

Anaconda是非常好用的开源python发行版本,自带了一堆python常用库,有Windows,MacOS,Linux版本,是非常棒的管理python的工具。
VSCode是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。
软件跨平台支持 Win、Mac 以及 Linux。
工作中常使用Anaconda+VSCode来搭建python环境。
我使用的都是Windows版本,Win10操作系统
1、安装Anaconda
下载安装包,安装到指定路径(最好不是C盘),点next下去就装完了,中途会提示你装VS Code,装就是了。
装完后运行cmd:conda --version,看看是否装好了,再运行 conda activate就进入anaconda环境。

conda activate等效于直接点Anaconda Prompt快捷方式。
2、创建Anaconda的Python子环境
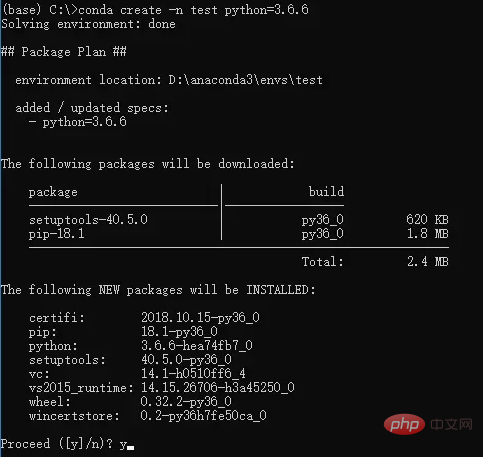
Anaconda的Python子环境都在安装路径anaconda3\envs里面,先输入conda create -n test python=3.6.6,创建一个3.6.6python子环境

输入y,就ok了。
同理,你可以创建python2.7,python3.7,各种子环境任你玩耍,可以通过conda或者pip安装各种包。
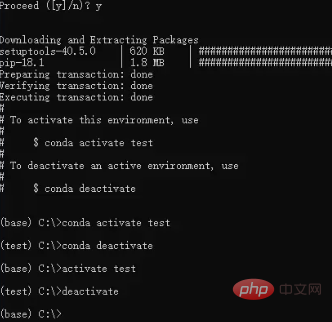
3、Anaconda的Python子环境切换
创建好之后,可以通过activate test,激活子环境,然后通过deactivate,退出子环境

4、VSCode python路径指定
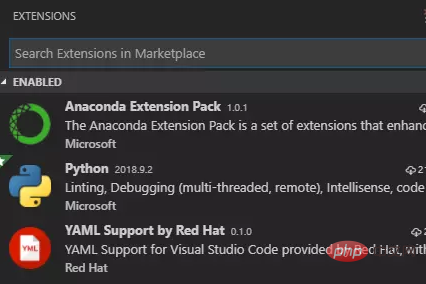
打开VSCode,看看是不是有这几个插件:

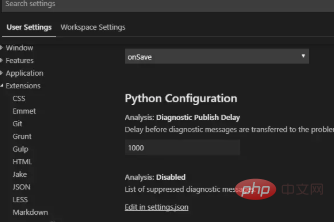
然后在File---->Preferences---->Settings里面,选择Extensions----->Python Configuration,如图:

然后点Edit in settings.json把原本的python路径修改为你需要的子环境python路径即可。
"python.pythonPath": "D:\\Anaconda3\\envs\\test\\python.exe"
相关文章教程推荐:vscode教程
The above is the detailed content of What is the connection between vscode and anaconda. For more information, please follow other related articles on the PHP Chinese website!




