How to use Dreamweaver CMS to build a multi-language website

How to use DreamWeaver cms to build a multi-language website?
The Dreamweaver program is a set of CMS systems used by many people in China. How to use the Dedecms Dreamweaver program to build a Chinese and English website. Today I will give you a detailed graphic tutorial. I hope it can help. to everyone.
Recommended learning: 梦Weavercms
The following description and screenshots are a website in 5 languages that I have made using the dedecms DreamWeaver program. Let’s start the tutorial.
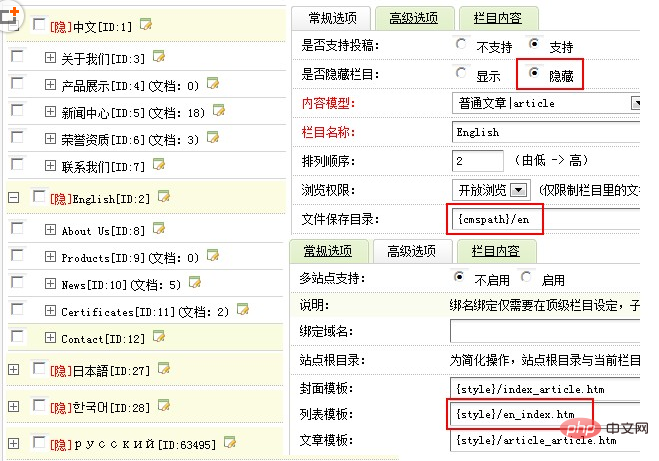
1. First, create a column in the background. There are three points to note.
1. If you need to do several languages, add a few large columns. I call this column the cover column, which contains Navigation column in your own language
2. The file saving directory of the cover column "General Options" is set to cn or en
3. The list template of the cover column "Advanced Options" is set to cn_index.htm Or en_index.htm

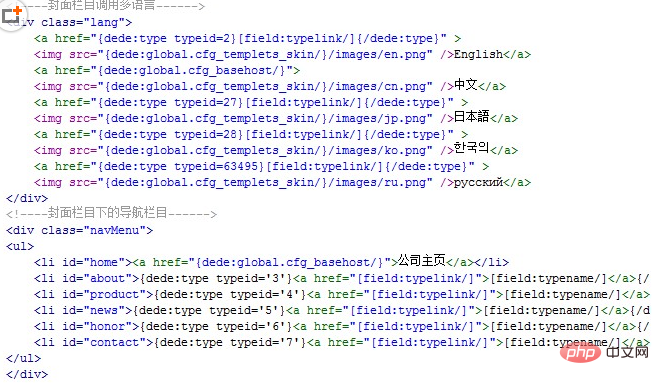
2. Calling the website code
The cover column of each language and the navigation column in each language are called separately , use {dede:type typeid='*'} to call it separately, please see the picture

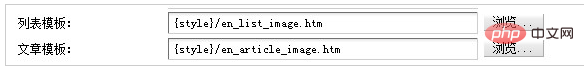
3. The rest is to build the columns in each language separately
It is recommended to use cn_, en_, jp_ and other prefixes to distinguish template files. A language is a website. Make a language template, and then copy and change the text and pictures

I hope this graphic tutorial is detailed enough, and the same is true for working in multiple languages, and so on.
The above is the detailed content of How to use Dreamweaver CMS to build a multi-language website. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Dreamweaver CMS station group practice sharing
Mar 18, 2024 am 10:18 AM
Dreamweaver CMS station group practice sharing
Mar 18, 2024 am 10:18 AM
Dream Weaver CMS Station Group Practice Sharing In recent years, with the rapid development of the Internet, website construction has become more and more important. When building multiple websites, site group technology has become a very effective method. Among the many website construction tools, Dreamweaver CMS has become the first choice of many website enthusiasts due to its flexibility and ease of use. This article will share some practical experience about Dreamweaver CMS station group, as well as some specific code examples, hoping to provide some help to readers who are exploring station group technology. 1. What is Dreamweaver CMS station group? Dream Weaver CMS
 How is the security of Dreamweaver CMS?
Jul 27, 2023 pm 05:32 PM
How is the security of Dreamweaver CMS?
Jul 27, 2023 pm 05:32 PM
The security of DreamWeaver cms is relatively good for the following reasons: 1. Fast vulnerability repair; 2. CSRF (cross-site request forgery) protection; 3. XSS (cross-site scripting attack) protection; 4. SQL injection protection; 5. Code audit.
 Is there any fee for DreamWeaver CMS system?
Aug 11, 2023 pm 01:57 PM
Is there any fee for DreamWeaver CMS system?
Aug 11, 2023 pm 01:57 PM
There is no charge for the Dreamweaver CMS system. Dreamweaver CMS is an open source content management system. Its core code is provided for free. Users can download the latest version of Dreamweaver CMS for free and obtain relevant technical support and documentation. However, during use, users may need to purchase additional functional modules or theme templates, which are chargeable. The price for purchasing these paid modules and templates depends on the specific functions and design complexity.
 Analysis of the reasons why the secondary directory of DreamWeaver CMS cannot be opened
Mar 13, 2024 pm 06:24 PM
Analysis of the reasons why the secondary directory of DreamWeaver CMS cannot be opened
Mar 13, 2024 pm 06:24 PM
Title: Analysis of the reasons and solutions for why the secondary directory of DreamWeaver CMS cannot be opened. Dreamweaver CMS (DedeCMS) is a powerful open source content management system that is widely used in the construction of various websites. However, sometimes during the process of building a website, you may encounter a situation where the secondary directory cannot be opened, which brings trouble to the normal operation of the website. In this article, we will analyze the possible reasons why the secondary directory cannot be opened and provide specific code examples to solve this problem. 1. Possible cause analysis: Pseudo-static rule configuration problem: during use
 What should I do if Dreamweaver CMS fails to connect to the database?
Jul 20, 2023 pm 02:22 PM
What should I do if Dreamweaver CMS fails to connect to the database?
Jul 20, 2023 pm 02:22 PM
Solution to the failure of Dreamweaver CMS to connect to the database: 1. Check the database configuration and ensure that the relevant information of the database is correctly set in the /data/config.php file in the root directory of Dreamweaver CMS; 2. Test the database connection by creating a A simple PHP script to test whether the database connection is successful; 3. Check the database server status and change the database server address in the /data/config.php file in the root directory of DreamWeaver CMS; 4. Check the network connection.
 Dreamweaver CMS secondary development secrets: unlock personalized website customization skills
Mar 28, 2024 pm 03:48 PM
Dreamweaver CMS secondary development secrets: unlock personalized website customization skills
Mar 28, 2024 pm 03:48 PM
Dreamweaver CMS is a very popular website construction system with powerful functions, friendly interface and easy to use. But sometimes, we will find that to achieve some special needs, the functions it originally provided may not be enough. In response to this situation, we can carry out secondary development and realize personalized website needs through customized code. This article will share some secrets about the secondary development of DreamWeaver CMS to help you unlock the skills of personalized website customization. 1. Description of customization requirements for homepage carousel: original DreamWeaver CMS homepage
 Precautions for deleting DreamWeaver CMS database files
Mar 13, 2024 pm 09:27 PM
Precautions for deleting DreamWeaver CMS database files
Mar 13, 2024 pm 09:27 PM
Title: Things to note when deleting database files of Dreamweaver CMS. As a popular website construction tool, the deletion of database files of Dreamweaver CMS is one of the problems often encountered in website maintenance. Incorrect database file deletion operations may result in website data loss or website failure to function properly. Therefore, we must be extremely cautious when performing database file deletion operations. The following will introduce the precautions for deleting Dreamweaver CMS database files, and provide some specific code examples to help you correctly delete database files. Note: prepare
 DreamWeaver CMS Operation Guide for Deleting Database Files
Mar 13, 2024 pm 06:33 PM
DreamWeaver CMS Operation Guide for Deleting Database Files
Mar 13, 2024 pm 06:33 PM
DedeCMS is a content management system widely used in website construction, providing rich functions and flexible customization. However, sometimes we need to delete some files in the database to clean up space or solve some problems. This article will introduce how to delete database files in Dreamweaver CMS and provide specific code examples. Step 1: Back up the database Before performing any database operations, be sure to back up the database to prevent accidents. You can use phpMyAdmin or other numbers




