How to debug code with vscode

First install the extended debugging plug-indebugger for chrome

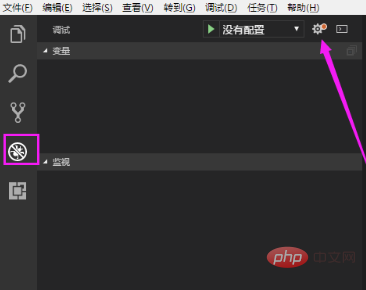
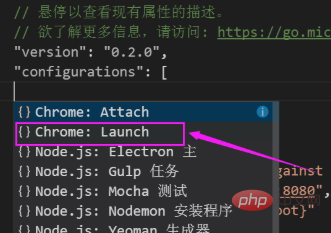
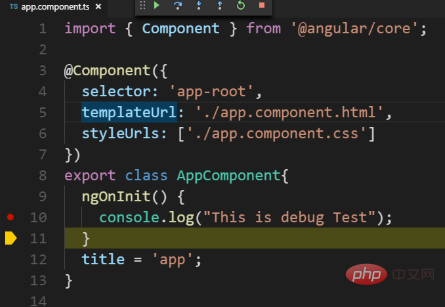
Click the ladybug button to debug the project Configuration, click the configuration button

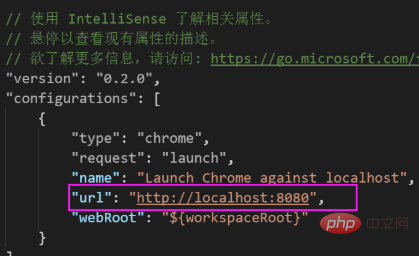
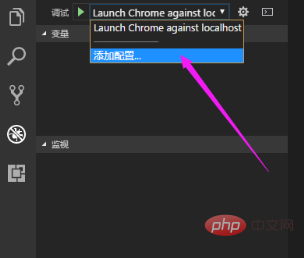
Select the Chrome environment








The above is the detailed content of How to debug code with vscode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
The command to start a front-end project in VSCode is code. The specific steps include: Open the project folder. Start VSCode. Open the project. Enter the startup command code. in the terminal panel. Press Enter to start the project.
 What language is vscode used
Apr 15, 2025 pm 11:03 PM
What language is vscode used
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) is developed by Microsoft, built using the Electron framework, and is mainly written in JavaScript. It supports a wide range of programming languages, including JavaScript, Python, C, Java, HTML, CSS, etc., and can add support for other languages through extensions.
 Can vscode run java
Apr 15, 2025 pm 07:06 PM
Can vscode run java
Apr 15, 2025 pm 07:06 PM
VS Code can run Java, you need to install the JDK and configure the JAVA_HOME environment variable. Install the Java Extension Pack extension, including Java language support, debugger, and Maven support. Check whether the running environment is configured correctly, right-click the Java file and select "Run Code" to run. The advantages of running Java by VS Code are that it is lightweight, powerful and free, but performance on super-large projects may be affected.
 Can vscode be used on mac
Apr 15, 2025 pm 07:45 PM
Can vscode be used on mac
Apr 15, 2025 pm 07:45 PM
VS Code performs well on macOS and can improve development efficiency. The installation and configuration steps include: installing VS Code and configuring. Install language-specific extensions (such as ESLint for JavaScript). Install the extensions carefully to avoid excessive startup slowing down. Learn basic features such as Git integration, terminal and debugger. Set the appropriate theme and code fonts. Note potential issues: extended compatibility, file permissions, etc.
 vscode running task shortcut key
Apr 15, 2025 pm 09:39 PM
vscode running task shortcut key
Apr 15, 2025 pm 09:39 PM
Run tasks in VSCode: Create tasks.json file, specify version and task list; configure the label, command, args, and type of the task; save and reload the task; run the task using the shortcut key Ctrl Shift B (macOS for Cmd Shift B).
 Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
VS Code extensions pose malicious risks, such as hiding malicious code, exploiting vulnerabilities, and masturbating as legitimate extensions. Methods to identify malicious extensions include: checking publishers, reading comments, checking code, and installing with caution. Security measures also include: security awareness, good habits, regular updates and antivirus software.




