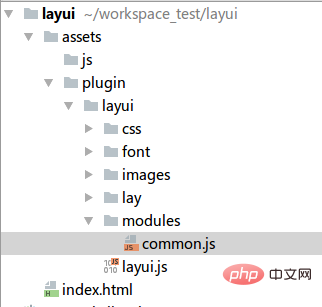
First download the layui package from the layui website and place it in your own project. Here I use a brand new empty project. After adding layui, the directory structure As follows:

2. Write module files
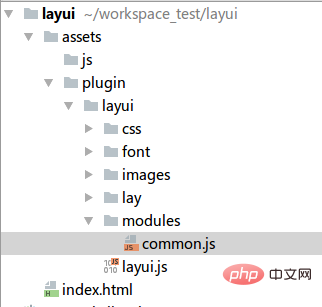
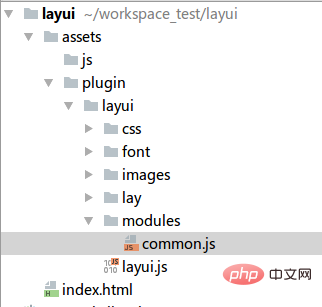
Now I create a new modules folder under the layui folder of plugin to save our own module files , create a new common.js file in this folder to write our first module. The content of the file is as follows:
layui.define(['jquery'], function(exports){
var $ = layui.jquery;
var obj = {
ajax: function (url, type, dataType, data, callback) {
$.ajax({
url: url,
type: type,
dataType: dataType,
data: data,
success: callback
});
}
};
//输出接口
exports('common', obj);
});layui.define() method is the define module method of layui. This method receives 2 Parameters, the first parameter is the dependent module, here we see that we depend on jquery; the second callback method, here we define the content of the module, which is to provide those methods. As can be seen from the above, we define an obj object, which The object has an ajax method for calling jquery's ajax to perform our operations. If you are encapsulating other jquery plug-ins, just put the js code of the plug-in in the callback method of layui.define().
exports() is the output interface. This method also has two parameters. The first is the name of the output module, and the second is which object to output.
Now our module has been written. If we need to add methods later, just add methods to the obj object. Now our directory structure is as follows:

3. Set the layui loading component directory module
After the module is written, we need to configure layui so that layui can find it For our module, generally this configuration is completed in our global js. Here I create a new global.js file under assets/js. The content of the file is as follows:
layui.config({
base: '/assets/plugin/layui/modules/' //自定义layui组件的目录
}).extend({ //设定组件别名
common: 'common',
});layui.config() is the configuration of layui Method, the base parameter represents the saving directory of our module. This directory is calculated from the access root directory of the website. As can be seen from the previous step, my module saving path is /assets/plugin/layui/modules/ folder ; extend defines our actual module name. The common before the colon in the above code represents the name of the module, which is the name we will use when loading the module in the future, and the 'common' after the colon represents the name of our module file, here In fact, it refers to the /assets/plugin/layui/modules/common.js file. We can omit the js suffix, and the suffix will be automatically added when loading.
4. Use the module
After the module is defined, we can use the module. Using the module is actually the same as using layui’s built-in module. Now let’s modify the project’s index.html file , in which I use the ajax method of the module to access an online translation interface. The file code is as follows:
<script src="assets/plugin/layui/layui.js"></script>
<script src="assets/js/global.js"></script>
<script>
layui.use(['common'], function () {
var common = layui.common;
common.ajax('//route.showapi.com/32-9', 'post', 'json', {
'showapi_appid': 28043,
'showapi_sign': 'fd5ce066f69441bfa078c0ad16129b15',
'q': 'hello'
}, function (res) {
alert(JSON.stringify(res));
});
});
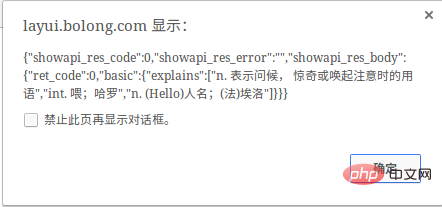
</script>Visit index.html and see the return result in the figure below, which proves that the module is successfully encapsulated.

The above is the detailed content of layui packaging module tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 How to run layui
Apr 04, 2024 am 03:42 AM
How to run layui
Apr 04, 2024 am 03:42 AM
To run layui, perform the following steps: 1. Import layui script; 2. Initialize layui; 3. Use layui components; 4. Import layui styles (optional); 5. Ensure script compatibility and pay attention to other considerations. With these steps, you can build web applications using the power of layui.
 What does layui mean?
Apr 04, 2024 am 04:33 AM
What does layui mean?
Apr 04, 2024 am 04:33 AM
layui is a front-end UI framework that provides a wealth of UI components, tools and functions to help developers quickly build modern, responsive and interactive web applications. Its features include: flexible and lightweight, modular design, rich components, Powerful tools and easy customization. It is widely used in the development of various web applications, including management systems, e-commerce platforms, content management systems, social networks and mobile applications.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.




