How vscode compiles and runs c/c++ programs

安装微软C/C++插件
在VS Code的扩展图标里搜索c++,安装C/C++插件并重载VS Code

重启VS Code之后,打开一个含c/c++源码的文件夹,VS Code将会创建一个名为.vscode的子文件夹用于存放配置文件。
安装MinGW
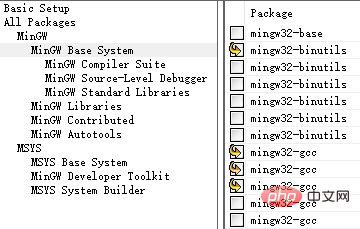
去官网下载安装器,安装好后选择需要安装的工具:

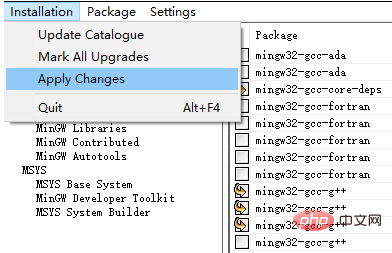
选择好之后应用更改:

然后修改系统的环境变量,将可执行文件目录加入到Path中:

智能提示
为实现代码补全,需要创建一个c_cpp_properties.json文件。新建一个hello.c,输入:
#include <stdio.h>
int main(void)
{
printf("hello");
getchar();
return 0;
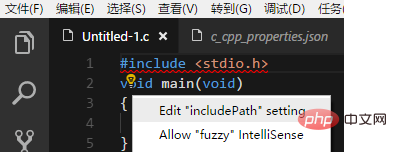
}VS Code会提示找不到头文件,点击错误处的小灯泡,编辑包含路径

在c_cpp_properties.json中修改Win32下的路径设置
"browse": {
"path": [
"${workspaceRoot}",
"C:\\DevProgram\\MinGW\\lib\\gcc\\mingw32\\6.3.0\\include\\c++"
],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
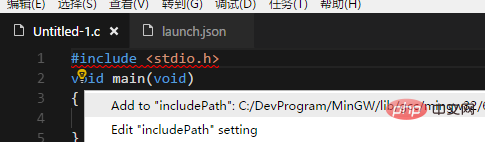
}返回编辑器,点击小灯泡,将头文件所在目录添加到包含路径中

构建程序
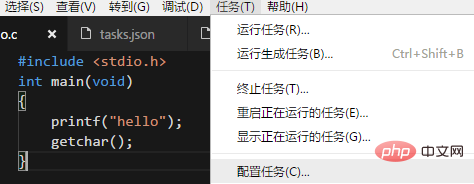
构建程序需要创建一个tasks.json文件,点击任务->配置任务:

在弹出的选项中选择Others,然后修改tasks.json
{
"version": "2.0.0",
"tasks": [
{
"taskName": "build hello",
"type": "shell",
"command": "g++",
"args": [
"-g", "hello.c"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}调试代码
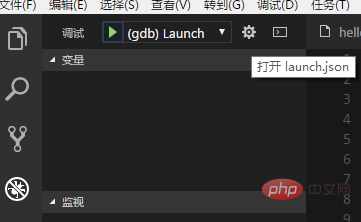
调试代码需要创建一个launch.json文件,点击调试栏的齿轮图标

修改launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/a.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:\\DevProgram\\MinGW\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "build hello"
}
]
}调试运行
返回编辑器,设置断点,按F5开始调试

相关文章教程推荐:vscode教程
The above is the detailed content of How vscode compiles and runs c/c++ programs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 The Performance Race: Golang vs. C
Apr 16, 2025 am 12:07 AM
The Performance Race: Golang vs. C
Apr 16, 2025 am 12:07 AM
Golang and C each have their own advantages in performance competitions: 1) Golang is suitable for high concurrency and rapid development, and 2) C provides higher performance and fine-grained control. The selection should be based on project requirements and team technology stack.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 What is the difference between vscode and pycharm
Apr 15, 2025 pm 11:54 PM
What is the difference between vscode and pycharm
Apr 15, 2025 pm 11:54 PM
The main differences between VS Code and PyCharm are: 1. Extensibility: VS Code is highly scalable and has a rich plug-in market, while PyCharm has wider functions by default; 2. Price: VS Code is free and open source, and PyCharm is paid for professional version; 3. User interface: VS Code is modern and friendly, and PyCharm is more complex; 4. Code navigation: VS Code is suitable for small projects, and PyCharm is more suitable for large projects; 5. Debugging: VS Code is basic, and PyCharm is more powerful; 6. Code refactoring: VS Code is basic, and PyCharm is richer; 7. Code
 How to run js code with vscode
Apr 16, 2025 am 07:33 AM
How to run js code with vscode
Apr 16, 2025 am 07:33 AM
How to run JS code in VSCode? Create .js files and write code; install Node.js and npm; install Debugger for Chrome; open the debug console; select Chrome; add debug configuration; set debug scripts; run code; debug code (optional).




