vscode writes vue code without code prompts
Dec 14, 2019 pm 01:33 PM
1. Install the plug-in
There is a button to install the plug-in on the left. After clicking it, you can install the plug-in through keyword search

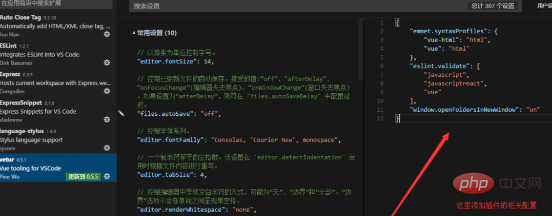
2. Plug-in configuration
File=》Preferences=》Settings=》User Settings

3. Plug-in
vetur
Function: Code prompt, highlighting
Configuration:
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}ESLint
Function: Code error checking
Configuration:
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true // HTML自动修复,
},
{
"language": "vue",
"autoFix": true // vue 自动修复
}
],
"eslint.autoFixOnSave": true // 文件保存时自动修复File Peek
Function: Path jump
Configuration:
"file_peek.activeLanguages": [
"typescript",
"javascript",
"python",
"vue"
],
"file_peek.searchFileExtensions": [
".js",
".ts",
".html",
".css",
".scss",
".vue"
] Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of vscode writes vue code without code prompts. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to run html with vscode How to run html with vscode
May 09, 2024 pm 12:25 PM
How to run html with vscode How to run html with vscode
May 09, 2024 pm 12:25 PM
How to run html with vscode How to run html with vscode
 How to close the project folder in vscode_How to close the project folder in vscode
May 09, 2024 pm 02:13 PM
How to close the project folder in vscode_How to close the project folder in vscode
May 09, 2024 pm 02:13 PM
How to close the project folder in vscode_How to close the project folder in vscode
 How to set the vertical scroll sensitivity value in Vscode. How to set the vertical scroll sensitivity value.
May 09, 2024 pm 02:40 PM
How to set the vertical scroll sensitivity value in Vscode. How to set the vertical scroll sensitivity value.
May 09, 2024 pm 02:40 PM
How to set the vertical scroll sensitivity value in Vscode. How to set the vertical scroll sensitivity value.
 How to set search conditions in vscode vscode search condition setting tutorial
May 09, 2024 pm 01:28 PM
How to set search conditions in vscode vscode search condition setting tutorial
May 09, 2024 pm 01:28 PM
How to set search conditions in vscode vscode search condition setting tutorial











