
The following tutorial column of sublime will introduce to you how to set up sublime to automatically complete html header information. I hope it will be helpful to friends who need it!

Steps:
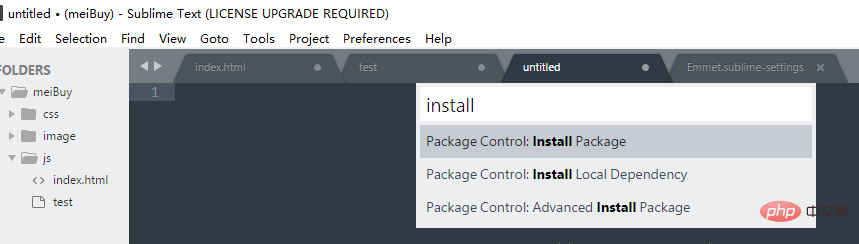
1. Press ctrl shift P to open the command panel, enter install, and click the Package Control: Install Package

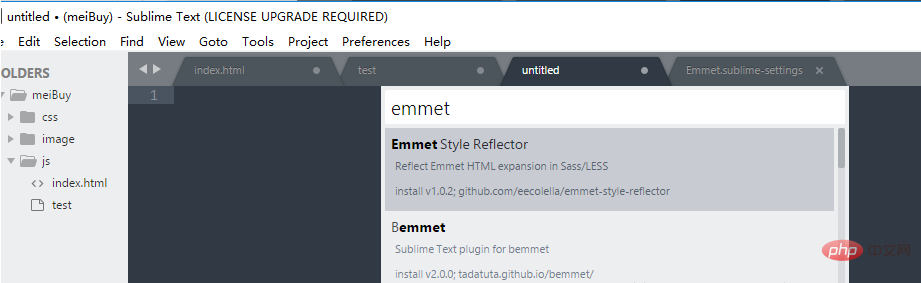
2. Click again and wait a moment. In the pop-up content, enter Emmet. (Since the author has installed it, otherwise normally, Emmet will be the first one below. Just click)

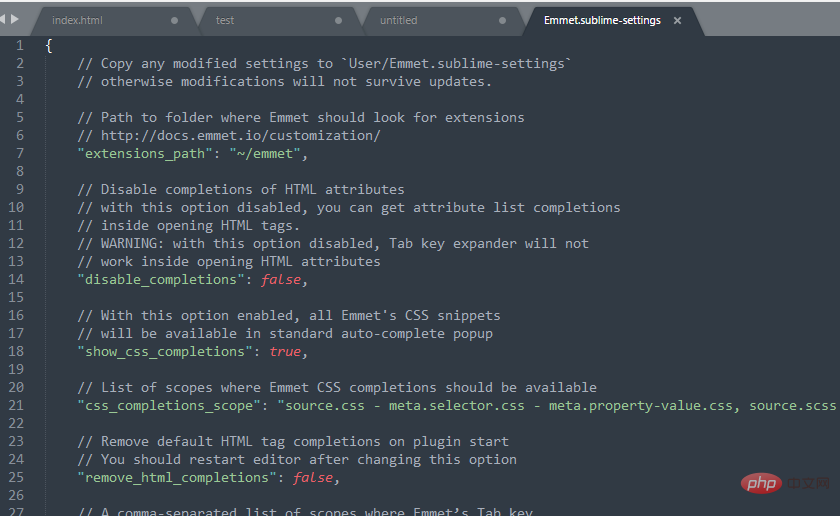
#3. After installation, the following picture will pop up. This is the configuration file, generally you don’t need to worry about it.

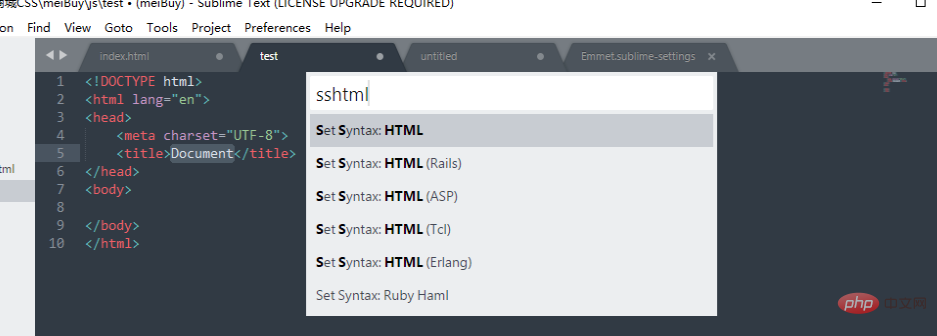
4. The author encountered a problem here, that is, after writing!, it still didn’t work after pressing tab. The troubleshooting method for this problem is as follows.

That is, after ctrl shift p comes out of the command line, enter sshtml. In this case, the syntax setting at this time is html, and sublime will know the automatic completion.
5. For a brand new html, enter !, and then press tab to automatically complete it.
For more technical articles related to sublime, please visit the sublime column: https://www.php.cn/tool/sublime/
The above is the detailed content of How to set sublime to automatically complete html header information. For more information, please follow other related articles on the PHP Chinese website!




