How to use vscode to open a browser to view html files

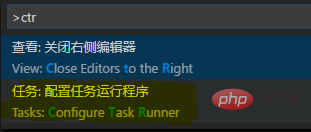
First press Ctrl Shift P on the interface to display the command panel, enter ctr, and select [Task: Configure Task Runner]

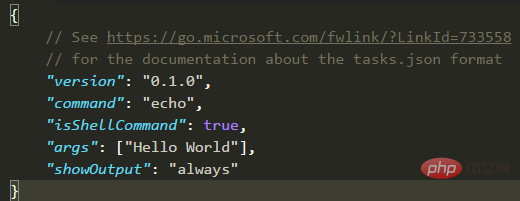
Then select [Others], you can see the default configuration

The last modification is as follows (delete one of the lines):
{
"version": "0.1.0",
"command": "Chrome",
"windows": {
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "never"
}After saving, open the html file and press Ctrl Shift B will open the browser.
Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How to use vscode to open a browser to view html files. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 How to run js code with vscode
Apr 16, 2025 am 07:33 AM
How to run js code with vscode
Apr 16, 2025 am 07:33 AM
How to run JS code in VSCode? Create .js files and write code; install Node.js and npm; install Debugger for Chrome; open the debug console; select Chrome; add debug configuration; set debug scripts; run code; debug code (optional).
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 What is the difference between vscode and pycharm
Apr 15, 2025 pm 11:54 PM
What is the difference between vscode and pycharm
Apr 15, 2025 pm 11:54 PM
The main differences between VS Code and PyCharm are: 1. Extensibility: VS Code is highly scalable and has a rich plug-in market, while PyCharm has wider functions by default; 2. Price: VS Code is free and open source, and PyCharm is paid for professional version; 3. User interface: VS Code is modern and friendly, and PyCharm is more complex; 4. Code navigation: VS Code is suitable for small projects, and PyCharm is more suitable for large projects; 5. Debugging: VS Code is basic, and PyCharm is more powerful; 6. Code refactoring: VS Code is basic, and PyCharm is richer; 7. Code
 How to type multiple lines of comments in vscode
Apr 15, 2025 pm 11:57 PM
How to type multiple lines of comments in vscode
Apr 15, 2025 pm 11:57 PM
VS Code The methods of multi-line commenting are: 1. Shortcut keys (Ctrl K C or Cmd K C); 2. Manually add comment symbols (/ /); 3. Select menu ("Comment Block"); 4. Use extensions; 5. Recursive comments (/* /) and block comments ({/ and /}). Multi-line comments help improve code readability and maintainability, but overuse should be avoided.
 vscode setting Chinese tutorial
Apr 15, 2025 pm 11:45 PM
vscode setting Chinese tutorial
Apr 15, 2025 pm 11:45 PM
VS Code supports Chinese settings, which can be completed by following the steps: Open the settings panel and search for "locale". Set "locale.language" to "zh-CN" (Simplified Chinese) or "zh-TW" (Traditional Chinese). Save settings and restart VS Code. The settings menu, toolbar, code prompts, and documents will be displayed in Chinese. Other language settings can also be customized, such as file tag format, entry description, and diagnostic process language.
 Demystifying React in HTML: How It All Works
Apr 17, 2025 am 12:21 AM
Demystifying React in HTML: How It All Works
Apr 17, 2025 am 12:21 AM
React operates in HTML via virtual DOM. 1) React uses JSX syntax to write HTML-like structures. 2) Virtual DOM management UI update, efficient rendering through Diffing algorithm. 3) Use ReactDOM.render() to render the component to the real DOM. 4) Optimization and best practices include using React.memo and component splitting to improve performance and maintainability.
 How to set up vscode without networking in Chinese
Apr 15, 2025 pm 11:48 PM
How to set up vscode without networking in Chinese
Apr 15, 2025 pm 11:48 PM
Set VS Code offline to Chinese: Download Chinese language packs, unzip language pack files, copy language pack files, restart VS Code, set Chinese language (you can choose to change the interface language).




