

How to add a plug-in to Empire CMS FCKeditor?
The Empire Editor (FCK) does not insert code by default It's functional, so I'm usually used to refer to this function when adding code. However, isn't this too unprofessional? How to fix it? Just add a plug-in to FCK. Below is the famous SyntaxHighlighter.
Recommended to study "Empire cms tutorial"
First of all, you can go to the official website to download the latest version, but it is not ready to use after downloading, and some configurations are required. It is quite difficult for novices. Here you can directly use the configured version provided by Henxue (version 2.1.382), and this tutorial is also based on this version.
After downloading and decompressing, there are two folders:
First, upload the SyntaxHighlighter2.1.382 folder to the root directory of the website, or other places you like, you can also rename the folder , but the path must be correct when calling CSS and js in the template file later. I will transfer it to the root directory here.
Second, add the following code to the content template. Pay attention to the first step here.
The code is as follows:
<script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shCore.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushCss.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushJScript.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushXml.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushPhp.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushSql.js”></script> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shCore.css”/> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shThemeDefault.css”/> <script type=”text/javascript”> SyntaxHighlighter.config.clipboardSwf = ‘[!–news.url–]SyntaxHighlighter2.1.382/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
It is worth mentioning that the above JS such as shBrushSql.js is not fixed to call these. These JS have their own meanings (brushes), you can see the official documentation. Because I often use css, html, php, and sql, I just write the js shown above. Of course, you can call them all if you want. But that would be very slow. However, assuming you have not called PHP, when you insert the code and select PHP as the language, an error will be prompted in the foreground. (shCore.js must be present, otherwise the front desk will have no effect)
Third, transfer the "syntaxhighlight2" folder to the "e/admin/ecmseditor/infoeditor/editor/plugins" directory. In other words, this is a plug-in for the FCK editor.
Fourth, modify the configuration file of the FCK editor. You need to add plug-ins and buttons to the editor.
1, Backend configuration file path: /e/admin/ecmseditor/infoeditor/fckconfig.js
2, Frontend configuration file path: /e/data/ecmseditor/infoeditor/fckconfig.js
Find FCKConfig.PluginsPath = FCKConfig.BasePath 'plugins/' ; About line 51
Insert the
code below:
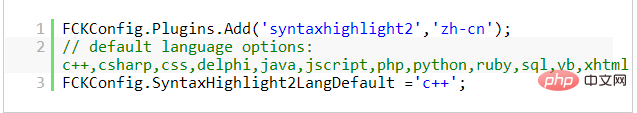
FCKConfig.Plugins.Add(‘syntaxhighlight2′,’zh-cn’); // default language options: c++,csharp,css,delphi,java,jscript,php,python,ruby,sql,vb,xhtml FCKConfig.SyntaxHighlight2LangDefault =’c++';
Then find 'InsertTBr'], enter ,'SyntaxHighLight2' after 'InsertTBr'.
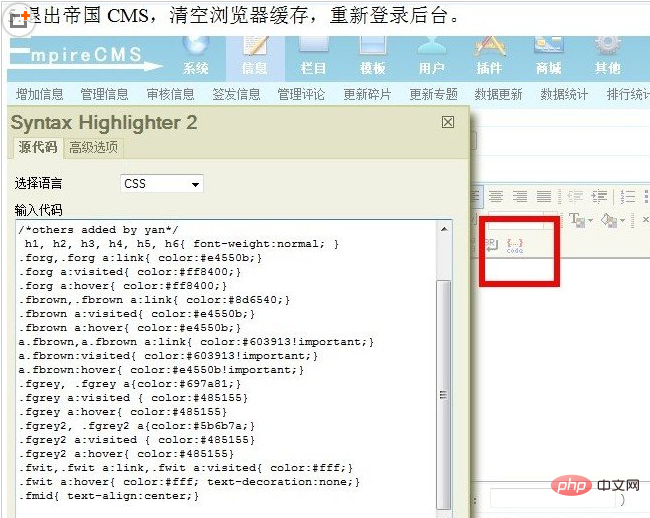
Even if it is completed, the editor interface is roughly as follows:

The front-end effect is roughly as follows:

The above is the detailed content of How to add plug-ins to Imperial CMS FCKeditor. For more information, please follow other related articles on the PHP Chinese website!
 Disk scheduling algorithm
Disk scheduling algorithm
 The difference between shingled disks and vertical disks
The difference between shingled disks and vertical disks
 Android desktop software recommendations
Android desktop software recommendations
 Why is my phone not turned off but when someone calls me it prompts me to turn it off?
Why is my phone not turned off but when someone calls me it prompts me to turn it off?
 Springcloud five major components
Springcloud five major components
 Bitcoin latest price trend
Bitcoin latest price trend
 Comparative analysis of iqooneo8 and iqooneo9
Comparative analysis of iqooneo8 and iqooneo9
 What is the role of kafka consumer group
What is the role of kafka consumer group
 Flutter framework advantages and disadvantages
Flutter framework advantages and disadvantages




