

How to use the CSS image grabbing tool during the DEDE imitation process?
When we imitate a website, using good tools can improve the efficiency of our imitation and make it very easy to imitate a website.
Recommended learning: 梦Weavercms
This tool plays a very important role in the process of DEDE imitating the website

In the input web address bar, we enter the URL of the target website that needs to be imitated.
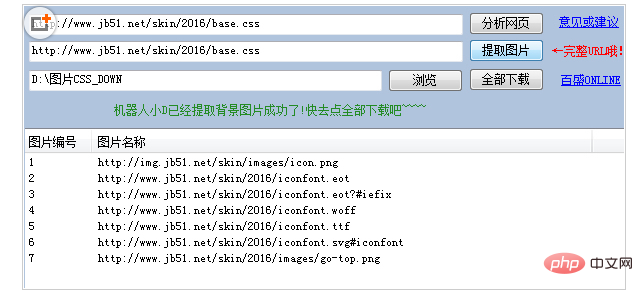
In the CSS path, enter the absolute path address of the CSS we got by checking the source file.
When you perform the operation, you must first choose to extract the image, which will display all the images in the CSS.
In the save location, we can choose the location where we need to save the images in CSS. Note that this place saves not only the images in CSS, this tool will save the path directory of the image and the CSS directory. , for everyone’s convenience.

The above are the tutorials and steps for using the important tools we recommend when copying DEDE sites.
The above is the detailed content of How to use CSS image grabbing tool during DEDE imitation website process. For more information, please follow other related articles on the PHP Chinese website!
 unicode to Chinese
unicode to Chinese
 Introduction to xmpp protocol
Introduction to xmpp protocol
 What to do if the CPU temperature is too high
What to do if the CPU temperature is too high
 Usage of sprintf function in php
Usage of sprintf function in php
 How to open mds file
How to open mds file
 The role of the formatfactory tool
The role of the formatfactory tool
 JS array sorting: sort() method
JS array sorting: sort() method
 The latest ranking of the top ten exchanges in the currency circle
The latest ranking of the top ten exchanges in the currency circle
 How to check if port 445 is closed
How to check if port 445 is closed




