

JavaScript is a scripting language that belongs to the Internet. It has been widely used in Web application development. It is often used to add various dynamic functions to web pages to provide users with smoother and more beautiful features. browsing effect. Usually JavaScript scripts realize their functions by embedding them in HTML.
The three major components of JavaScript are:
1. ECMAScript
The core of JavaScript describes the basics of the language Syntax (var, for, if, array, etc.) and data types (number, string, Boolean, function, object (obj, [], {}, null), undefined), ECMAScript is a set of standards that defines a What does a language (such as JS) look like.
[Related course recommendations: JavaScript video tutorial]
2. Document Object Model (DOM)
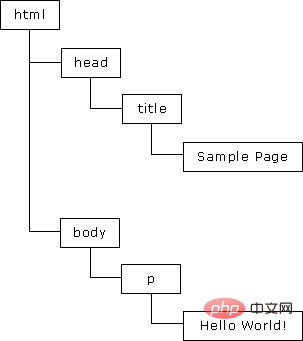
DOM (Document Object Model) is the application programming interface (API) for HTML and XML. DOM will plan the entire page into a document composed of node hierarchies. Each part of an HTML or XML page is a derivative of a node. Consider the following HTML page:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>This code can draw a node hierarchy diagram in the DOM

DOM represents the document by creating a tree, thus making Developers have unprecedented control over the content and structure of documents. Nodes can be easily removed, added and replaced using the DOM API (getElementById, childNodes, appendChild, innerHTML).
3. Browser Object Model (BOM)
Access and operate the browser window. For example, popping up a new browser window, moving, changing and closing the browser window, providing detailed web browser information (navigator object), detailed page information (location object), detailed user screen resolution information (screen object) , support for cookies, etc. As a part of JavaScript, BOM does not have the support of relevant standards. Each browser has its own implementation. Although there are some non-de facto standards, it still brings certain troubles to developers.
This article comes from js tutorial column, welcome to learn!
The above is the detailed content of The three major components of JavaScript. For more information, please follow other related articles on the PHP Chinese website!