 CMS Tutorial
CMS Tutorial
 DEDECMS
DEDECMS
 How does DreamWeaver cycle through multi-level sub-columns, such as a second-level column and a third-level column?
How does DreamWeaver cycle through multi-level sub-columns, such as a second-level column and a third-level column?
How does DreamWeaver cycle through multi-level sub-columns, such as a second-level column and a third-level column?

How does DreamWeaver cycle through multi-level sub-columns, such as the second-level column and the third-level column?
This article is about how DedeCMS calls multi-level sub-columns. Let’s share it.
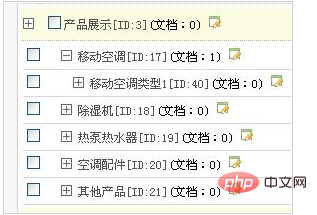
Columns have been built in the background. The navigation of the product display column is as shown below:
Recommended learning: 梦Weavercms

The code is as follows:
{dede:channelartlist cacheid='channelsonlist' typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd>
<ul>
{dede:channel type='sun' row='10' noself='yes'}
<li>· <a href="[field:typeurl/]">[field:typename/]</a></li>
{/dede:channel}
</ul>
</dd>
</dl>
</dd>
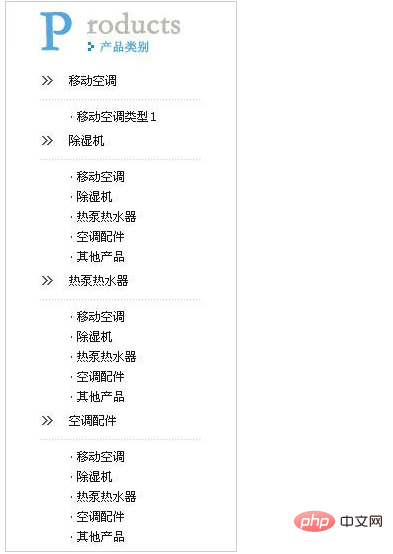
{/dede:channelartlist}If the above code is used, the display of the front page will not be satisfactory. For secondary directories with subcategories, their subcategories will be displayed correctly, and those without subcategories will display their similar list. As shown below.

Such a result is really puzzling.
Let’s look at the second code writing method as follows:
The code is as follows:
{dede:channelartlist typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd>
<ul>
{dede:sql sql='Select * from `lzz_arctype` where reid=~id~ ORDER BY id'}
<li>· <a href="[field:typedir function="cn_substr(@me,200,9) " /]">[field:typename/]</a></li>
{/dede:sql}
</ul>
</dd>
</dl>
</dd>
{/dede:channelartlist}Note: lzz_arctype is because I changed the table name prefix to lzz_.
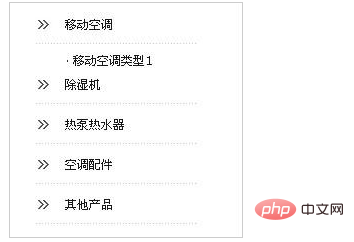
The result, of course, should be what you want, as shown below.
 ##
##
The above is the detailed content of How does DreamWeaver cycle through multi-level sub-columns, such as a second-level column and a third-level column?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to import css in DreamWeaver
Dec 03, 2020 pm 04:03 PM
How to import css in DreamWeaver
Dec 03, 2020 pm 04:03 PM
How to import css into DreamWeaver: 1. Place the HTML template file in the "templets" folder; 2. Change the suffix of the HTML file to ".htm"; 3. Add "{dede:" in front of the original style path: global.cfg_templets_skin/}" can be used.
 Detailed explanation of CMS database file recovery method
Mar 13, 2024 pm 03:15 PM
Detailed explanation of CMS database file recovery method
Mar 13, 2024 pm 03:15 PM
The database is the core of website operation and stores important information such as user data and article content. Therefore, the backup and recovery of database files is particularly important during website operation. For websites built using Dreamweaver CMS, the recovery of database files is also a critical task. This article will introduce in detail the recovery method of Dreamweaver CMS database files, and provide specific code examples to help users quickly restore website data and ensure the normal operation of the website. 1. Back up the database file. Before restoring the database file, you first need to ensure that it has been
 An article discusses the new features and advantages of Dreamweaver PHP5.7 version
Mar 21, 2023 am 09:36 AM
An article discusses the new features and advantages of Dreamweaver PHP5.7 version
Mar 21, 2023 am 09:36 AM
Dreamweaver is a very famous CMS. It is used by many websites due to its simplicity and ease of use. Its backend is developed using PHP, and the latest official version is Dreamweaver PHP 5.7. In this article, we will explore the new features and advantages of DreamWeaver PHP 5.7 version.
 How to solve the problem if Dreamweaver fails to install php7.0
Mar 23, 2023 am 11:11 AM
How to solve the problem if Dreamweaver fails to install php7.0
Mar 23, 2023 am 11:11 AM
It is a common situation to encounter problems when installing Dreamweaver. One of the possible problems is that php7.0 cannot be successfully installed. In this article, we will explain how to solve this problem.
 A brief analysis of the PHP version and number of components required for DreamWeaver
Mar 21, 2023 am 10:50 AM
A brief analysis of the PHP version and number of components required for DreamWeaver
Mar 21, 2023 am 10:50 AM
DreamWeaver is a very popular website construction system, and its architecture is based on the PHP language. Therefore, Dreamweaver requires PHP to run. So, specifically, how many PHPs are needed to weave dreams? This is not a simple question. This article will introduce the PHP version and number of components required for Dreamweaver from the following aspects.
 What version of php is required for DreamWeaver?
Jun 06, 2023 pm 01:20 PM
What version of php is required for DreamWeaver?
Jun 06, 2023 pm 01:20 PM
Dreamweaver requires PHP version 5.2 and above. The installation method: 1. First install PHP and configure the environment; 2. Download the DedeCMS installation package and extract it to the root directory of the website; 3. Open the website URL and follow the prompts to complete the installation; 4. After the installation is complete, you can access the Dreamweaver backend through http://localhost/yourwebsite.
 Is cms a dream weaver?
Mar 01, 2023 am 09:58 AM
Is cms a dream weaver?
Mar 01, 2023 am 09:58 AM
cms is not Dreamweaver, cms refers to content management system, and Dreamweaver is just a kind of cms; Dreamweaver cms refers to Dreamweaver content management system, and content management system is a kind of WEB front-end and back-end office system or process. A software system between websites; cms has many excellent designs based on templates, which can speed up website development and reduce development costs.
 Master the key points of Dreamweaver PHP5
Mar 26, 2024 am 11:12 AM
Master the key points of Dreamweaver PHP5
Mar 26, 2024 am 11:12 AM
Dreamweaver CMS is an open source content management system developed based on PHP5 and is widely used in the field of website construction. It is very important for developers to master the key points of Dreamweaver PHP5. This article will introduce some key points and provide specific code examples to help readers better understand and apply DreamWeaver PHP5. 1. Files included in the development of DreamWeaver CMS often require data sharing and code reuse between different files. PHP's file inclusion feature is an effective way to solve this problem. In DreamWeaver CMS, often





